一、实现关闭对话框时,内容重置功能--监听对话框的close事件,在这个函数中 重置表单

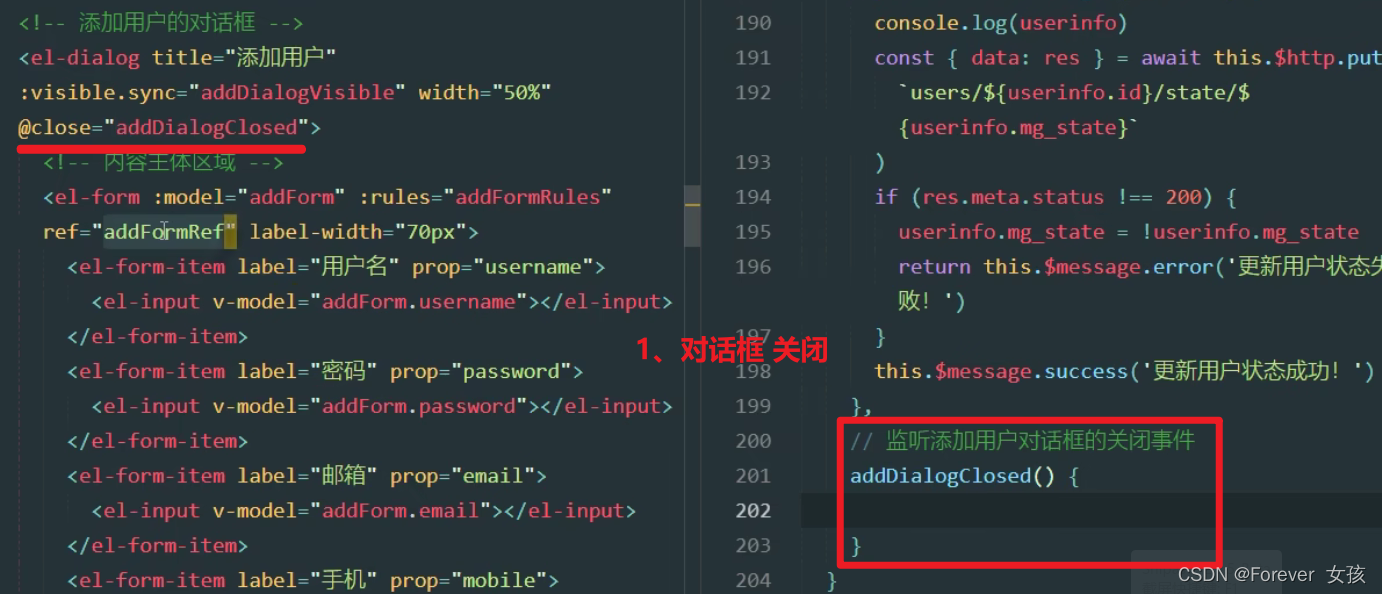
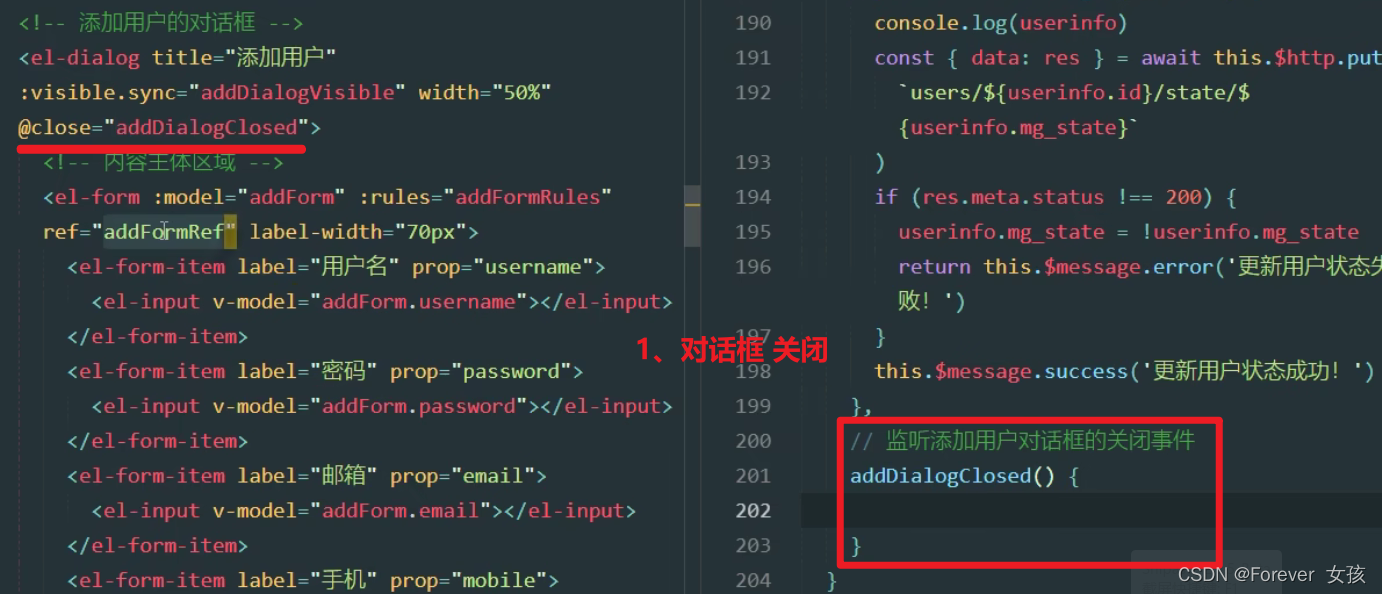
1、监听 对话框的 关闭事件--添加一个 对话框关闭时 触发的事件

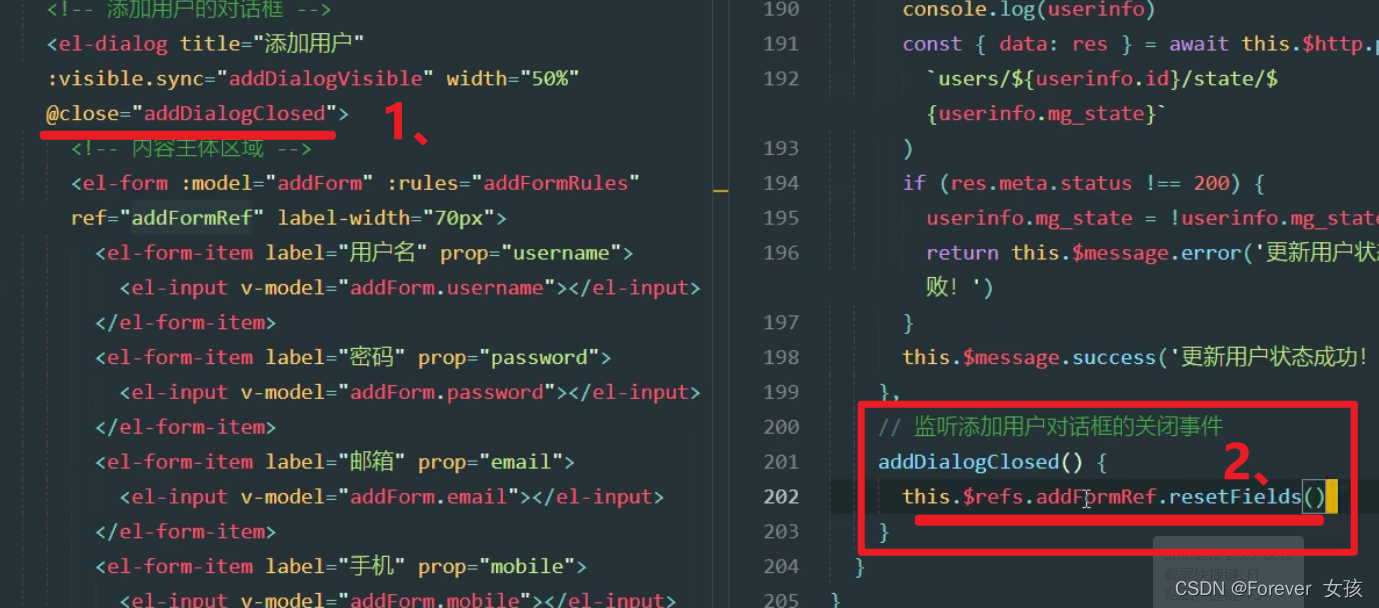
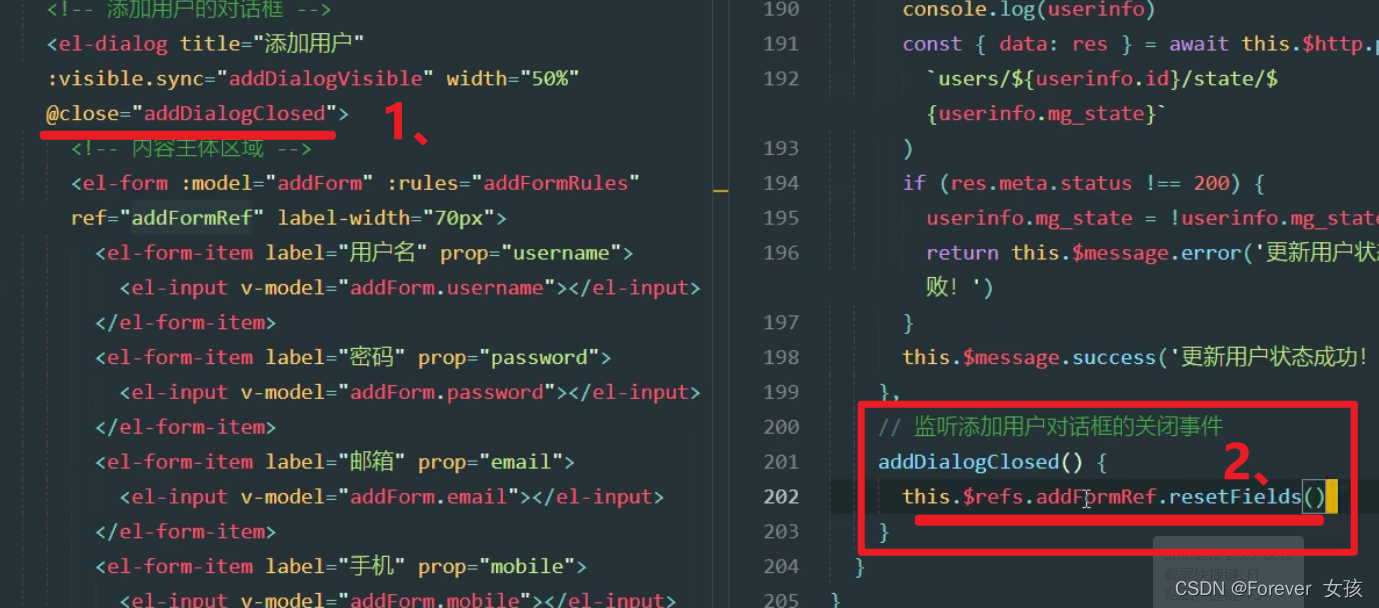
2、需要在关闭事件中,重置表单
重置表单:需要找到ref的引用,通过引用调用resetFileds()
通过this访问 $refs 对象,再点出来 ref引用,再调用引用的一个函数 resetFileds()

二、添加 预验证功能



重置表单:需要找到ref的引用,通过引用调用resetFileds()
通过this访问 $refs 对象,再点出来 ref引用,再调用引用的一个函数 resetFileds()













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


