引用页面 demo.html
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<title></title>
<meta charset="utf-8" />
<script src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.js"></script>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
<script src="./comform.js"></script>
<link rel="stylesheet" href="./comform.css">
</head>
<style>
html,
body,
* {
margin: 0;
padding: 0;
}
.fg {
width: 100%;
height: 1px;
}
.m_b_30 {
margin-bottom: 30px;
}
</style>
<body>
<div id="divPage" v-cloak>
<com-form :id="id1" :columns="columnsNew" :data="dataList"></com-form>
<div class="fg m_b_30"></div>
<com-form :id="id2" :columns="columnsNew1" :data="dataList">
</com-form>
</div>
<script type="text/javascript " src="demo.js "></script>
</body>
</html>
引用页面js demo.js
var vm = new Vue({
el: "#divPage",
data: {
id1:'comTable',
id2:'comTable1',
dataList:{
"name": "咯咯",
"type": "1",
"id": "44545232",
"limitFirst": "",
"limitSecond": "",
"limitThird": "",
"limitFour": "",
"limitFive": "",
"dateTime": "202405062100",
"value": "于2024年05月06日21时00分起运行超过60分钟",
"companyId": "40987627",
"startTime": "20240506210000",
"endTime": "20240506233000",
"exTime": "2小时30分钟",
"companyName": "科技有限公司",
"orgId": "1324",
"orgName": "x县",
"industryId": "32",
"industryName": "金属制品",
"portName": "",
"companyTypeName": "一般排污单位",
"declareId": null,
"manageObjId": "543295914424325212244",
"verifyStatus": "wsb",
"statusName": "未",
"differTime": "934200"
},
columnsNew:[
{rowspan:1,key: "name",title: "名称"},
{rowspan:1,key: "type",title: "编号"},
{rowspan:1,key: "dateTime",title: "发送时间"},
{rowspan:1,key: "value",title: "描述"},
{rowspan:1,key: "startTime",title: "发生时间"},
{rowspan:1,key: "endTime",title: "结束时间"},
{rowspan:1,key: "exTime",title: "持续时间"},
{rowspan:1,key: "companyName",title: "a名称"},
{rowspan:2,key: "orgName",title: "机构名称"},
{rowspan:1,key: "industryName",title: "行业名称"},
{rowspan:1,key: "portName",title: "排口名称"},
{rowspan:1,key: "companyTypeName",title: "企业名称"},
{rowspan:1,key: "verifyStatus",title: "状态编码"},
{rowspan:1,key: "statusName",title: "状态名称"},
],
columnsNew1:[
{rowspan:1,key: "name",title: "名称",slot:'myName'},
{rowspan:1,key: "type",title: "编号"},
{rowspan:1,key: "dateTime",title: "发送时间"},
{rowspan:2,key: "value",title: "描述"},
{rowspan:1,key: "startTime",title: "发生时间"},
{rowspan:1,key: "endTime",title: "结束时间"},
{rowspan:1,key: "exTime",title: "持续时间"},
{rowspan:2,key: "companyName",title: "a名称"},
{rowspan:1,key: "orgName",title: "机构名称"},
{rowspan:1,key: "industryName",title: "行业名称"},
{rowspan:1,key: "portName",title: "排口名称"},
{rowspan:1,key: "companyTypeName",title: "企业名称"},
{rowspan:1,key: "verifyStatus",title: "状态编码"},
{rowspan:1,key: "statusName",title: "状态名称"},
]
},
mounted: function () {
},
methods: {
}
});
组件js comform.js
Vue.component("com-form", {
data: function () {
return {
colDiv: [],
};
},
//父组件传值
props: {
columns: {
type: Array,
default: [{
rowspan: 1, //占比 1/2
key: '',
title: '',
}],
required: true
},
data: {
type: Object,
default: {}
},
id: {
type: String,
default: 'comTable'+ (new Date()).valueOf() + Math.round(Math.random() * 1000),
required: true
},
colNum: {
type: Number,
default: 2
},
},
mounted: function () {
var v_ = this;
v_.initTable();
},
methods: {
initTable() {
var v_ = this;
var n = 0;
var html = '';
for (let i = 0; i < v_.columns.length; i++) {
const item = v_.columns[i];
if (n == 0) {
html += `<tr>`
}
if (item.rowspan && item.rowspan != 1) {
if (n + item.rowspan > v_.colNum) {
var neH = `<tr>
<td class="tableTitle">${item.title}</td>`
if(item['slot']){
neH += `<td colspan="${item.rowspan+1}"><slot name="${item.slot}" :data="${v_.data[item.key]}"></slot></td>
</tr>`
}else{
neH += `<td colspan="${item.rowspan+1}">${v_.data[item.key]}</td>
</tr>
`
}
$(`#${v_.id}`).append(neH);
} else {
html += `<td class="tableTitle">${item.title}</td>`
if(item['slot']){
html += `<td colspan="${item.rowspan+1}"><slot name="${item.slot}" :data="${v_.data[item.key]}"></slot></td>`
}else{
html += `<td colspan="${item.rowspan+1}">${v_.data[item.key]}</td>`
}
n += item.rowspan
}
} else {
html += `<td class="tableTitle">${item.title}</td>`
if(item['slot']){
html += `<td><slot name=${item.slot} mode="open" data=${v_.data[item.key]}></slot></td>`
}else{
html += `<td>${v_.data[item.key]}</td>`
}
n++
}
if (n >= v_.colNum) {
html += `</tr>`
$(`#${v_.id}`).append(html);
// $(`#${v_.id}`).append(<slot></slot>);
n = 0;
html = ''
}
}
}
},
destroyed() {},
template: `<table :id="id" class="comTable"></table>`
});
组件样式 comform.css
html,body{
width: 100%;
height: 100%;
}
.comTable{
width: 100%;
border: 1px solid #E1E7EE;
margin: 0 auto;
border-spacing:0 ;
border-collapse: collapse;
}
.comTable td{
border: 1px solid #E1E7EE;
padding: 10px;
position: relative;
}
.comTable .tableTitle{
width: 150px;text-align: right;background-color: #F8FBFC;font-size: 16px;
}
效果

注:这是个半成品 ,有时间会继续修改补充。
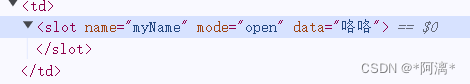
问题1:slot部分没有解析具体如下:
























 419
419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










