为了去理解 Vue(七)非单文件组件 中重要的内置关系,去重温JS中原型链上的知识,做如下总结
构造函数的问题
构造函数会存在浪费内存的问题。比如下图这个例子

其中sing()方法,在创建一个实例对象那么就会创建一个sing()方法,这样子的话 创建100个对象就会创建100个方法,会造成严重的内存浪费
所以提出了 原型
构造函数和原型
JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象(即每一个构造函数都有一个原型对象)。 注意 这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
简单总结就是:
原型是什么? 一个对象,也称prototype为原型对象
原型的作用是什么? 共享方法
实例代码如下
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
// 将sing方法放在原型对象上
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
console.log(ldh.sing === zxy.sing); // 结果为true。
一般情况下,我们的公共属性定义到构造函数里面,
公共的方法我们放到原型对象身上
对象的原型 __proto__
对象(即ldh)都会有一个属性_ proto_ 指向构造函数的 prototype原型对象, 之所以我们对象(ldh)可以使用构造函数prototype原型对象的属性和方法, 就是因为对象有_ proto_ 原型的存在。
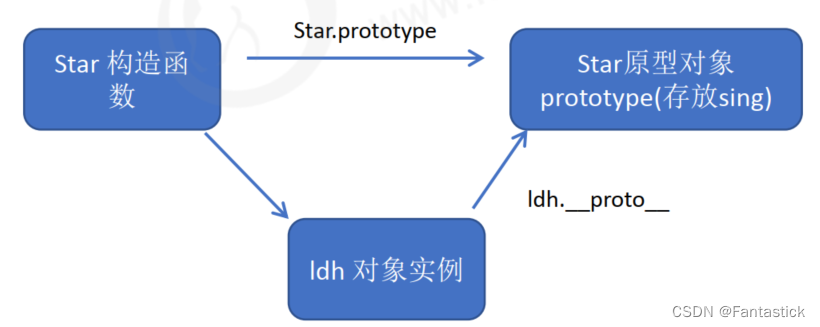
_ proto_ 对象原型和原型对象prototype是等价的。 就如下图所示
ldh._ proto_ == Star.prototype

实例代码如下
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
ldh.sing();
console.log(ldh); // 对象身上系统自己添加一个 __proto__ 指向我们构造函数的原型对象 prototype
console.log(ldh.__proto__ === Star.prototype); //true
方法的查找规则 首先先看ldh 对象身上是否有 sing 方法,如果有就执行这个对象上的sing
如果没有sing 这个方法,因为有__proto__ 的存在,就去构造函数原型对象prototype身上去查找sing这个方法
所以在这里这可以理解
VueComponent.prototype.__proto__ === Vue.prototype
VueComponent.prototype.__proto__: 就是在编写组件标签的时候,得到的组件实例对象里的原型__proto__去获得Vue原型对象中的方法,这样就可以使组件实例对象获得Vue对象里的方法。 结合 Vue(七)非单文件组件 中的图去理解
constructor构造函数
-
对象原型( __proto__) 和构造函数( prototype)原型对象里面都有一个属性 constructor 属性 , constructor 我们称为构造函数,因为它指回构造函数本身。

-
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
-
一般情况下,对象的方法都在构造函数的原型对象中设置。 如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。

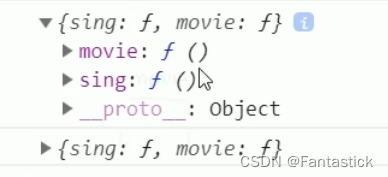
结果如下图所示, 没有 constructor 了

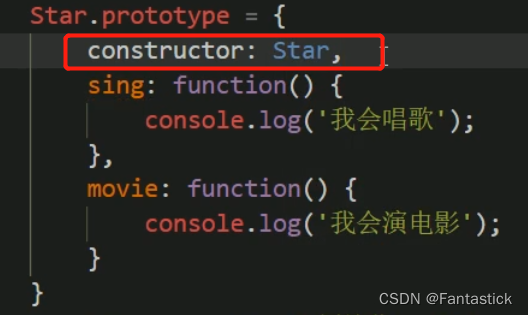
此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
解决办法:

实例代码:
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
// 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数
// Star.prototype.sing = function() {
// console.log('我会唱歌');
// };
// Star.prototype.movie = function() {
// console.log('我会演电影');
// }
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
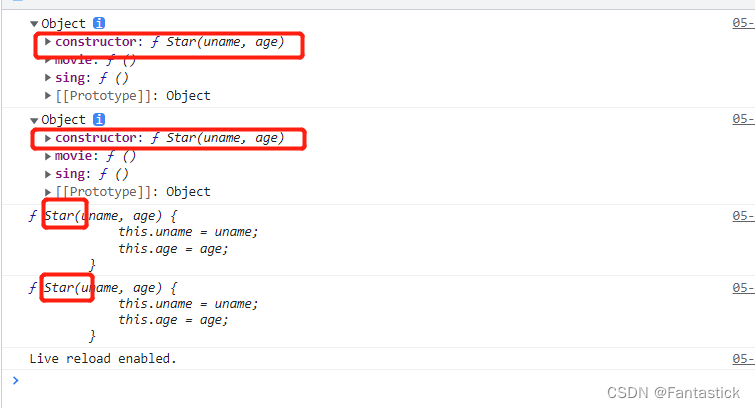
console.log(Star.prototype);
console.log(ldh.__proto__);
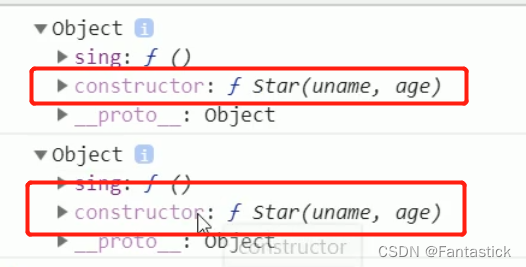
console.log(Star.prototype.constructor);
console.log(ldh.__proto__.constructor);
运行结果:

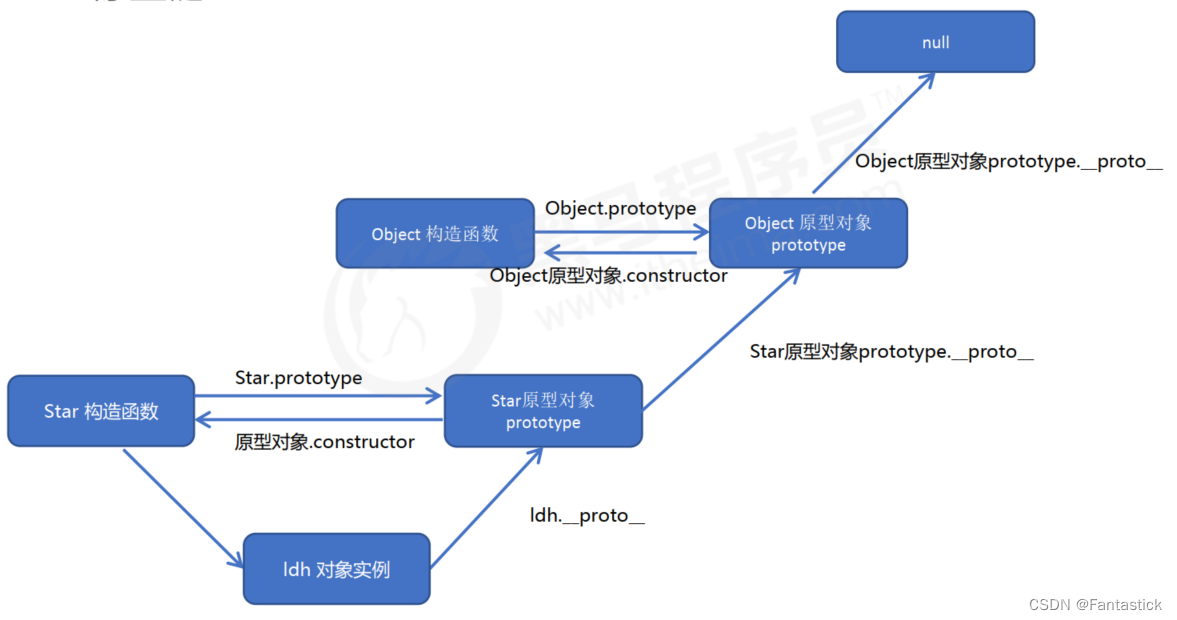
构造函数、实例、原型对象三者之间的关系,如图所示

原型链

任何对象都有原型对象,也就是prototype属性,任何原型对象也是一个对象,该对象就有__proto__属性,这样一层一层往上找,就形成了一条链,我们称此为原型链;
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
- 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)。
- 如果还没有就查找原型对象的原型(Object的原型对象)。
- 依此类推一直找到 Object 为止(null)。
- __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
原型对象中this的指向问题
构造函数中的this和原型对象的this,都指向我们new出来的实例对象
实例代码:
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
var that;
Star.prototype.sing = function() {
console.log('我会唱歌');
that = this;
}
var ldh = new Star('刘德华', 18);
// 1. 在构造函数中,里面this指向的是对象实例 ldh
ldh.sing();
console.log(that === ldh); //true
// 2.原型对象函数里面的this 指向的是 实例对象 ldh
</script>





















 1255
1255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








