最近在项目中使用到了KindEditor,作为小白就记录一下吧!下面是我的操作步骤:
- 首先页面上需要有一个textArea标签
<div>
<textArea id="content" name="content"></textArea>
</div>- 在KindEditor官方下载好插件,下载解压好之后是下面的内容,给出官方下载地址:kindEditor下载

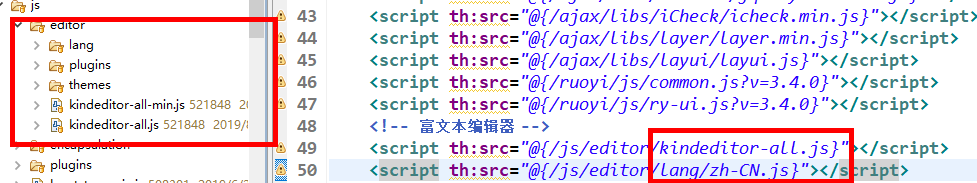
- 项目中其实只需要下面的内容就可以了,下面是我导入的内容和引入的js文件:

- 接下来在js中初始化该插件即可,还有很多具体的参数可以在官网看一下说明。
KindEditor.ready(function(K) {
var options = {
filterMode : true,
minWidth:'322px',
minHeight:'600px',
afterChange:function(){
this.sync();
$(".demo-wrap").html($('#content').val());
}
};
editor = K.create('#content', options);
});- 我的页面中用到了保存,下面的editor.sync()方法就是将插件中写入的内容同步到最开始写的textArea中去。
$("#save").click(function(){
editor.sync();
var content = $('#content').val();
var paraType = $('#paraType').val();
var paraId = $('#paraId').val();
var paraSeq = $('#paraSeq').val();
var paraValue = $('#paraValue').val();
$.ajax({
cache : true,
type : "POST",
url : ctx + "brand/edit",
data : {
"paraSeq": paraSeq,
"paraId": paraId,
"paraType": paraType,
"paraValue":paraValue,
"remark":content
},
async : false,
error : function(request) {
$.modal.alertError("系统错误");
},
success : function(data) {
window.location.href = ctx + "brand/brandMain";
}
});
});- 下面是我的效果,带了一个同步显示的预览效果【要显示在移动端,所以带了一个手机!O(∩_∩)O哈哈~】























 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








