<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Circular Motion with Touch</title>
<style>
.circle-container {
position: relative;
height: 300px;
width: 300px;
margin: 50px;
overflow: hidden;
}
.circle-item {
position: absolute;
width: 50px;
height: 50px;
background-color: red;
border-radius: 50%;
touch-action: none; /* Prevent scrolling when touching */
}
</style>
</head>
<body>
<div class="circle-container" id="circleContainer">
<!-- <div class="circle-item" id="circleItem1"></div> -->
</div>
<script>
const container = document.getElementById("circleContainer");
const items = Array.from({ length: 5 }, (_, i) =>
document.createElement("div")
);
const itemIds = [
"circleItem1",
"circleItem2",
"circleItem3",
"circleItem4",
"circleItem5",
];
const radius = 100; // Adjust this based on your needs
let angle = 0;
let touchStartX = 0;
items.forEach((item, index) => {
item.className = "circle-item";
item.id = itemIds[index];
item.style.left = `${radius + radius * Math.cos(angle)}px`;
item.style.top = `${radius + radius * Math.sin(angle)}px`;
container.appendChild(item);
angle += (2 * Math.PI) / items.length;
});
container.addEventListener("touchstart", (e) => {
touchStartX = e.touches[0].clientX;
});
container.addEventListener("touchmove", (e) => {
const touchMoveX = e.touches[0].clientX;
const deltaX = touchMoveX - touchStartX;
angle -= deltaX * 0.01; // Adjust this coefficient for speed
touchStartX = touchMoveX;
updatePositions();
});
function updatePositions() {
items.forEach((item, index) => {
const itemAngle = angle + (2 * Math.PI * index) / items.length;
item.style.left = `${radius + radius * Math.cos(itemAngle)}px`;
item.style.top = `${radius + radius * Math.sin(itemAngle)}px`;
});
}
</script>
</body>
</html>
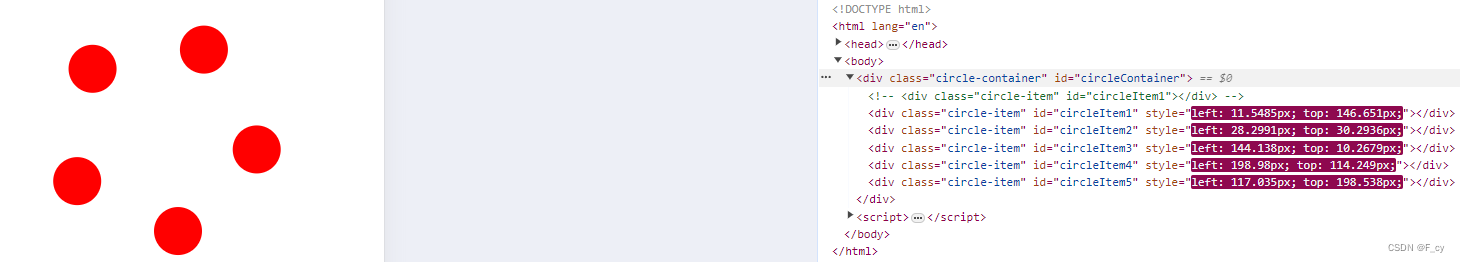
实现效果:





















 3295
3295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








