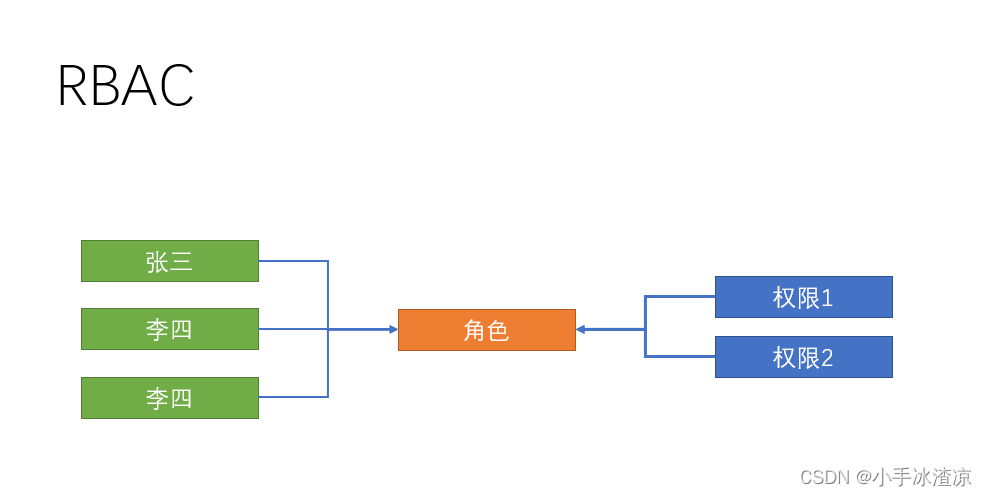
采用RBAC的权限设计思想
人员拥有什么权限,取决于人员拥有的角色有什么权限
人员和角色是一对多的关系,即一个人可以拥有多个角色,比如公司的董事长可以拥有总经理和系统管理员一样的角色

路由router.js中
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
/* Layout */
import Layout from '@/layout'
// 私有路由
export const privateRoutes = [
]
// 公开路由
export const publishRoutes = [
// 404页面必须放在最后 !!!
]
const createRouter = () => new Router({
scrollBehavior: () => ({ y: 0 }),
// 路由表
routes: publishRoutes
})
const router = createRouter()
// 复位路由
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default router在Vuex中创建一个js文件 store/modules/permission.js
用来过滤用户是否拥有此权限
// publishRoutes: 公开路由;// privateRoutes: 私有路由
import router, { publishRoutes, privateRoutes } from '@/router'
// import Layout from '@/layout'
const state = {
// 默认拥有公开路由
sidebarArr: publishRoutes
}
const mutations = {
setSidebarArr(state) {
// this.getters.menus: 用户拥有的权限key
const findItems = this.getters.menus.map(key => {
// privateRoutes: 全部私有路由
return privateRoutes.find(item => {
return item.key === key
})
})
// 除去undefined
.filter((item) => item)
// console.log(findItems)
// 左侧菜单数据
state.sidebarArr = [...publishRoutes, ...findItems]
// console.log(router)
findItems.forEach(route => {
router.addRoutes([route])
})
// router.addRoutes(
// [ {
// path: '/setting',
// key: 'settings',
// component: Layout,
// children: [
// {
// path: 'index',
// name: 'setting',
// component: () => import('@/views/setting/index'),
// meta: { title: '公司设置', icon: 'gear-fill' }
// }
// ]
// }]
// )
router.addRoutes({ path: '*', redirect: '/404', hidden: true })
}
}
const actions = {
}
export default {
namespaced: true,
state,
mutations,
actions
}
在退出登录时复位 路由
import { resetRouter } from '@/router'
// 清理router
resetRouter()






















 4576
4576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










