CPU, GPU, 内存, 和多线程架构
在这四篇博客系列中, 我们深入到Chrome浏览器内部, 从高级架构到渲染通道的细节, 进行观察. 如果你曾好奇浏览器如何把你的代码变成网站的功能, 或者你不确定为什么建议使用特殊的技术来提高性能, 那这个系列就是为你设计的.
作为这个系列的第一部门, 我们将会查看电脑的一些核心感念和Chrome的多线程架构.
计算机核心CPU和GPU
首先我们要了解浏览器的运行环境, 我们需要理解几个计算机的核心部分, 以及他们都做了什么.
CPU

图1: 4CPU内核, 就像办公司工作人员坐在每一张桌子钱处理到来的任务.
首先, 是中央处理器(Center Processing Unit), 也就是CPU. CPU被认为是计算机的大脑. 一个CPU核, 想象成一个官方工作者, 能够处理一个又一个不同的任务. 过去大多时候, CPU是一个简单的芯片. 一个内核就像在同一个芯片中的另一个CPU. 现代电子产品中, 通常不止一个核心, 给了你手机和笔记本电脑更强大的处理功能.
GPU

图2: 许多带着扳手的GPU处理器内核, 表明他们只能处理有限的任务.
图像处理器(Graphics Processing Unit), 也就是GPU, 是计算机的另一个部分. 和CPU不同, GPU擅长处理一些简单的任务, 但是可以同时跨域多个内核. 顾名思义, 起初是为了处理图像开发的. 这就是为什么在图形环境中, 使用GPU, 或者GPU支持, 总是和更快的渲染, 更顺畅的交互相关联. 近几年, 随着加速GPU计算, GPU有可能单独完成越来越多的计算.
当你在电脑或者手机打开一个应用, CPU和GPU驱动这个应用. 在通俗的说, 应用程序通过操作系统的机制, 运行在CPU和GPU上.

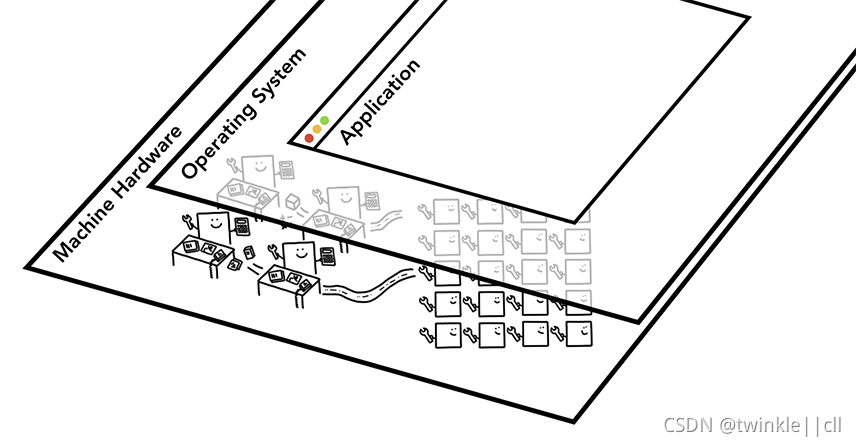
图3: 电脑的三层体系结构. 机器硬件层在最底部, 操作系统层在中间, 应用在最上面.
在进程和线程中运行程序

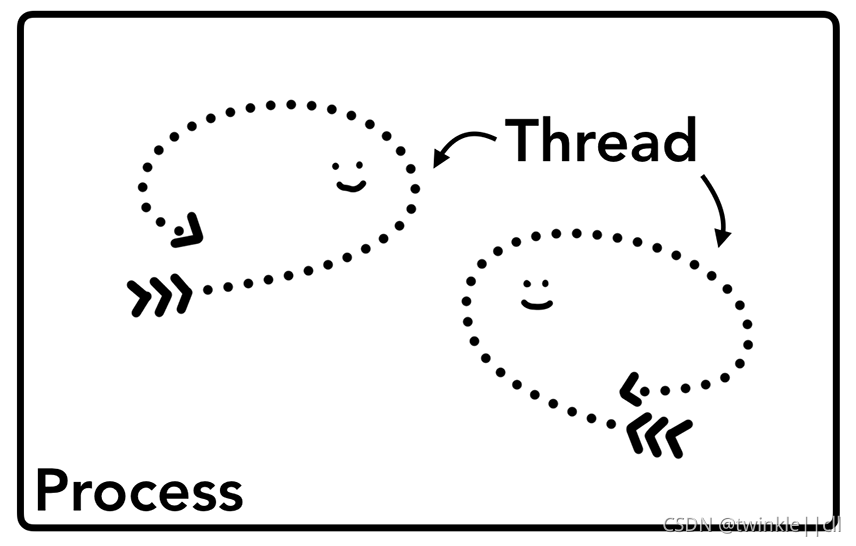
图4: 进程就好像一个封闭的盒子, 线程就好像抽象的鱼在进程中游动
在讲解浏览器的体系结构之前, 需要认识另一个概念, 就是进程和线程. 一个应用的运行, 能够被理解为一个进程. 一个线程存在进程中, 也就是执行程序的某一个部分.
当你运行一个程序的时候, 一个进程就被创建了. 这个程序也许创建了(许多)线程来帮助它工作, 但这是非必须的. 操作系统提供给进程一块内存空间用来工作, 并且所有的应用都保持在一个各自的内存空间中. 当你关闭这个应用的时候, 这个进程才会被操作系统从内存中清除.

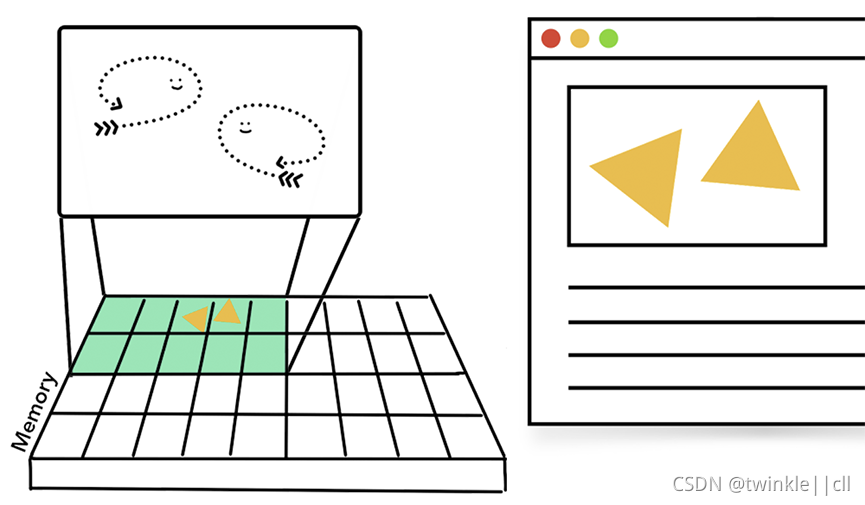
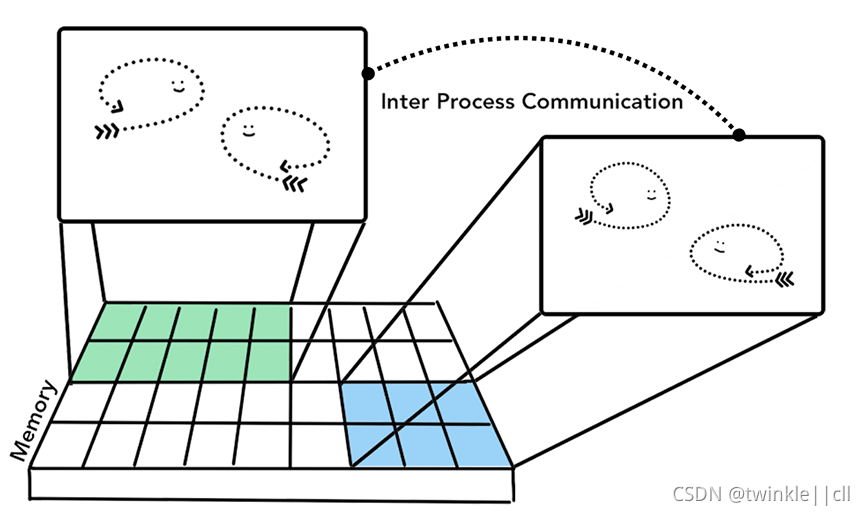
图5: 进程使用空间示意图, 以及如何存储一个应用.查看动画
一个进程能够要求操作系统再运行其他的进程来运行不同的任务. 这样搞的时候, 内存会给新的进程分配不同的空间. 两个进程之间可以使用IPC(Inter Process Communication)进行通信. 许多应用使用这种设计进行工作, 所以如果一个工作进程不再响应, 它能够在不停止应用程序在进程上运行的其他部分, 而重新启动.

图6: 不同的进程之间通过设计的IPC进行通信.查看动画
浏览器设计
所以现在的浏览器如何使用进程和线程? 它是使用了一个进程多个线程? 还是使用了多个进程, 每个进程又有很多的线程, 进程之间使用IPC通信呢?

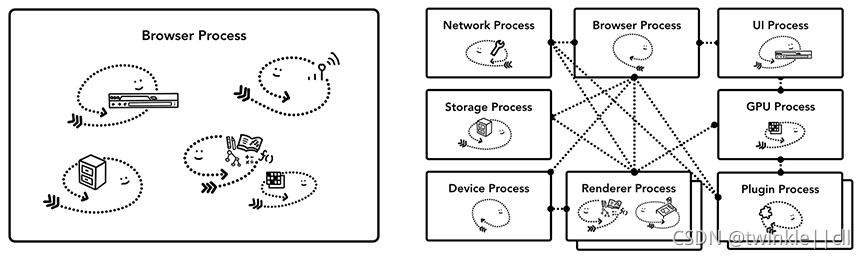
图7: 不同的浏览器使用不同的进程/线程架构
这里有一点需要注意, 不同的架构是实现细节的不同. 如何构建一个浏览器, 并没有规范. 一个浏览器某个方法的实现, 可能和另一个完全不同.
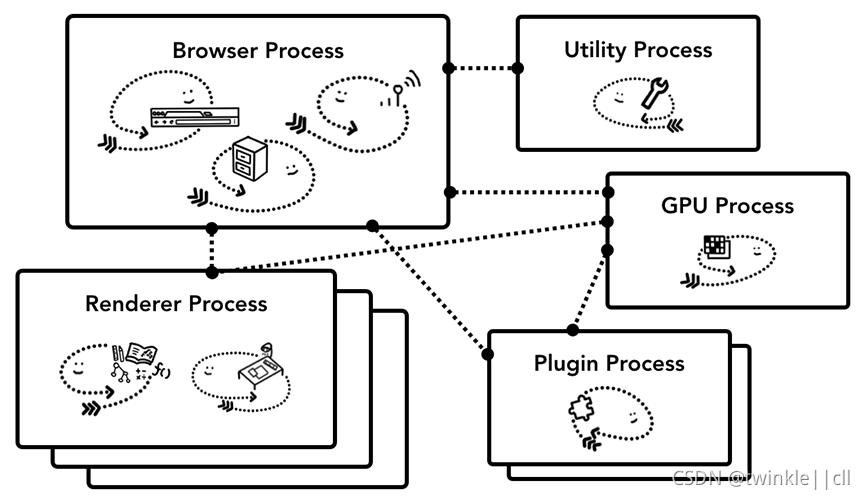
为了这个博客系列, 我们会使用Chrome最近的架构, 正如下图展示的.
第一张图表示浏览器进程正在协调处理着其他功能模块的进程. 对于渲染进程, 每一个tab页都会创建一个渲染进程. 之前, 当一个tab页准备好的时候, chrome就分配给一个进程. 现在它尝试给每一个网站提供自己的进程, 包括iframes(详见: Site Isloation)

图8: 此图表示Chrome的多进程架构. 渲染进程下展示了多个图层, 表示Chrome为每一个tab页运行了多个渲染进程.
各种进程分别控制了什么
| 流程及其控制的内容 | |
|---|---|
| 浏览器进程 | 控制应用程序的“chrome”部分,包括地址栏、书签、后退和前进按钮。 还处理 Web 浏览器的不可见的特权部分,例如网络请求和文件访问。 |
| 渲染器进程 | 控制显示网站的选项卡内的任何内容。 |
| 插件进程 | 控制网站使用的任何插件,例如 flash。 |
| 图形处理器进程 | 独立于其他进程处理 GPU 任务。它被分成不同的进程,因为 GPU 处理来自多个应用程序的请求并将它们绘制在同一个表面上。 |
处理其他进程中被隔离的任务.它被分散到各个进程中, 因为GPUS的处理请求来自各个应用, 并把他们画到同一个平面上

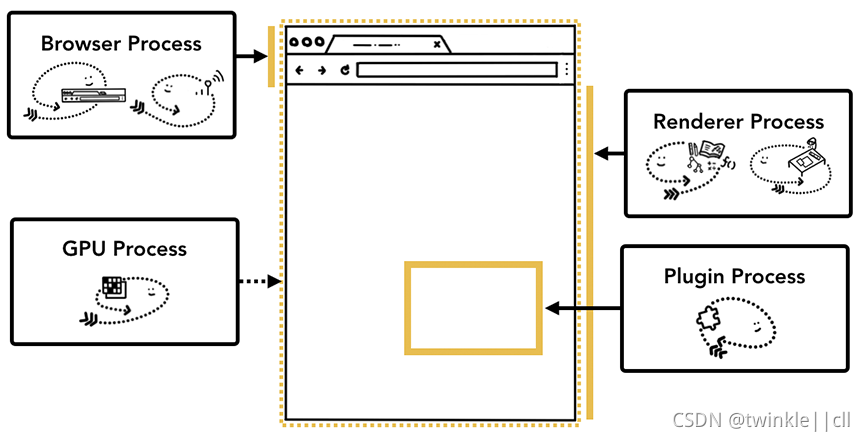
图9: 不同的进程指向浏览器不同的UI部分.
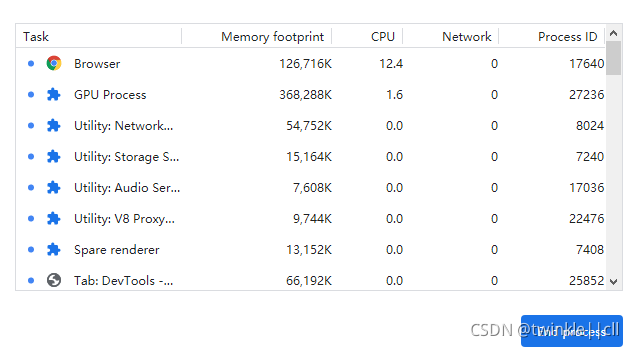
还有更过的进程, 例如: 扩展进程, 公用进程等. 如果你想看到更多的进程运行在你的Chrome, 点击有商家的三个点. 选择, More Tools, 再选择, Task Manager. 这会打开包括当前运行进程列表的窗口, 并且可以看到正在使用的CPU/内存等情况.

Chrome多进程架构的好处
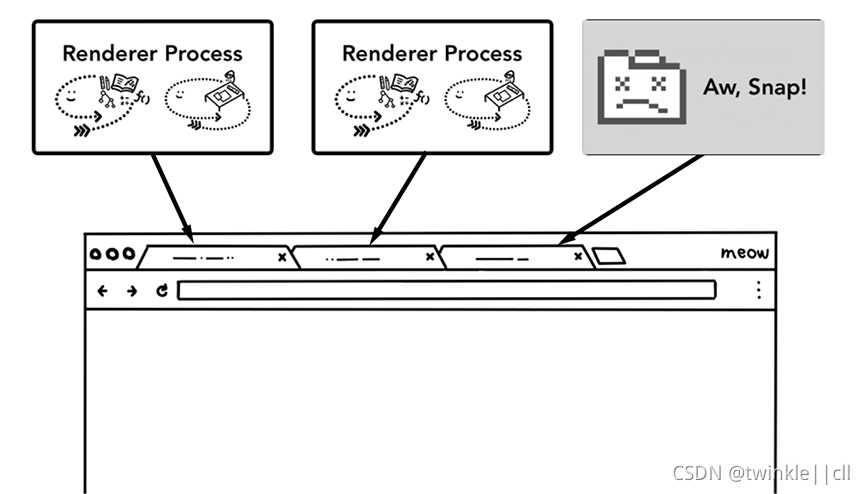
刚刚, 我提到Chrome使用的是多个渲染进程.最简单的情况下: 你可以想象每个tab页都有自己的渲染进程. 如果你有三个tab页打开, 每个tab页都独立运行一个渲染进程. 若其中要给tab页不再响应, 然后你可以关闭这个不响应的tab页并继续使用, 保证其他的tab页不受影响. 如果所有的tab页都运行在同一个进程中, 当一个tab页不响应的时候, 所有的tab页都不响应了. 那将十分糟糕.

图10: 演示了每一个tab页中运行了不同的进程.查看动画
浏览器的分离工作方法的另一个好处就是不同的进程是安全和沙箱化. 因为操作系统提供了一种方法限制进程的提权, 所以, 浏览器可以用沙箱的方法保护一些功能上的进程. 举个例子: Chrome限制了各种处理输入进程(例如渲染进程)随心所欲的文件访问权.
因为进程有各自的私人内存空间, 他们通常包含公共设施的副本(例如V8是Chrome的JS引擎). 如果他们线程不能在同一个进程中, 互相之间没有分享的方式, 就会消耗更多的内存空间.为了节省内存, Chrome对于线程能够掉起多少个线程. 这种限制取决与你设备提供的内存, 和CPU的支持, 但当Chrome达到极限时, 它会在同一个进程中运行多个tab页.
节省更多的内存, Chrome中的服务
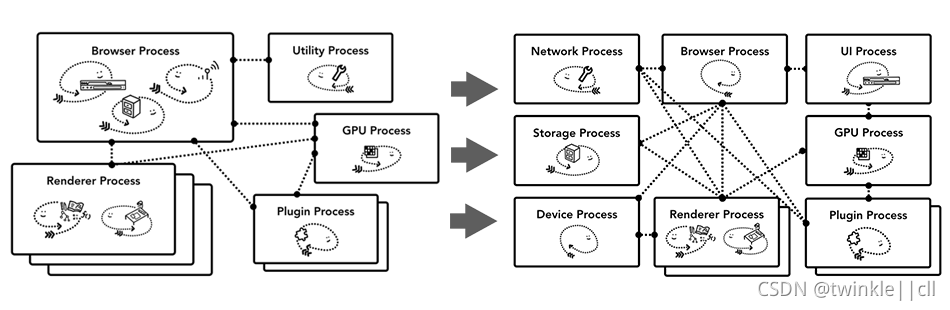
相同的方式应用在浏览器的进程中. Chrome正在经历一个结构的改变. 将浏览程序的每一个部分作为一个服务运行, 就可以轻松的分成不同的进程, 或者聚合成一个进程.
普通的想法是: 当Chrome运行在强大的硬件上时, 它的程序会分成不同的服务运行在不同的进程中, 以此通过更多的稳定性, 但如果运行在资源受限的设备上, Chrome会把服务放到一个进程中来节省内存空间. 在这种变化之前, 类似的用合并进程来减少内存的使用, 已经在安卓平台上使用过了.

图11: 展示了Chrome的服务体系从多个服务分散在多个进程中, 到合并到一个进程中.查看动画
每一帧的渲染进程 - 站点隔离(Site Isolation)
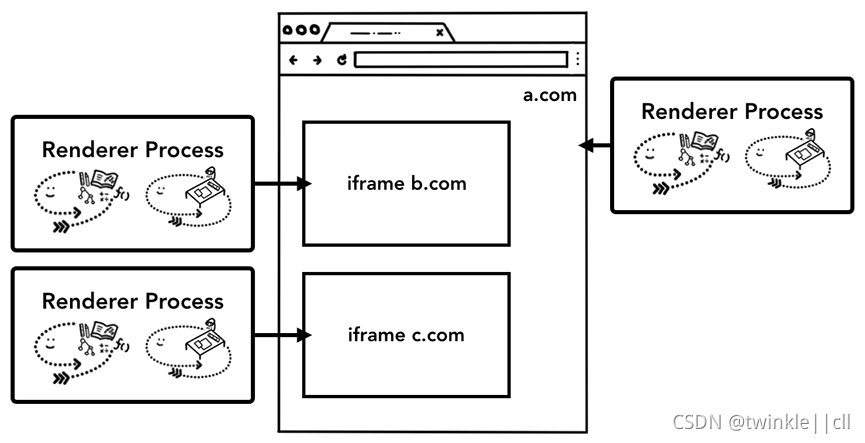
Site Isolation是Chrome近期介绍的功能, 能够为夸站点服务运行不同的渲染进程. 我们正在讨论每一个tab模型都使用一个渲染进程, 那样便允许跨站点的iframes运行在同一个渲染进程中, 不同的站点就可以分享内存空间. 运行一个a.com和一个b.com在同一个渲染进程中, 看起来没问题. 同源策略web的核心安全机制, 它可以确保一个站点, 在另一个站点不同的情况下, 不能访问数据. 绕过此策略是安全攻击的主要目标. 进程分离, 是分离站点最有效的方式. 发生崩溃和不确定错误的时候Meltdown and Spectre, 我们需要使用进程来分离站点, 让其变得更加容易排查. 自从Chrome67以后, 站点分离的技术在桌面上是默认开启的, 每一个在tab中夸站点的iframe, 都会获得一个分离的渲染进程.

图12: 展示站点分离, 多个渲染进程执行站点内部的iframes.
站点分离技术能够使用经过了多年的努力. 站点分离不是简单的分配不同的渲染进程; 它从根本上改变了iframes之间的通信方式. 打开一个上面有iframes的页面的devtools, 这就意味着devtools必须做一些幕后的工作, 让它看起来很天衣无缝. 即使运行了一个简单的Ctrl+F, 在页面中查找一个单词, 也表示需要跨域不同的熏染进程进行查找. 现在你可以看到原因, 我社么浏览器引擎发布站点分离的时候, 作为一个主要的里程碑功能
总结
在这里, 我们从更高层次总结了浏览器高级架构的, 然后总结了多进程结构的好处. 也总结了Chrome服务和站点分离, 这些与多进程深深相关的功能.在下一篇文章里, 我们深入了解进程和线程都干了什么, 来显示一个网站.
原文地址: https://developers.google.com/web/updates/2018/09/inside-browser-part1






















 2219
2219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








