这个自适应是我从datav组件库中提取出来的自适应
首先创建个文件里,util里面三个文件

index.js
export function randomExtend (minNum, maxNum) {
if (arguments.length === 1) {
return parseInt(Math.random() * minNum + 1, 10)
} else {
return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10)
}
}
export function debounce (delay, callback) {
let lastTime
return function () {
clearTimeout(lastTime)
const [that, args] = [this, arguments]
lastTime = setTimeout(() => {
callback.apply(that, args)
}, delay)
}
}
export function observerDomResize (dom, callback) {
const MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver
const observer = new MutationObserver(callback)
observer.observe(dom, { attributes: true, attributeFilter: ['style'], attributeOldValue: true })
return observer
}
export function getPointDistance (pointOne, pointTwo) {
const minusX = Math.abs(pointOne[0] - pointTwo[0])
const minusY = Math.abs(pointOne[1] - pointTwo[1])
return Math.sqrt(minusX * minusX + minusY * minusY)
}
export function uuid (hasHyphen) {
return (hasHyphen ? 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx' : 'xxxxxxxxxxxx4xxxyxxxxxxxxxxxxxxx').replace(/[xy]/g, function (c) {
const r = Math.random() * 16 | 0
const v = c == 'x' ? r : (r & 0x3 | 0x8)
return v.toString(16)
})
}
autoResize.js
import { debounce, observerDomResize } from '../util/index'
export default {
data () {
return {
dom: '',
width: 0,
height: 0,
debounceInitWHFun: '',
domObserver: ''
}
},
methods: {
async autoResizeMixinInit () {
const { initWH, getDebounceInitWHFun, bindDomResizeCallback, afterAutoResizeMixinInit } = this
await initWH(false)
getDebounceInitWHFun()
bindDomResizeCallback()
if (typeof afterAutoResizeMixinInit === 'function') afterAutoResizeMixinInit()
},
initWH (resize = true) {
const { $nextTick, $refs, ref, onResize } = this
return new Promise(resolve => {
$nextTick(_ => {
const dom = this.dom = $refs[ref]
this.width = dom ? dom.clientWidth : 0
this.height = dom ? dom.clientHeight : 0
if (!dom) {
console.warn('DataV: Failed to get dom node, component rendering may be abnormal!')
} else if (!this.width || !this.height) {
console.warn('DataV: Component width or height is 0px, rendering abnormality may occur!')
}
if (typeof onResize === 'function' && resize) onResize()
resolve()
})
})
},
getDebounceInitWHFun () {
const { initWH } = this
this.debounceInitWHFun = debounce(100, initWH)
},
bindDomResizeCallback () {
const { dom, debounceInitWHFun } = this
this.domObserver = observerDomResize(dom, debounceInitWHFun)
window.addEventListener('resize', debounceInitWHFun)
},
unbindDomResizeCallback () {
let { domObserver, debounceInitWHFun } = this
if (!domObserver) return
domObserver.disconnect()
domObserver.takeRecords()
domObserver = null
window.removeEventListener('resize', debounceInitWHFun)
}
},
mounted () {
const { autoResizeMixinInit } = this
autoResizeMixinInit()
},
beforeDestroy () {
const { unbindDomResizeCallback } = this
unbindDomResizeCallback()
}
}
Resize.vue
<template>
<div id="resize" :ref="ref">
<template v-if="ready">
<slot></slot>
</template>
</div>
</template>
<style>
#resize {
position: fixed;
top: 0px;
left: 0px;
overflow: hidden;
transform-origin: left top;
z-index: 999;
}
</style>
<script>
import autoResize from "./autoResize";
export default {
name: "DvFullScreenContainer",
mixins: [autoResize],
data() {
return {
ref: "full-screen-container",
allWidth: 0,
scale: 0,
datavRoot: "",
ready: false,
};
},
methods: {
afterAutoResizeMixinInit() {
const { initConfig, setAppScale } = this;
initConfig();
setAppScale();
this.ready = true;
},
initConfig() {
const { dom } = this;
const { width, height } = screen;
this.allWidth = width;
dom.style.width = `${width}px`;
dom.style.height = `${height}px`;
},
setAppScale() {
const { allWidth, dom } = this;
const currentWidth = document.body.clientWidth;
dom.style.transform = `scale(${currentWidth / allWidth})`;
},
onResize() {
const { setAppScale } = this;
setAppScale();
},
},
};
</script>
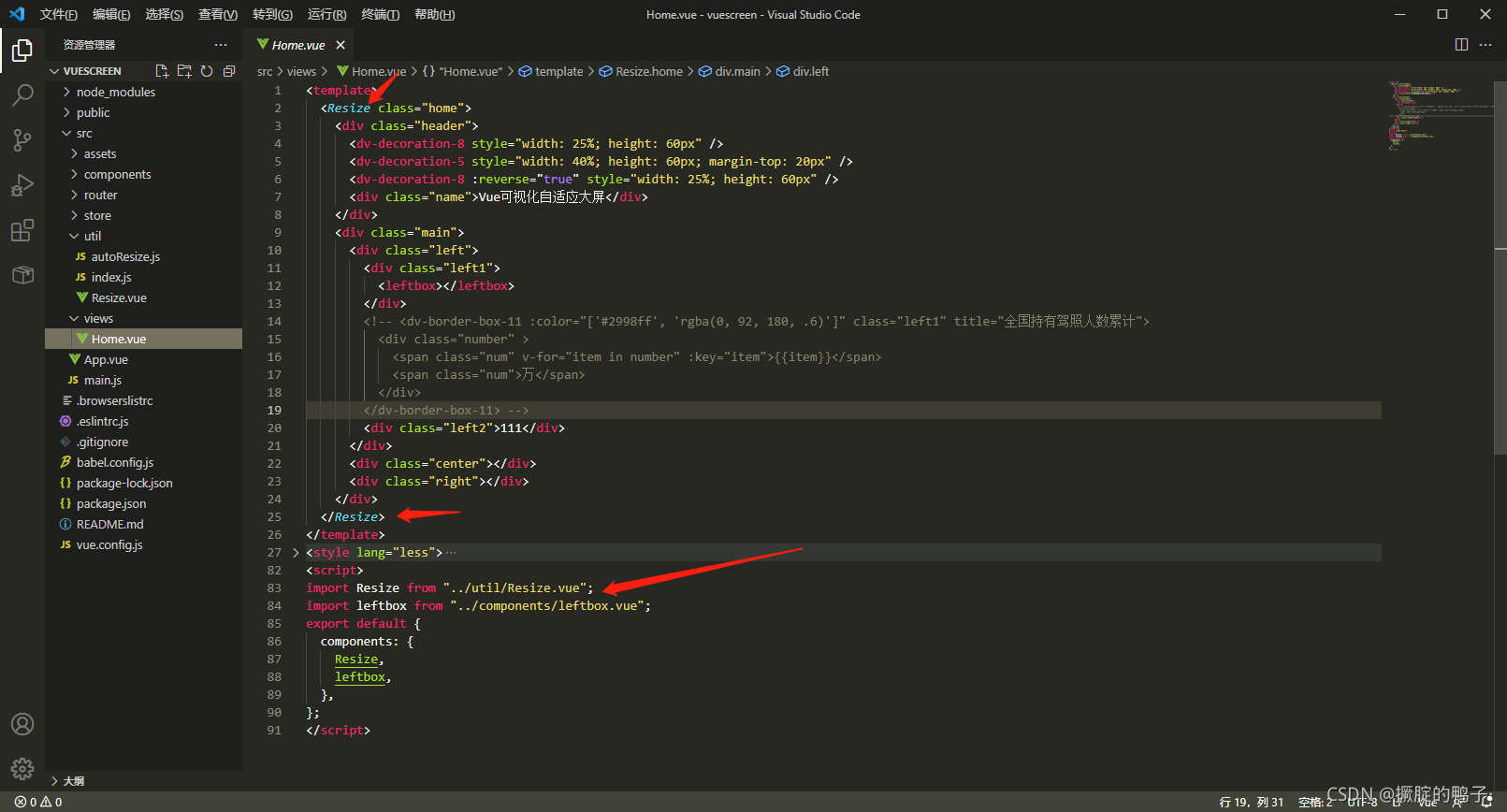
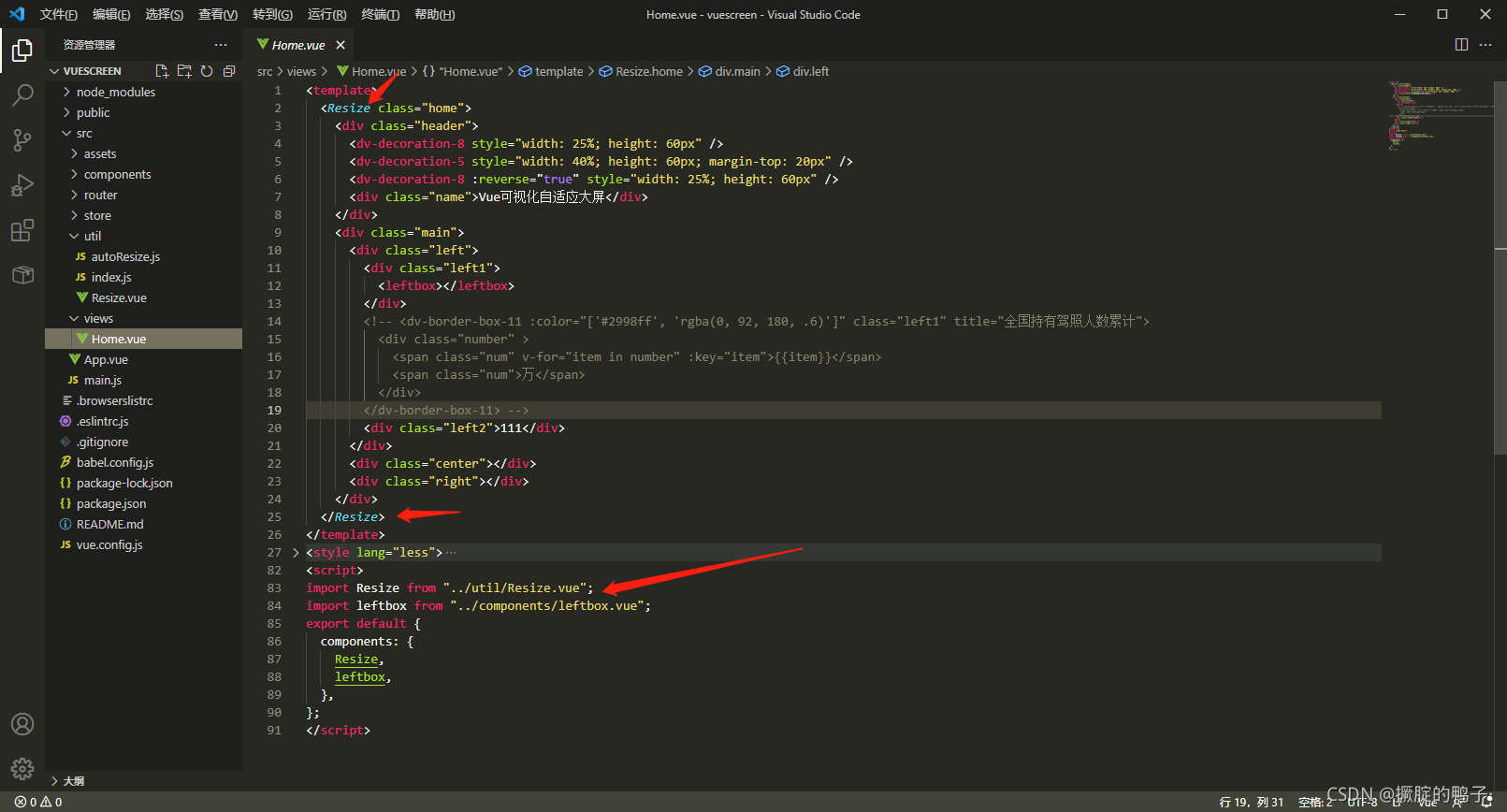
最后在需要用的地方引入(页面中正常使用px即可)

效果图
查看demo



























 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








