代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var num = prompt("请输入金字塔的层数(你会看到你想要的。。。)");
for (var i = 1; i <= num; i++)//决定输出的行数
{
for (var j = 1; j <= num - i; j++)//决定每一行开头的空格数
{
document.write(" ");
}
for (var k = 1; k <= 2 * i - 1; k++)//决定每一行的*数
{
document.write("*");
}
document.write("</br>");
}
</script>
</head>
<body>
</body>
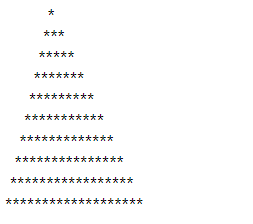
</html>展示效果:

























 2110
2110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








