开发工具与关键技术:DW与js
作者:茅凯翔
撰写时间:2019年1月19日星期六
说到展开与收起,我们可以想到的是点击的展开与收起,我准备说的是自动的展开与收起。
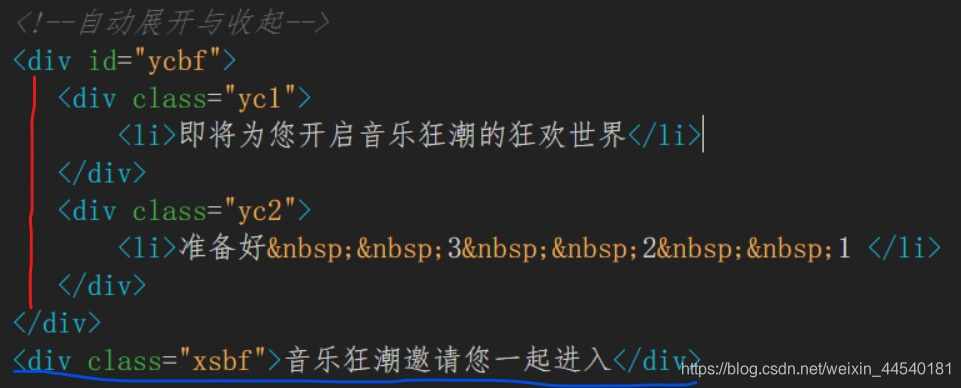
首先我们来看看HTML5的代码怎么写,给两个div。第一个红色线的div是隐藏部分,第二个蓝色线的div是显示的部分,如下图:

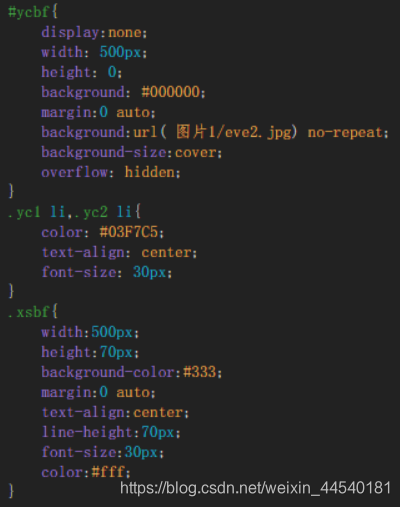
然后我们再来看CSS3的代码怎么写。
“#”这个符号代表ID的选择器,你在里面放入图片,要是图片大小大于你设置的盒子的大小,你就是加一个background-size:cover代码,可以让图片自动适应盒子大小。你可以随意设置隐藏部分的高宽度。如下图:
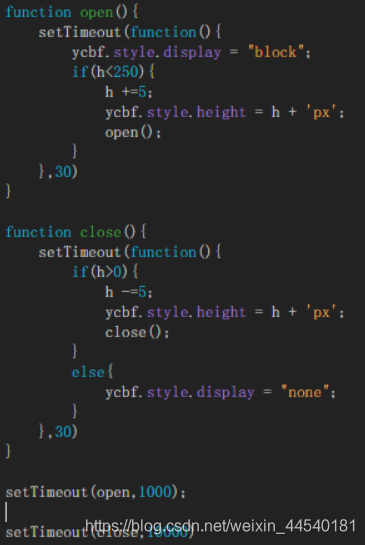
最后我们看一下JS的代码。
第一个Function open()封装的代码是展开的样式,第二个Function close()封装的代码是收起来的样式。最下面两行的代码是,第一个是设置页面加载完毕1秒后执行open函数,第二个是页面加载10秒后执行的函数,秒数可以随便更改。如下图:
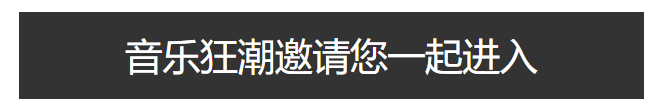
我们来看看效果是怎么样的,如下图:
如下图:还没启动的效果
如下图:执行代码的效果图
时间到了它就是自己收起来了,你再刷新一下,它就启动了,谢谢!

























 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








