导航栏是每个网页最基本都要的,就是为了让用户更方便的找到想要找的东西。而导航栏也有各式各样的,有些简洁实用,有些就更美观实用,下面我们就来制作一个炫酷的导航栏,让用户看上去不一般的导航栏。下面就看代码:
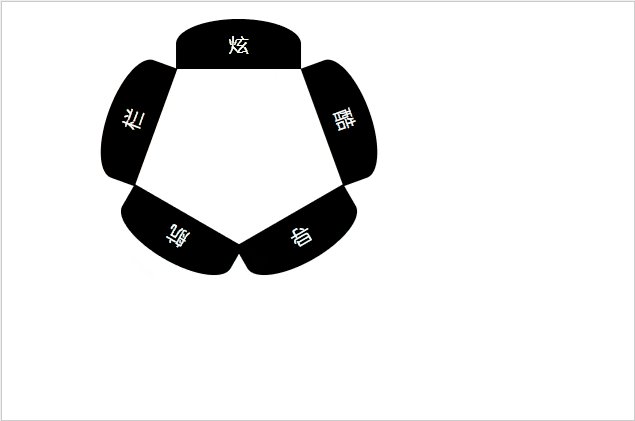
1、首先我们看一下布局很简单:

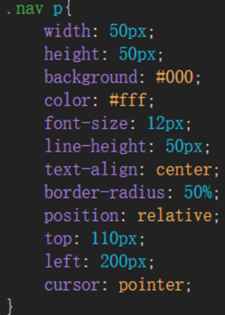
2、然后就是CSS样式:


3、简单完成样式之后,我们再来点不一样的,利用定位达到效果。

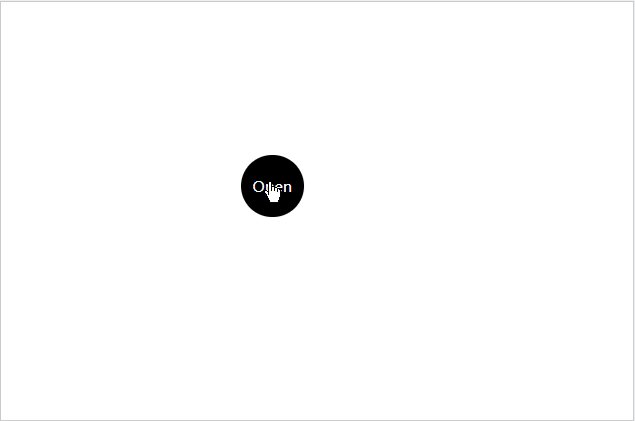
刚开始我们需要它是隐藏的,所以我们需要在上面再添上这一句代码,见下图:

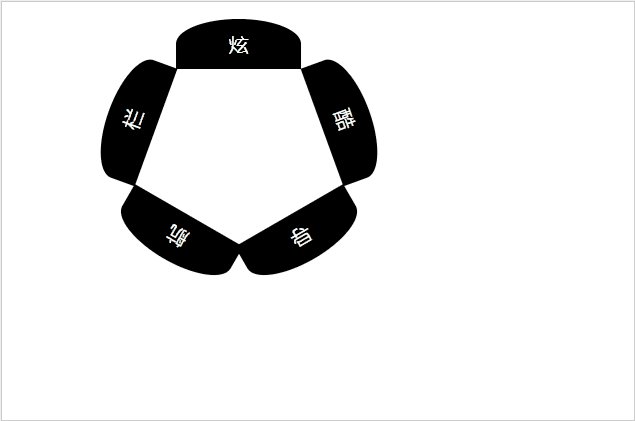
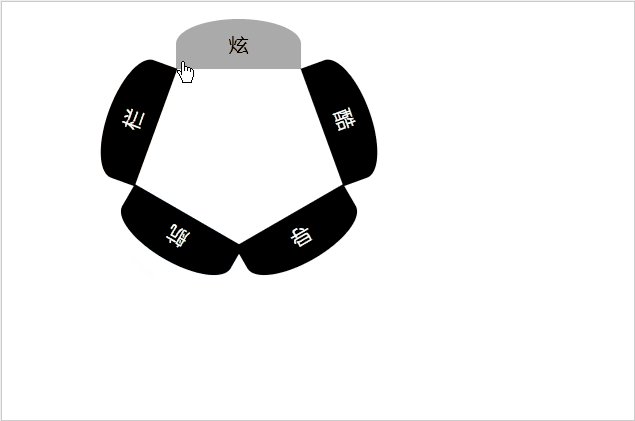
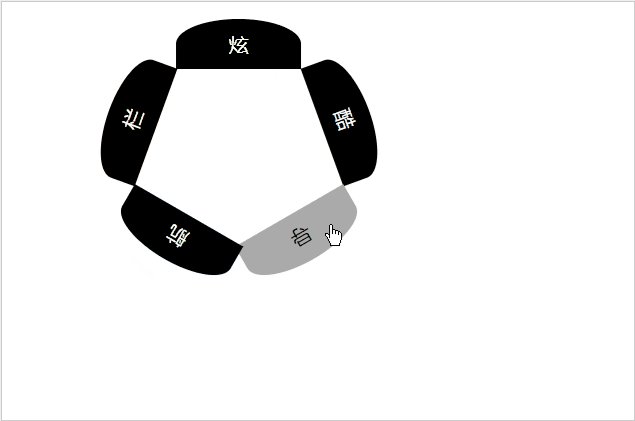
4、给没给li标签设置不同的定位,再加上旋转;代码和效果见下图:






然后再加上一个伪类:


这样大概CSS样式就完成了。
5、下面我们就是写入动画和JaveScript代码让它有些不一样的效果:
先看动画代码,给它添加了阴影动画:


当然你还能以自己的想法添加其他动画,看上去也就不一样的效果。
6、这里我又是给它设置了一个展开与收起的开关布局和CSS样式:



7、最后就是JaveScript代码了,给它设置点击显示隐藏,还设置了显示隐藏的时间变化,就有不一样的效果。
先是要引入插件 “jquery-3.2.1.min.js” ,然后再写代码:

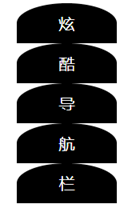
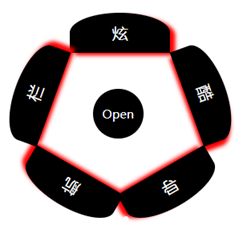
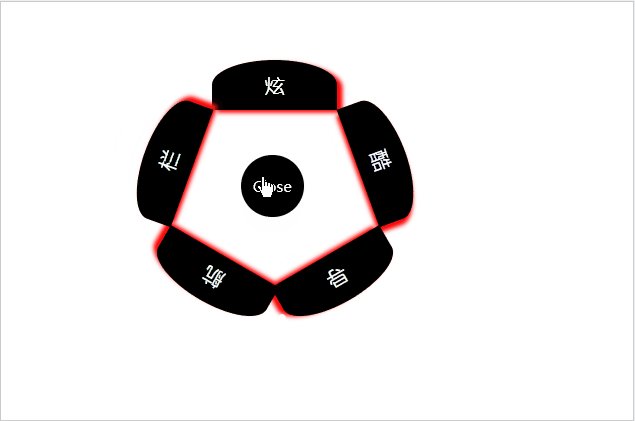
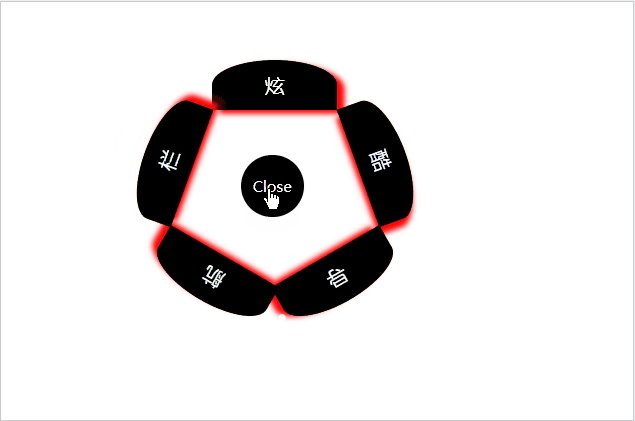
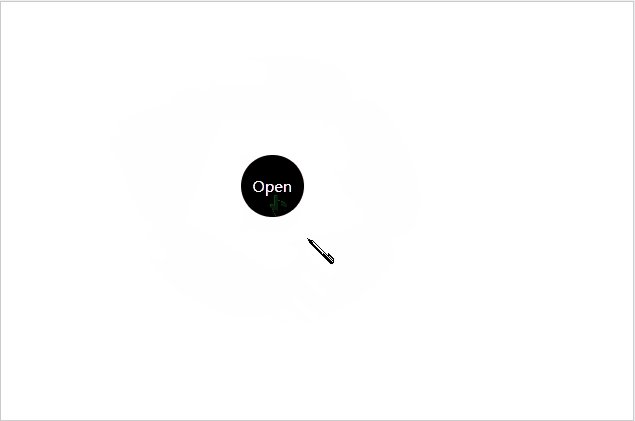
最终效果见下图:
下期作品再见!!!





















 918
918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








