Axure在页面设计这一块起到了很大作用,它不仅可以将客观的文本改变为直观的演示模板,还可以对于页面的各个方面进行UI设计美化页面等等。
例如设计一个网站肯定少不了菜单栏。菜单栏的样式很多,有点击显示菜单、移入显示菜单等等。现在在设计上都喜欢加入一些看起来比较酷的操作,手风琴菜单也是比较普遍的样式。从展开样式,到动画特效看起来都是比较舒服的。
下面将分为两块来讲解如何使用Axure制作一个手风琴菜单的样式模板。
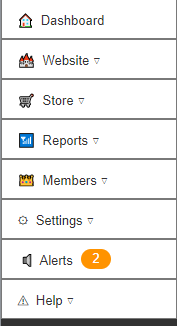
菜单样式布局:

如上图是一个简单的菜单栏样式。
这样一个布局很简单,首先需要搭建一个背景框架,添加一个灰色背景的矩形元件。然后添加多个小的白色背景元件,宽度与主框架相同竖排排列并留有一定的间隙。
在这其中的都是文字,小图标是通过输入法打出来的,也可以在元件库中去找一些符合自己需求的图标进行设置。
接下来则是制作菜单了。对于类似主页面这种的可以直接布局ok,有展开菜单的需要设置动态面板。

动态面板实现动态的效果主要是由多个面板层进行动画切换达到动态的效果,在这里同样的就需要一个菜单样式一个菜单展开样式。

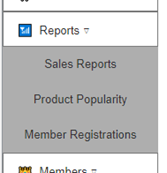
如上图是一个菜单展开的样式,那么可以直接在该菜单动态面板的第二面板上创建一个这样的样式。
使用Axure制作手风琴菜单
最新推荐文章于 2023-10-17 21:56:40 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2515
2515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








