~~开发工具与关键技术: 前端
作者:梁锦豪
撰写时间:2019/4 / 20~~
在用JavaScript搭建页面的动画时,往往一个简简单单的动画就要写大量的代码。用jQuery就方便了许多可以说一行顶十行,在jQuery中封装了许多JavaScript的动画效果,如:动画的显示和隐藏、上卷下拉效果、淡入淡出效果、以及自定义动画。这些看似简单的动画效果也可以可以组合成复杂的视觉盛宴。
我们来简单的说一下隐藏显示效果:
其实对于隐藏元素我们早有了解,就是在将其显示出来的过程中,可以对其进行一些变化的动画效果。在之前用过的show方法,就可以在元素隐藏到显示的过程中也可以有动画,当是.show()这个方法将会匹配出元素的宽度、高度以及不透明度,同一时间进行操作。所以在这里我们用一个新的显示方法slideDown方法。
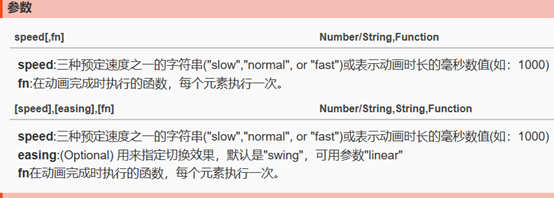
slideDown这个方法有三个参数:

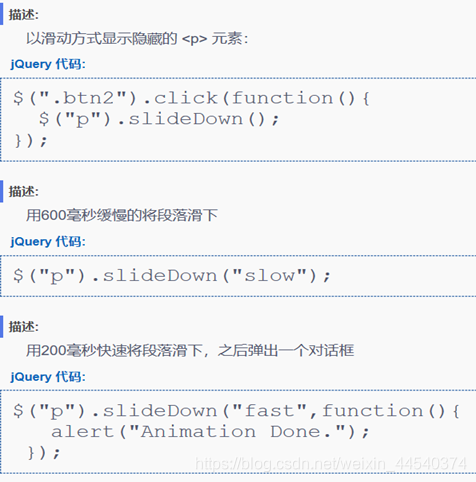
使用方法如下:

上卷下拉效果:
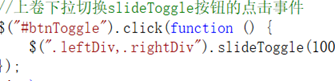
上卷的方法为slideUp,而下拉的为slideDown。所以slideUp与slideDown是一对相反的方法,也就是方法互斥。在需要对元素进行上下拉卷效果切换时要不停的调用这两个方法有点麻烦,但还好jQuery中提供了一个便捷的方法slideToggle,这个用滑动动画显示或隐藏一个匹配元素,在slideUp和slideDown间切换。

Ps:图片来自jQuery手册





















 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








