~~开发工具与关键技术: VS MVC
作者:梁锦豪
撰写时间:2019/6 / 06~~
在做部分项目的时候(特别是我做的这个项目)要用到选项卡这种东西

就是这种东西,点击上面的选项可以让里面 显示不同的内容,这样可以做到简单、简洁的内容切换,而我所用到的选项卡是同过layui这个插件来实现的。
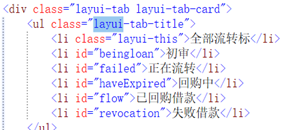
(1)首先,我们要先引用layui里面封装好的js和css ,以插件规定的格式定义好表头

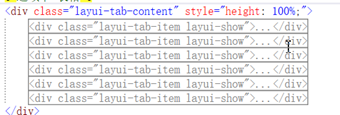
再将与表头对应的页面内容写在对应的地方

这样就可以很快速的形成一个选项卡
选项卡的内容是我们自己定义的,我们需要什么就写什么,而我们需要的是表格,通过layui渲染出来的动态表格
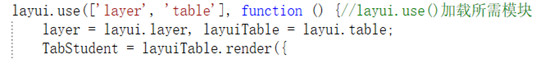
(2)而我们渲染表格需要首要的也是先引入插件,用页面加载事件对表格的数据进行绑定和显示,然后要加载初始化需要用到的layui模块。

指定所要加载表格的ID,再指定控制器方法的连接地址url








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1160
1160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








