开发工具与关键技术: 文件上传表单和下拉框数据部分代码总结(9)
作者:冉启东 年级:1804
撰写时间:2019年5月26日
本技术文献起止时间 2019年 5月28日~ 2019年6月8日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
一,文件上传表单
@*文件上传表单*@
div style="display: none"
form id="formEditorFile"
action="/ExamQuesManagement/ManualImport/UpEeditorFile"
method="post" enctype="multipart/form-data"
<!--enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。-->
<!--multipart/form-data 不对字符编码。-->
<!--在使用包含文件上传控件的表单时,必须使用该值。-->
input type="file" name="file" class="form-control"
onchange="funUpEeditorFile()" /
/form
/div
script src="~/Plugins/jquery-3.2.1.min.js"/script
script src="~/Content/js/customfuntion.js"/script<!--封装的方法-->
script src="~/Content/js/jquery.form.js"/script<!--表单提交插件-->
script src="~/Plugins/layui/layui.all.js"/script
script
$(document).ready(function () {
二,绑定下拉框数据
//-------------绑定下拉框数据 开始---------------//
appendOption("Subject", "SelectSubject"); //科目下拉框绑定
appendOption("TitleType", "SelectTitleType"); //试题类型
appendOption("Unit", "SelectUnit");//使用单位
appendOption("Dofd", "SelectDofd");//难点下拉框数据绑定
$("#Subject").change(function () {//科目类型值改变时,根据科目ID查询知识点信息
var SubjectID = parseInt(this.value);
//获取科目ID
appendOption("Point", "SelectPointByID?SubjectID=" + SubjectID);
//知识点下拉框数据绑定
});
});
题目类型切换
$("#TitleType").change(function () {
var titleTypeID = this.value;//获取题目类型ID值
var inputs = $("#addOptions").find(".form-row").find("input");
if (titleTypeID == 3) { //为判断题
if (inputs.length>2) {
//获取选项的个数
var answers = $("#addOptions").find(".form-row");
for (var i = 2; i < answers.length; i++) {
$(answers[i]).remove();
}
}
inputs[0].value = "√";//赋值
inputs[1].value = "×";
inputs[0].readOnly = true;//只读模式
inputs[1].readOnly = true;
} else { //多选题 或则单选题
if (inputs[0].value == "√" || inputs[1].value == "×") {
inputs[0].value = "";
inputs[1].value = "";
}
inputs[0].readOnly = false;//取消只读模式
inputs[1].readOnly = false;
}
});
//答案选项编号数组
var ArrLetter = new Array("A", "B", "C", "D", "E", "F", "G", "H", "I", "J");
//1.3 添加选项功能
function AddTitleAnswer(){
var titleTypeID = $("#TitleType").val()//获取题目类型ID值
if (titleTypeID != 0) { //判断是否选择题目类型
if (titleTypeID == 3) { //题目类型为判断题,提示不能添加选项
layer.msg("题目类型为判断题,不能添加选项",
{ icon: 0, skin: "layui-layer-molv" });
} else { (单选或多选题)
//获取选项个数
var optionCount = $"#addOptions".find".form-row".length;
if optionCount < 10 //这里我们规定选项的个数最多不能超过10个
//拼接HTML的字符串
var str = 'div class="form-row" ' +
'labelclass="col-sm-1col-form-labeltext-center"'+ ArrLetteroptionCount + '/label' +
'div class="col-sm-11 px-0"' +
'input type="text" name="name" value=" " class="form-control"' +
'/div' +'
/div ';
$("#addOptions").append(str);
} else {
layer.msg("已经是最后一个选项了,不能再添加选项了",
{ icon: 0, skin: "layui-layer-molv" });
}
}
} else {
layer.msg("题目类型不能为空",
{ icon: 0, skin: "layui-layer-molv" });
}
}
//1.4删除选项
function DeleteAnswer() {
//获取选项的长度
var optionCount = $("#addOptions").find(".form-row").length;
if (optionCount > 2) {
$("#addOptions").find(".form-row").last().remove();//找到最后一个选项然后删除
} else {
//必须保留2个选项
layer.msg("A、B项不能移除!", { icon: 0, skin: "layui-layer-molv" });
}
}
//1.5 添加文件 选择需要图片文件
function openUpEeditorFile() {
$("#formEditorFile input[type='file']").click();
}
function funUpEeditorFile()
{
//文件上传表单formEditorFile中input[type=file]的onchange事件
$("#formEditorFile").ajaxSubmit(function (data) {
if (data.State) {
var str = $("#textContent").html();//获取textContent的HTML
str += data.Text;//
$("#textContent").html(str);
} else {
layer.msg(data.Text, { icon: 0, skin: "layui-layer-molv" });
}
});
}
文件上传表单
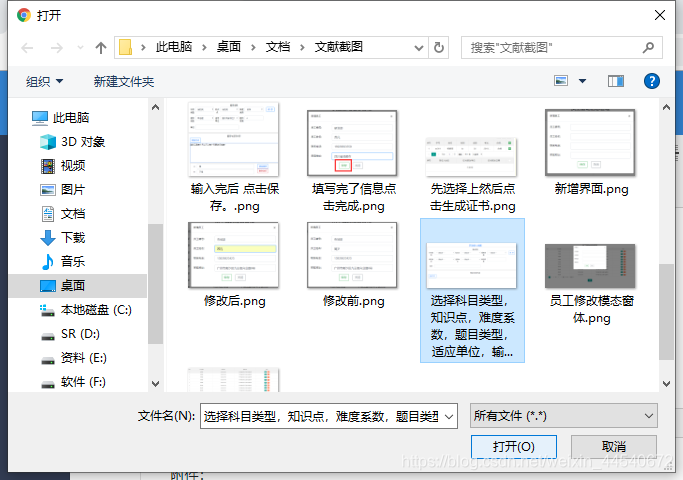
点击添加附件选择你需要的图片或者文件 然后点击打开,上传完成。点击确定。
文件上传表单和下拉框数据部分代码总结
最新推荐文章于 2022-04-22 21:00:16 发布






















 1451
1451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








