开发工具与关键技术:制作操作系统日志页面
作者:冉启东 年级:1804
撰写时间:2019年06月15日
本技术文献起止时间 2019年 06月08日~ 2019年06月18日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
导入layui.css实现表格,代码局不截图了。
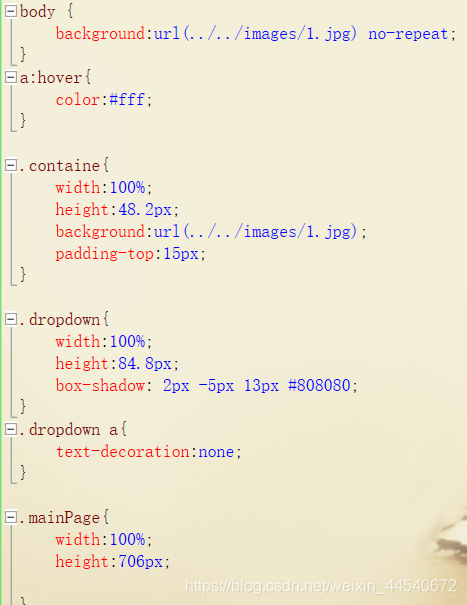
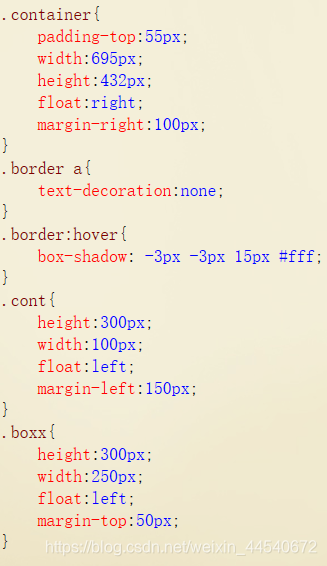
导入Main.css实现背景和其他div融合在背景上面代码如图 , 
导入lanrenzhijia.js
在body下面一行写上div class="card-header"把上一个div收起来再写div class="row"
div class="col-sm-2" label style="line-height:38px;font-size:15px;color: #4798e8;"输入关键字:/label /div div class="制作操作系统日志页面
最新推荐文章于 2024-05-14 16:19:05 发布
 本文详细介绍了如何从头开始创建一个操作系统日志的可视化页面,涵盖了数据收集、处理、到使用前端技术展示日志信息的全过程。通过这个页面,用户可以方便地搜索、过滤和分析系统日志,提升故障排查效率。
本文详细介绍了如何从头开始创建一个操作系统日志的可视化页面,涵盖了数据收集、处理、到使用前端技术展示日志信息的全过程。通过这个页面,用户可以方便地搜索、过滤和分析系统日志,提升故障排查效率。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1210
1210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








