作者:坚定的守猴
撰写日期:2019年7月25日
开发软件和关键技术:VS;Session
对于Session,作为程序猿的我们肯定是耳有所闻。在数据传递里面它的作用可以说是不可替代的。下面我们就通过登录数据传递的例子对Session做一个简述。
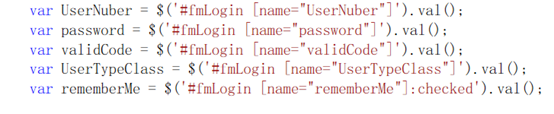
到页面看一下需要获取的数据字段

一共就五个字段,账号,密码,统一验证码,用户类型编号,启用否。
清楚了我们要用需要获取的数据之后,我们就开始写代码。
第一步,验证码
现在我们页面登录的验证码都是采用图片形式,所以我们就先获取到验证码的字符,之后在图片上编译出来。

首先生成长度为5的随机验证码字符串,之后就根据生成验证码的字符串生成验证码的图片。然后就将验证码的字符串存入Session中,最后就将图片返回登录可见的视图上面。(这里生成验证字符串引用了ValidCodeUtils这个方法)
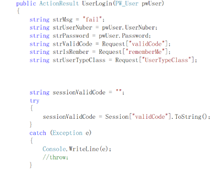
生成验证码这步已经完成,接下来在接受页面传递过来的数据,获取Session中的验证码之后就进行判断

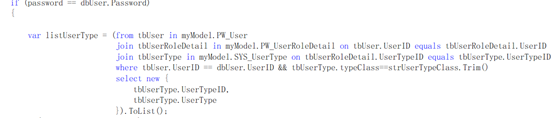
判断用户输入进来的验证码和Session中的验证码无误之后,根据用户的账号通过LInq查询出一条用户的信息,对数据库中的密码进行加密处理

之后对于加密后的密码与用户输入的密码进行判断,就对选择的用户角色进行判断,在此我们得看一下数据关系图,看一下用户类型、用户、用户角色明细这三者的关系

从图中我们可以知道,用户角色明细与用户、用户类型表都有直接的关系。所以我们就通过用户角色明细表来对于用户类型进行判断。

在确认身份正确之后,在获取用户类型名称和ID之后,将用户的数据存储在Session中

控制器这边的代码基本结束,现在我们就到页面那边看一下JS部分的判断

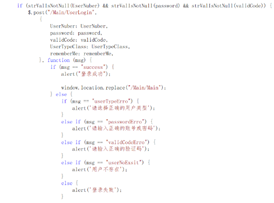
在控制器那边获取请求数据的路径之后,对于登录进行一系列的判断。
现在我们到页面看一下效果

选择其中一个用户类型的账号,输入验证码之后进行点击登录

登录成功之后,我们就到登录成功之后的页面看一下

关于Session传递数据的内容就到这里,如果有其它疑问,欢迎咨询。




















 995
995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








