前端时间转换的方法:formatDate()函数或moment()函数
需要在ts中引入 import{ formatDate } from “@angular/common”;
或者引入moment包后import * as moment from ‘moment’;
1、html中的时间转换:
本地时间转换为格林尼治时间:
<p>{{'2020-01-01 08:00:00' | date:"y-MM-dd'T'HH:mm:ss'Z'" :'GMT'}}</p>
格林尼治时间转换为本地时间:
<p>{{'2020-01-01T08:00:00Z' | date: 'y-MM-dd HH:mm:ss'}}</p>
2、ts中的时间转换:
//时间处理,返回n天前的00:00:00时间
getDays(day: number) {
const formatDate = (time: any) => {
const Dates = new Date(time);
const year: number = Dates.getFullYear();
const month: any = Dates.getMonth() + 1 < 10 ? '0' + (Dates.getMonth() + 1) : Dates.getMonth() + 1;
const day: any = Dates.getDate() < 10 ? '0' + Dates.getDate() : Dates.getDate();
return new Date(year, month - 1, day);
// return year + '-' + month + '-' + day; // 日期格式 2018-12-12
};
return formatDate(new Date().getTime() - 1000 * 3600 * 24 * day);
}
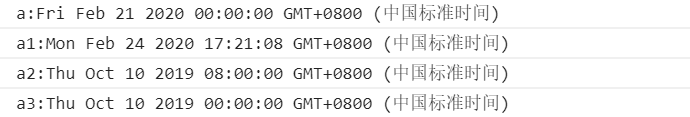
const a = this.getDays(3);
const a1 = new Date();
const a2 = new Date("2019-10-10");
const a3 = new Date("2019-10-10 00:00:00");
a结果

const b = formatDate(new Date(), "y-MM-dd'T'HH:mm:ss'Z'", 'en-US', 'GMT');
const b1 = formatDate(this.getDays(0), "y-MM-dd'T'HH:mm:ss'Z'", 'en-US', 'GMT');
const b2 = formatDate(this.getDays(1), "y-MM-dd'T'HH:mm:ss'Z'", 'en-US', 'GMT');
const b3 = formatDate(new Date(), "y-MM-dd'T'00:00:00'Z'", 'en-US', 'GMT');
const b4 = formatDate(new Date(), "y-MM-dd'T'23:59:59'Z'", 'en-US', 'GMT');
const b5 = formatDate("2020-02-02 06:00:00", "y-MM-dd'T'HH:mm:ss'Z'", 'en-US', 'GMT');
const b6 = formatDate("2020-02-02 06:00:00", "y-MM-dd'T'HH:mm:ss'Z'", 'en-US', 'GMT+8');
b结果

const c = moment().format("YYYY-MM-DD HH:mm:ss");
const c1 = moment().format("YYYY-MM-DDTHH:mm:ss\\Z");
const c2 = moment().utc().format("YYYY-MM-DDTHH:mm:ss\\Z");
const c3 = moment().utcOffset(8).format("YYYY-MM-DDTHH:mm:ss\\Z");
const c4 = moment().utcOffset(-8).format("YYYY-MM-DDTHH:mm:ss\\Z");
const c5 = moment().format("YYYY-MM-DDTHH:mm:ss\\Z");
const c6 = moment(new Date()).format("YYYY-MM-DDT00:00:00\\Z");
const c7 = moment("2020-02-02 06:00:00").format("YYYY-MM-DDT00:00:00\\Z");
const c8 = moment("2020-02-02 06:00:00").utc().format("YYYY-MM-DDT00:00:00\\Z");
const c9 = moment("2020-02-02 06:00:00").utc().add(-1,"days").format("YYYY-MM-DDTHH:mm:ss\\Z");
c结果

需要注意moment使用的方法的顺序,避免天数错乱。
更新:
let date = new Date();
console.log(date.toJSON().replace(/\.[\d]{3}Z/,"Z"));
// 2020-06-08T06:00:00Z 输出零时区时间





















 1449
1449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








