开发工具与关键技术:DW CSS3动画
作者:江金燕
撰写时间:2019、1、23
下面是我用DW来写一个css3动画、主要是关键帧keyframes与transform的结合.
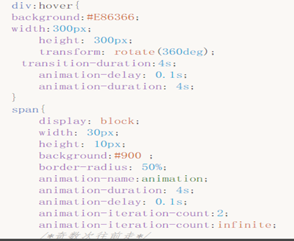
1、 这是我制作效果图的代码部分 主要的就是一个简单是盒子里面有一个 由span标签制作出来的小圆点
2、 设计涉及的元素包括以下几点
3、transform-origin:rotate;/*原点*/
transition-duration:4s;/*动画时长*/
transition-delay:
1s;/*延迟*/
transform: rotate(360deg);/
animation-name:animation;/*调用动画
animation-iteration-count:infinite;
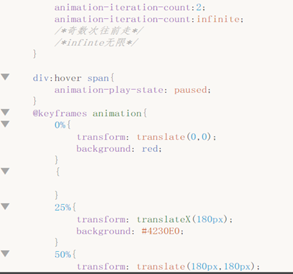
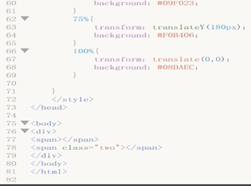
下面是代码部分



1、 以下







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5886
5886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








