表格
开发工具与关键技术:
作者:熊琪
撰写时间:2019.05.26
构建表格有很多方法,可使用Bootstrap来构建自己想要的表格,bootstrap4继承了所有的表格样式,想要构建一个自己需要的表格bootstrap4基本都可以满足。
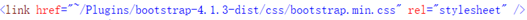
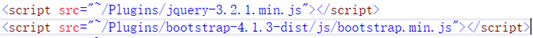
使用bootstrap首先要引入相应的scc与js 如图:


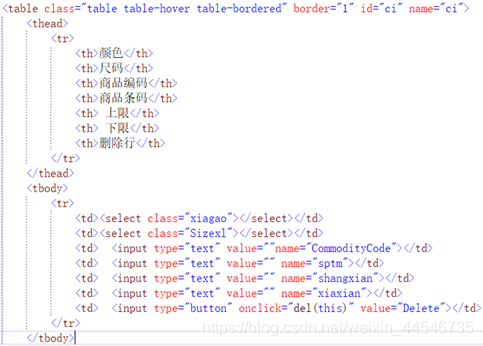
引入之后就可以开始搭建表格,搭建的方法非常简单直接在

可以设置一些Head表头的样式,还有表格的样式比如条纹状的表格,直接添加table-striped 定义就可以产生条纹状的表格,不仅仅这些还可设置其表框样式和悬停效果等。
以上是Bootstrap的一些基本方法,除了它以外layui的表格使用起来也很方便,可以自定义静态表格也可渲染数据表格。
Layui的静态表格的样式稍微少一点,不过因该是能用到的。基础属性也很简单就是设置表格的边框样式和尺寸的大小,分别用lay-skin=””,和lay-size=””,双引号中给入属性值即可。基本属性如图:

(来源layui)
Layui数据表格的实现也就是在页面里放置一个
然后通过table.render(),方法指定到table这个容器就可以了,例如:
layui.use(['layer', 'table'], function () {
layer = layui.layer, layuiTable = layui.table; //赋值
TbCommoditylist = layuiTable.render({
elem: "#TbCommoditylist",
url: "/Commoditymanagement/Commodity/Commoditylistquery",
cols: [[//表头
{ type: 'checkbox', fixed: 'left' },
{ type: 'numbers', title: '序号' },//序号列,title设定标题名称
{ field: 'CommodityCode', title: '商品编码', edit: 'text' },
{ field: 'CommodityName', title: '商品名称', edit: 'text' },
{ field: 'CommodityStyleNumber', title: '款号',},
{ field: 'ColorName', title: '颜色', },
{ field: 'SizeName', title: '尺码', },
{ field: 'Amount', title: '库存数', totalRow:'true' },
{ field: 'TagPrice', title: '吊牌价', }
]],
page: {
limit: 10,//指定每页显示的条数
limits: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50],//每页条数选择项
}, data: [],
})
});
有三种初始化渲染方式,方法渲染自动渲染和转静态表格,table里面支持很多参数,比如width可以设置容器的宽度table容器默认是随他父元素铺满,你也可以设定自己想要的值,或者也可设置height,还可设置limit每页显示的条数默认为10条。很多很多的基础参数可以设置。除了基础参数还可以设置表头的样式,表头字段名称,宽度,合计等参数可以很方便的使用,还可设置多级表头,只需设置,对应的字段所占用的行和列,一层的表头都设置列为一列(参数:colspan:1),行占两行(参数:rowspan:2),然后就设置两级表头的样式,如果第一级字段下有两个字段,那么则设置行占两行列占两列就行了,然后设置对应的title名称就好了。




















 14万+
14万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








