1.以下是jsp页面中的代码:
<body>
<!-- 上传文件的form表单 -->
<form action="${ctx}/file/uploadAction!upload.action" method="post"
enctype="multipart/form-data">
<input type="file" name="upFile" />
<br>
<input type="submit" value="提交" />
</form>
</body>
2.编写文件上传Action代码,这里需要注意的是from表单中的name属性名称,必须与文件上传类中定义的File类型变量的名称保持一致,文件类型和文件名称的变量名也必须为name属性名称加拼接字段。示例代码:
public class UploadFileAction extends ActionSupport{
private static final long serialVersionUID = 1L;
private File upFile;//这个file并不是浏览器上传过来的文件,而是上传后存放在临时文件夹中的临时文件
private String upFileFileName;//文件名称
private String upFileContentType;//文件类型
public String upload() throws IOException{
//输出upFile的信息,upFile是上传后存放在临时文件夹中的临时文件
System.out.println("upFile名称"+upFile.getName());
System.out.println("upFile路径"+upFile.getPath());
//设置文件存放目录路径,要注意这个文件夹必须存在
String saveDir= "F:\\Teaching\\upload";
//输入流和输出流
InputStream in=new FileInputStream(upFile);
OutputStream out=new FileOutputStream(new File(saveDir, upFileFileName));
//保存文件(IO)
byte[] buffer=new byte[1024];
int count=0;
while((count=in.read(buffer, 0, buffer.length))!=-1){
out.write(buffer, 0, count);
}
//关闭流
in.close();
out.close();
return SUCCESS;
}
//====getter and setter=============
public File getUpFile() {
return upFile;
}
public void setUpFile(File upFile) {
this.upFile = upFile;
}
public String getUpFileFileName() {
return upFileFileName;
}
public void setUpFileFileName(String upFileFileName) {
this.upFileFileName = upFileFileName;
}
public String getUpFileContentType() {
return upFileContentType;
}
public void setUpFileContentType(String upFileContentType) {
this.upFileContentType = upFileContentType;
}
}
3.在struts.xml文件中进行如下配置:
<!-- 这样段全局配置 建议放在struts配置开始位置 -->
<!-- 设置整个项目所上传文件的最大的大小 单位为字节;设置为100M -->
<constant name="struts.multipart.maxSize" value="104857600"></constant>
<!-- 设置上传文件的临时文件夹,如果不设置默认使用javax.servlet.context.tempdir -->
<!-- <constant name="struts.multipart.saveDir" value="f:/tmp"></constant> -->
<!-- 文件上传错误提示信息配置文件 默认是英文的错误提示,通过国际化提供中文的错误提示 -->
<constant name="struts.custom.i18n.resources" value="upErrorInfor"></constant>
<package name="file" namespace="/file" extends="struts-default">
<action name="uploadAction" class="com.gx.web.UploadFileAction" method="upload">
<!-- 上传成功的返回 -->
<result name="success" type="dispatcher">/jsp/file/uploadSuccess.jsp</result>
<!-- 上传通过拦截器的 返回 -->
<result name="input" type="dispatcher">/jsp/file/uploadFail.jsp</result>
<interceptor-ref name="fileUpload">
<!-- maximumSize(可选),这个拦截器设置上传到action的文件的最大大小(以字节单位),默认2MB -->
<param name="maximumSize">104857600</param>
<!-- allowedType过滤上传的文件类型 -->
<!-- <param name="allowedTypes">video/mp4,audio/x-mpeg</param> -->
<!-- allowedExtensions 过滤上传的文件的扩展名 -->
<param name="allowedExtensions">mp4,txt,jpg,jpeg,png</param>
</interceptor-ref>
<!-- 默认拦截 -->
<interceptor-ref name="defaultStack"></interceptor-ref>
</action>
<action name="downloadFileAction" class="com.gx.web.DownloadFileAction">
<result name="success" type="stream">
<param name="contentType">${mimeType}</param><!-- 文件类型 -->
<param name="inputName">inStream</param><!-- 文件流 -->
<!--下载时显示文件名称 -->
<param name="contentDisposition">attachment;fileName="${fileName}"</param>
</result>
<result name="error">/jsp/file/upload.jsp</result>
</action>
</package>
(1) value=“upErrorInfor”,这里指向的是src下的upErrorInfor.propertie文件。
(2) 这一部分需要注意的是,默认拦截器必须有,且必须在自定义的fileUpload拦截器的后面。如果再在自定义的fileUpload拦截器之前,fileUpload拦截器无效,无法对文件大小、文件类型、扩展名称等进行控制。如果没有,Action将无法获得上传的文件。
(3) fileUpload拦截器的maximumSize的优先级要低于全局的maxSize,也就是上传的文件大小<=maximumSize<=全局的maxSize。
(4) fileUpload拦截器中的allowedTypes的优先级高于allowedExtensions,和定义的顺序无关。
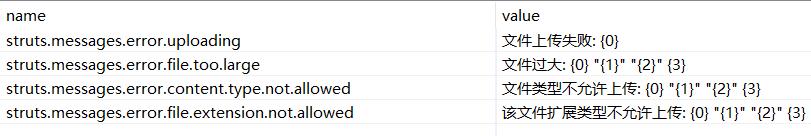
4.在upErrorInfor. propertie文件中设置中文提示信息,如下所示:
5.文件上传成功页面,示例代码:
<body>
上传成功 ${upFileFileName}
<br>
</body>
6.文件上传失败页面,示例代码:
<body>
上传失败 ${fieldErrors.upFile}
</body>






















 1266
1266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








