开发工具与关键技术: Dreamweaver javascript
三目运算符
三目运算符,又称条件运算符,是计算机语言(c,c++,java等)的重要组成部分。它是唯一有3个操作数的运算符,所以有时又称为三元运算符。一般来说,三目运算符的结合性是右结合的。 (百度的*)
1. 结构
三目运算也就是三个变量进行运算的操作
首先是进行判断x>y,然后是的就选择x,不是就选择y
例子:z=x>y? x:y
Z=是赋值操作
x>y是一个判断
X y是两个常数
理解后才后知后觉发现是一个缩写的if{ }else{ }语句
可以写成if{ }else{ }语句能更快速的理解
If(x>y){
Z=a;
}
else{
z=y;
}
- 应用
我第一次是在javascript中接触到三目运算,因为不懂,所以来了浓厚的兴趣,在写滚轮事件中知道了这叫三目运算
附图:

l 小优点
三目运算在合适的条件下可拿来充当if { }else{ }语句,
图中可以看到这点,在if{ }else{ }语句中也可以使用多个if{
}else{ }语句来进行嵌套,如果在合适情况下用三目运算代码比较简洁。
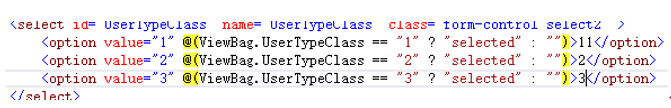
l 这个不仅可以在javascript中使用,还可以在html的代码中使用:
附图:

通过使用@这个符号也可以使用到三目运算符,也是先赋值然后再判断就可以实现ViewBag,UserTypeCLass是获取到”selexted“还是空值;
3.嵌套
既然if-else语句能嵌套使用那么做为三目运算也是可以的,在下面就举个例子:
x > y.size?1:size==y.size?0:-1;
相当于if( age > y.size){
return 1;
}else
if(size==y.size){
return 0;
}else
{
return -1;
}
在这里也把三目运算的基本使用方法也写了出来,虽然不是那么的详细和通俗易懂。
总结:
经过对三目运算的一般操作了解后,让我对一些算法有了更浓厚的兴趣想要去了解,同时也明白了三目运算的结构、应用之类,也学会了一个运算符,也同时让自己在进步





















 644
644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








