基于XAML语言的页面,见截图:

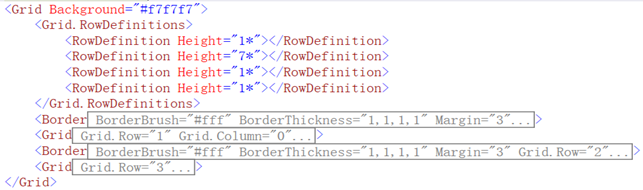
首先,使用网格布局,设置网格的最外层,自定义网格的行数为四行,以及设置网格的行高比例。第零行,布局“姓名”、“房号”、“备注”等文本块。第一行,布局“账单”、“费用分类”、“交易代码”、“起始时间”、“终止时间”、“餐点”、“原房号”、“原账户”。第二行,布局“目的账户”、“账单”。见截图:

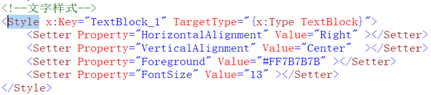
第零行,通过Border布局,设置Border的边框(BorderBrush)颜色为白色,边框的厚度为一,设置Border的外边距(Margin)为三。在Border的里面布局网格(Grid),自定义网格的列数为六列,以及网格的列宽比例。TextBlock用于显示少量提供一个轻量控制流内容。TextBox表示可用于显示或编辑非格式化文本的控件。即布局“姓名”、“房号”、“备注”。自定义TextBlock的Style样式,使文字分别为水平(HorizontalAlignment)向右(Right),让文字垂直(VerticalAlignment)居中(Center),设置字体的大小(FontSize)为十三,以及字体的颜色(Foreground)。见截图:


第一行,TabControl表示包含多个项的控件,这些项共享屏幕上的同一空间,即交易选择、浏览。TabItem表示在TabControl内的某个可选项。Header即每个控件的标头的数据。在Border里面重新自定义网格为八行两列。用于布局“账单”、“费用分类”、“交易代码”、“起始时间”、“终止时间”、“餐点”、“原房号”、“原账户”等文本信息。见截图:


第二行,也是通过Border布局,自定义网格的列数为四列,用于布局“目的账户”、“账单”等信息。引用Style的公共样式。见截图:


总的执行结果,见头部的第一张截图。
WPF的转账页面
最新推荐文章于 2023-05-25 06:16:35 发布






















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








