1.css:层叠样式表
2.如何声明css样式?
- 行内样式:通过标记中的style属性声明样式
–行内代码冗余维护困难,开发几乎不用
<input type="text" style="background-color:green; width:100px; height:100px"/>
- 内嵌样式:通过style标记结合选择器声明css样式
–style标记通常放在head里面的title标记下面,开发常用 - 外部样式:通过css文件声明css样式,在html文件中使用link标记的href属性引入css文件。
–开发常用
3.基本选择器
标记名{
style属性:值;
}
input{
background-color: burlywood;
width: 30px;
}
.类名{
style属性:值;
}
.c1{
background-color: blue;
}
#id名{
style属性:值
}
#t1{
background-color: chartreuse;
}
23例(内嵌样式,外部样式):
<head>
<title></title>
<style>
input{//标记选择器
background-color:red;
width:30px;
}
.c1{//类选择器
background-color:blue;
}
#t1{//id选择器
background-color:pink;
}
</style>
//外部样式
<link rel="stylesheet" href="css/indexcss.css" />
</head>
<body>
<input type="text"/>//标记
<input type="text" class="c1">//类
<input type="text" id="t1">//id
<input type="text" id="d2"/>
</body>
//indexcss.css文件
#d2{
background-color: red;
}
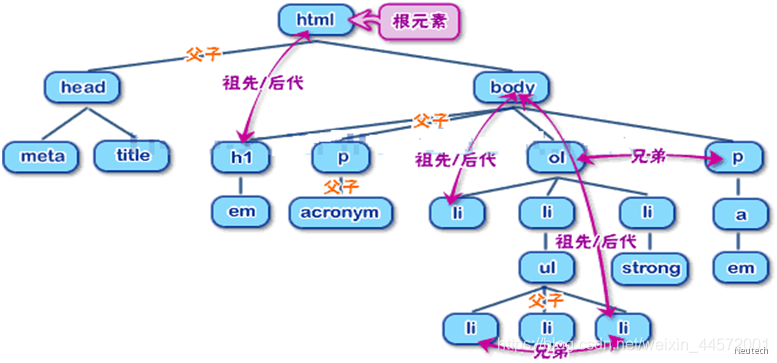
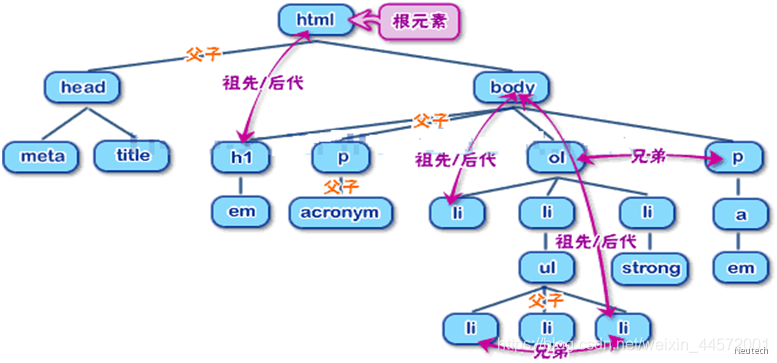
4.层次选择器
- 后代选择器
所有后代都适用。两个选择器中间用空格“ ”隔开
div p{
color:red;
}
<p>我是body的子标记</p>//不适用
<div>
<p>第一代子标记</p>//适用
<ul>
<li>
<p>第三代子标记</p>//适用
</li>
</ul>
</div>
- 子选择器
第一代后代使用,其他不适用。两个选择器间用“>"隔开
div>p{
color:blue;
}
<p>我是body的子标记</p>//不适用
<div>
<p>我是div的第一代子标记</p>//适用
<ul>
<li>
<p>我是div的第三代子标记</p>//不适用
</li>
</ul>
</div>
- 群组选择器
适用于声明的所有标记。选择器间用“,”连接
b,i{
color:green;
}
<b>加粗</b>//适用
<i>斜体</i>//适用
5.伪类选择器
- 父标记 子标记:first-of-type:选择一组子标记的第一个
div p:first-of-type{
color:blue;
}
<div>
<p>第一个子标记</p>//适用
<p>第二个子标记</p>
<p>最后一个子标记</p>
</div>
- 父标记 子标记:last-of-type:选择一组子标记的最后一个
div p:last-of-type{
font-size: 50px;
}
<div>
<p>第一个子标记</p>
<p>第二个子标记</p>
<p>最后一个子标记</p>//适用
</div>
- 父标记 子标记:nth-of-type(n):使用索引来选择某一个子标记(索引计数从1开始)
div p:nth-of-type(2){
color:red;
}
<div>
<p>第一个子标记</p>
<p>第二个子标记</p>//适用
<p>最后一个子标记</p>
</div>
6.优先级
- 样式优先级:行内样式>内嵌样式/外部样式
- 选择器优先级:id选择器>类选择器>标记选择器
- 就近原则
7.CSS继承性规则
- 子标记可以继承父标记的样式风格
- 子标记的样式不会影响父标记的样式
- 一般只有文字具有继承性,如文字大小,文字加粗,文字颜色,文字字体等























 3590
3590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








