ES6
全称:ECMAScript6
2015年6月正式发布
JavaScript下一嗲语言标准
能够开发复杂大型的程序
成为企业级的语言
let
用于声明变量
同var的区别
let声明的变量不能重复声明
let声明的变量不能变量提升
块状作用域
使用let声明的变量不属于顶层对象
const
用于声明常量
默认声明常量用大写
常量不能修改
块状作用域
使用const声明的常量也不属于顶层对象
变量的解构赋值
数组的解构赋值
var[a,b,c] = [1,2,3];
console.log(a,b,c);
可以给变量添加默认值:a = 1
对象的解构赋值
let {bar,foo} = {bar:“lili”,foo:100};
console.log(bar,foo);
完整版本:
let {bar:bar,foo:foo} = {bar:“lili”,foo:100};
console.log(bar,foo);
复杂对象
let obj = {
p:[“hello”,{y:“world”}]
}
目标获取hello与world
let{p:[x,{y:y}]} = obj;
console.log(x,y)
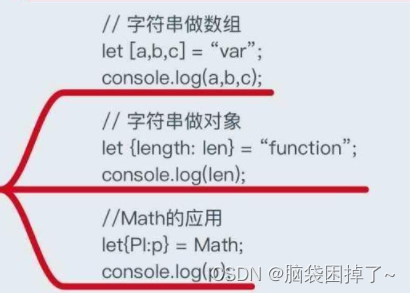
特殊对象的解构赋值

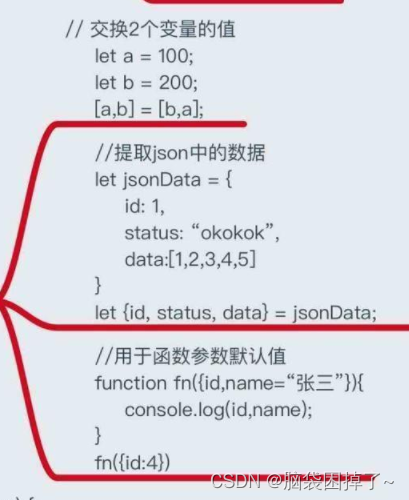
实际应用

for…of
for(let val of xxx) {
console.log(val)
}
用于遍历数组、字符串、元素列表、类数组对象、es6新增Map Set
for of 纯数组与类数组集合均可遍历
for in 用于数组与对象,获取的是key
forEach 用于纯数组
新增字符串操作






















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








