vscode使用mingw是可以中文输入输出的,主要只是输入与输出编码译码方式不一样而已,可以参阅网上其他教程,在此不多赘述。
mingw在windows平台不能使用gdb调试中文路径的程序,之前一直是妥协使用英文名命名文件,但最近中文命名情况变多了,英文命名不容易识别,所以开始探索在vscode上使用其他编译器的办法。
目前百度能搜到的使用MSVC(cl.exe)在vscode上编译的教程都十分麻烦。。有些教程还让你针对每一个c文件设置一次properties啊setting啊launch这些配置文件,简直烦不胜烦。
友情提示
MSVC是微软对c的编译器,但是并非独立,而是附着于微软的IDE(早期的VC6,现在的visual studio)存在的,本文的解决办法针对的是windows平台拥有Developer Command Prompt的VS2019,VS2017也是有这玩意的,再晚一点的2015也有,更晚的VS2010之类的由于没有使用过不知道有没有,就不保证有效了。
预备工作
先做个预备工作,将vscode的code.cmd所在的bin文件夹添加到Path环境变量中,会让你后面方便很多(虽然不添加也行,但你要懂cmd的命令格式- -)具体操作如下:
(会设置环境变量的同学或已经设置了的同学请直接跳转到步骤一)
首先到你的vscode安装目录下,会看到有一个叫bin的文件夹,摁住shift键,右击它,选择复制为路径。
然后回到桌面,右键你的电脑(win10叫此电脑,以前叫我的电脑的玩意),依次选择高级系统设置->环境变量,

如图,系统环境变量,Path那一项。选择编辑。然后选择新建,将你刚刚复制的粘贴下去,注意,要将首尾的双引号去掉,然后一路确定。
完成了预备工作,下面正式开始。
一
一般安装了VS的默认在开始菜单里都会有建立文件夹,在开始菜单里找到你的Visual Studio文件夹,里面有个快捷方式叫Developer Command Prompt,右键,更多->打开文件所在位置:
(若开始菜单里没有VS的文件夹,请自行在VS安装目录下搜索步骤二中的文件,并从第二步继续)

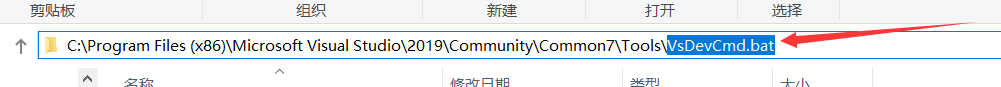
之后会在资源管理器中显示,右键它,选择属性,看到目标那一栏,将一对双引号里面的内容,不包括引号复制下来

然后在资源管理器地址栏粘贴上去,并去掉末尾的VsDevCmd.bat

然后回车,进入到Tools目录。
二
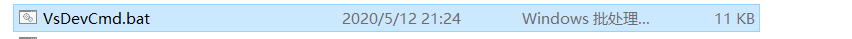
在该目录下,可以看到图示的文件VsDevCmd.bat

我们右击它,选择编辑,定位到最后一行,带有exit字样的那一行,我们在它前面添加一句code,然后回车,保存,退出
(没有添加环境变量的同学请把code替换成你vscode安装目录下的bin\code.cmd的路径,此时要带双引号!)

(如果开始菜单没有VS文件夹的同学请跳过这一步)
三
确保上一步修改了并保存了之后,我们回到开始菜单的VS文件夹,右键用管理员权限运行Developer Command Prompt for VS xxxx,此时会弹出vscode,Development Command Prompt就可以关掉了。
(如果没有弹出,请确保上一步修改的文件内容保存,并确保路径名,环境变量设置步骤无误)
开始菜单栏没有VS文件夹的同学需要做的:
(有的同学也可以做,以后用VSCode直接运行它就行了)
在桌面新建一个文本文档,输入
%comspec% /k "C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\Tools\VsDevCmd.bat"
其中,后面的路径名替换成你找到的VsDevCmd.bat的路径,然后保存,退出,修改文件名的后缀为bat,(文件名不能为code.bat,否则会产生冲突)右键用管理员权限运行它。
四
我们开始设置vscode,随便找一个c/c++的源文件,或者新建一个也行,写好一个完整的程序之后,点击上方的运行->启动调试

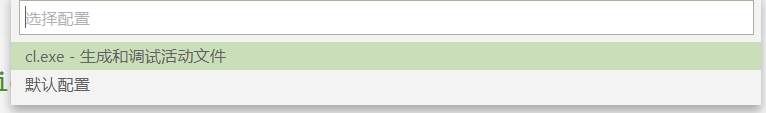
然后会弹出编译器选择,我们选择windows,接着选择cl.exe


然后就会打开launch.json文件,我们将图中的externalConsole的值由false改为true,(注意不要多删除冒号:后面的空格)此项是为了程序运行时弹出cmd,而不是使用vscode的内置终端。
五
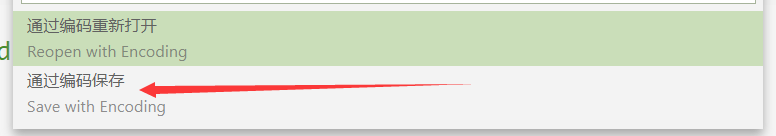
修改完毕后,ctrl+s保存,我们终止调试(点击上方的红色边框),点击刚刚的c/c++源文件,看到右下角有一个UTF-8字样,我们点击它,然后选择通过编码保存


选择UTF-8with BOM、UTF-16 LE、UTF-16 BE,或者下面的GB2312、GBK、GB18030都可以


选择之后,我们再次点击运行->启动调试,就会发现ok了。

以后想要用vscode,直接打开前面提到的developer command prompt就可以了,可以复制到桌面方便运行,也可以到开始菜单栏没有VS文件夹的同学需要做的那一步,创建一个快捷方式来使用。






















 4396
4396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








