
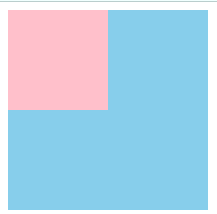
一、clear属性
适合上下关系的标签清除浮动
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 100px;
height: 100px;
background: pink;
float: left; ///
}
.box2 {
width: 200px;
height: 200px;
background: skyblue;
clear: left; ///
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>


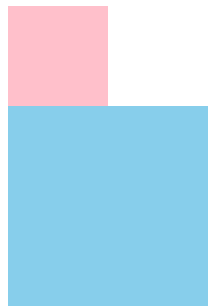
二、BFC
只要元素满足下面任一条件即可触发BFC特性:
body 根元素
浮动元素:float 除 none 以外的值
绝对定位元素:position (absolute、fixed)
display 为 inline-block、table-cells、flex
overflow 除了 visible 以外的值(hidden、auto、scroll)
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 200px;
border: 1px solid black;
/* position: fixed;position的值为absolute或fixed */
/* float: left; 设置父元素float的值不为none*/
/* overflow: hidden;设置父元素overflow的值不为visible */
/* display: flex;display的值为inline-block、table-cell、table-caption、flex */
}
.box2 {
width: 100px;
height: 100px;
background: pink;
float: left;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
11111111
</body>
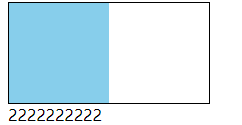
三、空标签
这个方法通俗点将就是,父元素下面的子元素都浮动了,如果有一个不浮动岂不是就能包住了?没错这个方法就是尾部添加div的方式思想。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 200px;
border: 1px solid black;
}
.box2 {
width: 100px;
height: 100px;
background: skyblue;
float: left;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div style="clear:both"></div> ///
</div>
2222222222
</body>
四、伪元素
<style>
.clearfix{
*zoom:1;
}
.clearfix:after{
content:"";
display:block;
clear:both;
}
</style>
<style>
.box1 {
width: 200px;
border: 1px solid black;
}
.box2 {
width: 100px;
height: 100px;
background: skyblue;
float: left;
}
.clearfix {
*zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="box2"></div>
</div>
2222222222
</body>
























 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










