具体实现步骤
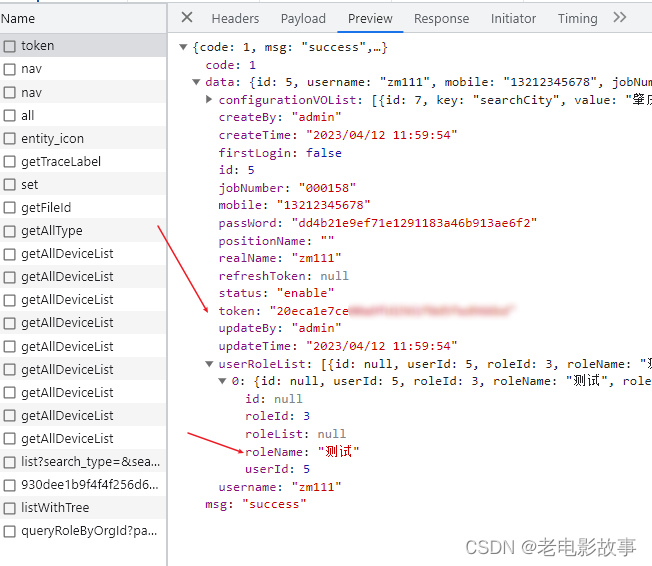
1、登录后拿到token
后续的请求都需要携带上token,让后台知道你是谁,还能拿到用户信息

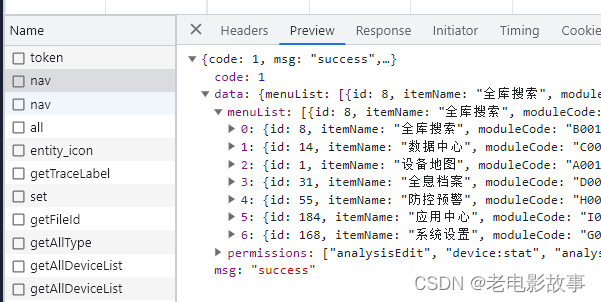
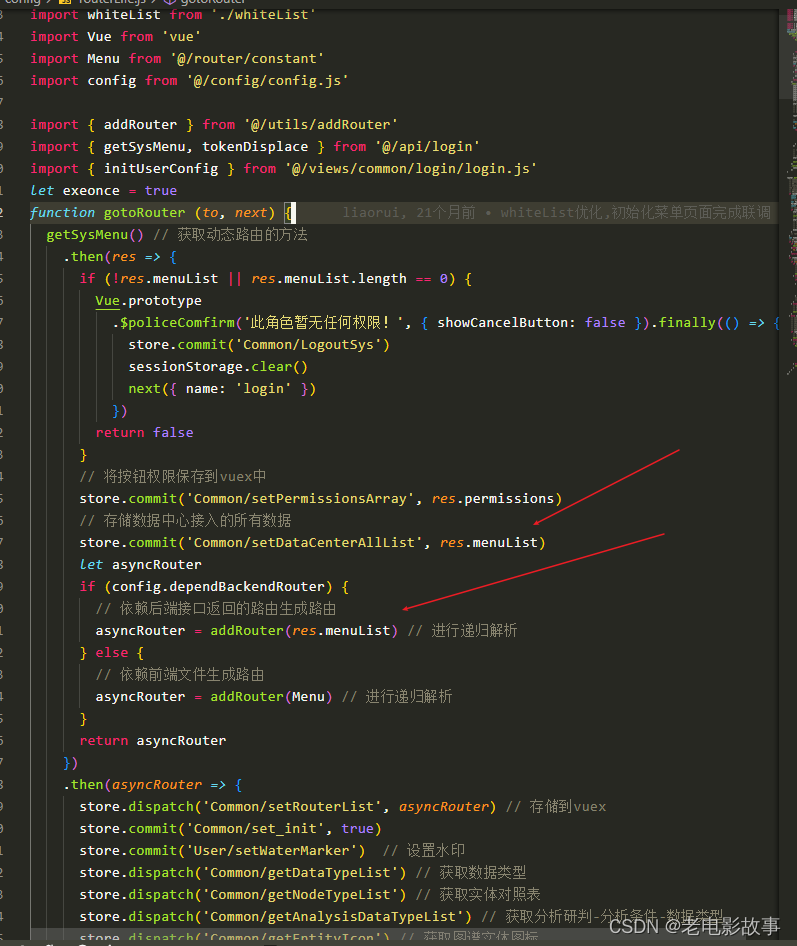
2、拿权限路由表
拿到不同用户的路由信息,拼装成前端可用的路由信息,然后使用addRoutes将路由加到前端路由表中,实现不同用户对应页面的有无


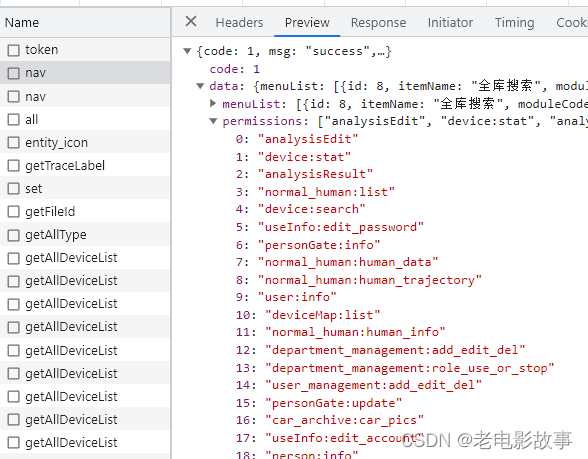
3、拿按钮、组件的授权标识
拿到按钮的授权标识,存入到vuex中,并且写一个自定义权限指令来控制按钮的有无

4、自定义指令
src/directives/permission.js
import store from '@/store/'
import Vue from 'vue'
Vue.directive('permission', {
inserted (el, binding) {
const permission = binding.value; // 获取权限值
const have_permissions = store.state.Common.permissionsArray
if (!have_permissions.includes(permission)) {
el.parentElement.removeChild(el); //不拥有该权限移除dom元素
}
}
})
5、在main.js中注册自定义指令
import '@/directives/permission.js'
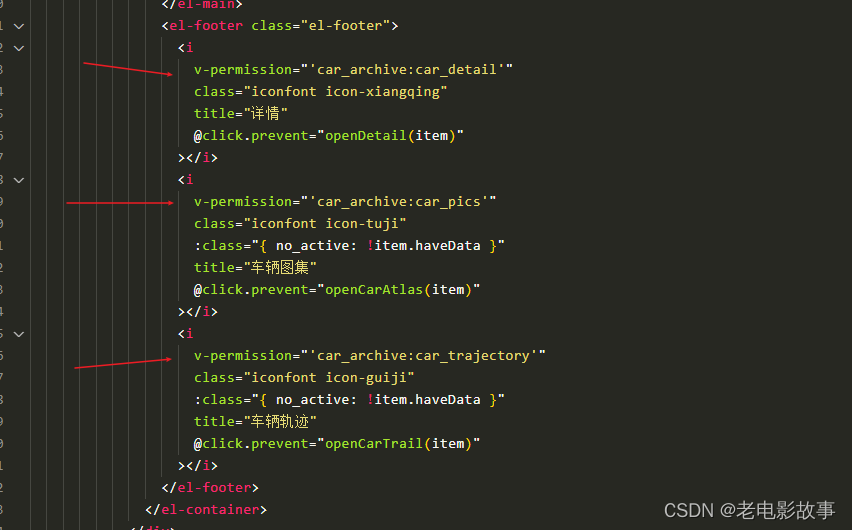
6、页面使用

这里主要是讲解了一下如何进行权限设计的思路,便于开发理解。























 4367
4367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










