类型注解和类型推断
如果 TS 能够自动分析变量类型,我们就什么也不需要做了
如果 TS 无法分析变量类型的话,我们就需要使用类型注解
类型注解
type annotation: 类型注解, 我们来告诉 TS 变量是什么类型
function getTotal(firstNumber: number, secondNumber: number) {
return firstNumber + secondNumber;
}
const total = getTotal(1, 2);
类型推断
type inference: 类型推断, TS 会自动的去尝试分析变量的类型
let count: number;
count = 123;
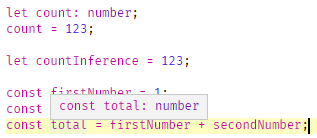
let countInference = 123;
const firstNumber = 1;
const secondNumber = 2;
const total = firstNumber + secondNumber;
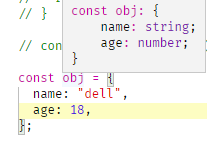
const obj = {
name: "dell",
age: 18,
};
当把鼠标放在 total 上面时,会显示 total 的类型。


当然啦,大家如果有补充的或者其它问题,欢迎大家在评论区交流啊,路漫漫其修远兮,吾将上下而求索,希望大家可以一起坚持下去啊!😎😎😎~~~

如果这篇文章能够帮助到您,希望您不要吝惜点赞👍👍和收藏💖💖,您的支持是我继续创作的动力 💪💪!!!
























 2135
2135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








