JQuery事件有很几种触发条件,有鼠标,或者键盘,这两种触发条件是最为常用的。同样的键盘触发和鼠标触发也是一样的,都是JQuery事件触发器或者添加一个函数到被选择元素的事件处理程序。
较常用的事件方法有几种,比如:keydown()、keyup()、keypress()
一、keydown()事件(键按下的过程)
语法:
$(selector).keydown();
$(selector).keydown(function);
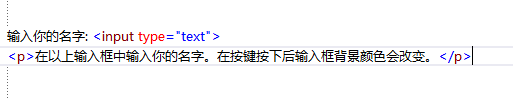
HTML代码

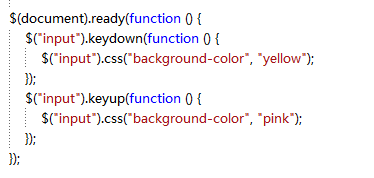
JQuery代码

Keydown()是当键盘被按下时发生keydown事件,keydown() 方法触发 keydown 事件,或者可以规定发生 keydown 事件时运行的函数。也就是说keydown事件可以通过键盘触发,也可以添加函数触发。
二、keyup事件(键松开事件)
语法:
$(selector).keyup();
$(selector).keyup(function);
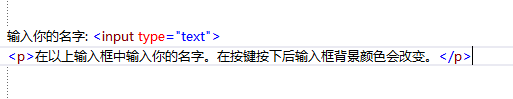
HTML代码

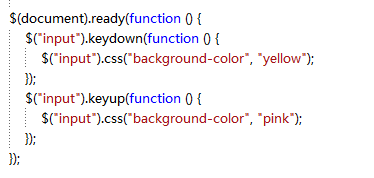
JQuery代码

Keyup()是当键盘被按下时发生keyup事件,keyup () 方法触发 keyup事件,或者可以规定发生 keyup事件时运行的函数,其实JQuery的事件触发方法基本都是一样的,
三、keypress事件(键被按下事件)
语法:
$(selector).keyup();
$(selector).keyup(function);
HTML代码

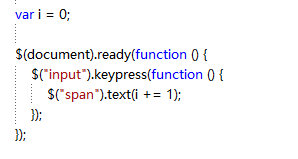
JQuery代码

keypress() 方法触发 keypress 事件,或者规定当发生 keypress 事件时运行的函数。keypress 事件与 keydown 事件类似,都是当按钮被按下时发生该事件,但是这两种事件也是有不同之处的。
keypress 事件不会触发所有的键(比如 ALT、CTRL、SHIFT、ESC)。
遇到要触发这类按键就使用 keydown() 方法来检查这些键。






















 2362
2362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








