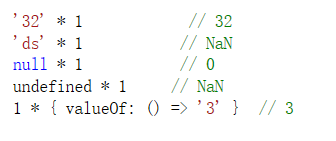
1.1 string强制转换为数字
可以用*1来转化为数字(实际上是调用.valueOf方法) 然后使用Number.isNaN来判断是否为NaN,或者使用 a !== a 来判断是否为NaN,因为 NaN !== NaN
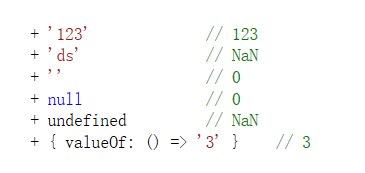
常用: 也可以使用+来转化字符串为数字
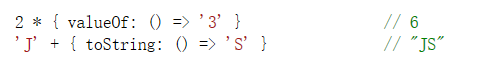
1.2 object强制转化为string
可以使用 字符串+Object 的方式来转化对象为字符串(实际上是调用 .toString() 方法)
当然也可以覆盖对象的toString和valueOf方法来自定义对象的类型转换:
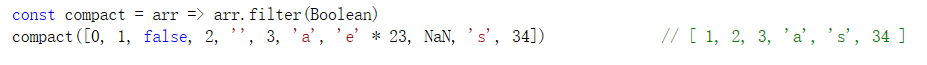
1.3 使用Boolean过滤数组中的所有假值
我们知道JS中有一些假值:false,null,0,"",undefined,NaN,怎样把数组中的假值快速过滤呢,可以使用Boolean构造函数来进行一次转换
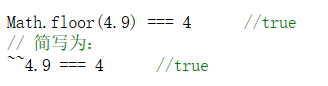
1.4 双位运算符 ~~
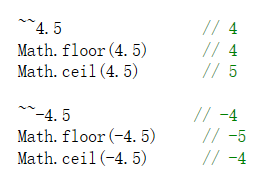
可以使用双位操作符来替代正数的 Math.floor( ),替代负数的Math.ceil( )。双否定位操作符的优势在于它执行相同的操作运行速度更快。
不过要注意,对正数来说 ~~ 运算结果与 Math.floor( ) 运算结果相同,而对于负数来说与Math.ceil( )的运算结果相同:
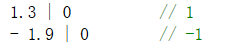
1.5 取整 | 0
对一个数字| 0可以取整,负数也同样适用,num | 0
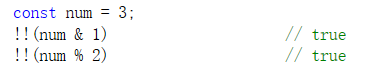
1.6 判断奇偶数 & 1
对一个数字& 1可以判断奇偶数,负数也同样适用,num & 1






























 2941
2941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








