列表渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表渲染</title>
<script type="text/javascript" src="js/vue.min.js"></script>
</head>
<body>
<div id="root">
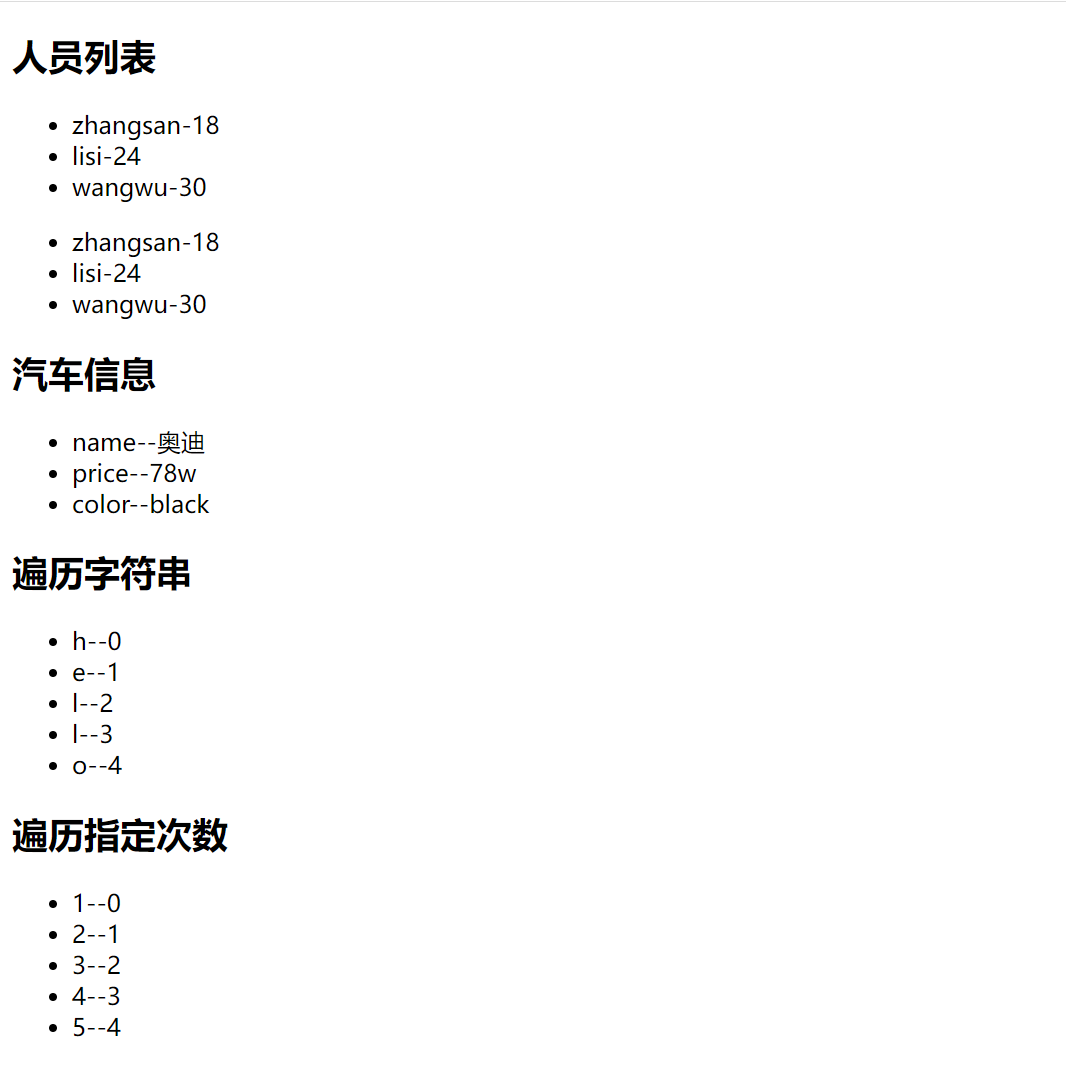
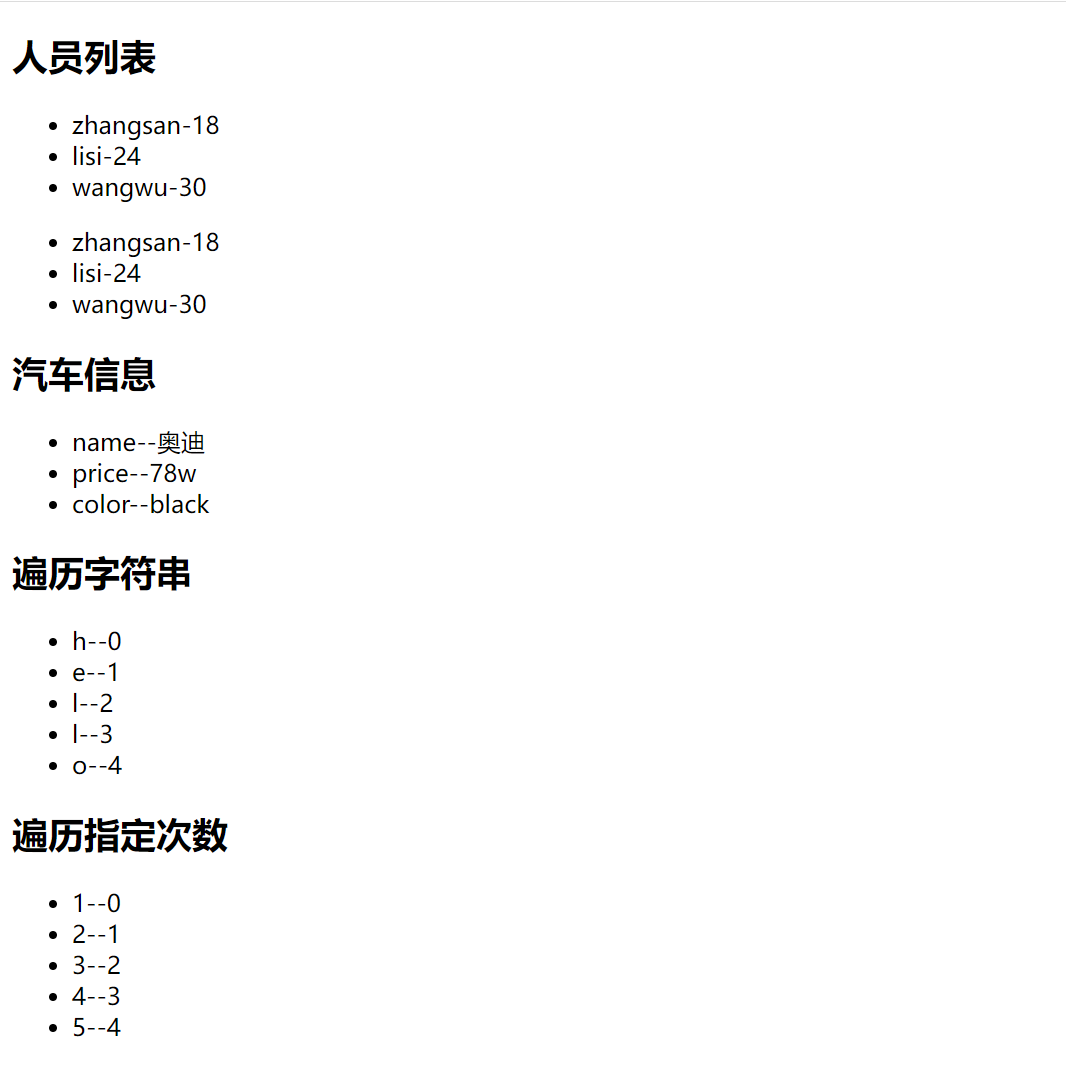
<h2>人员列表</h2>
<ul>
<li v-for="person in persons" :key="person.id">{{person.name}}-{{person.age}}</li>
</ul>
<ul>
<li v-for="(p,index) in persons" :key="index">{{p.name}}-{{p.age}}</li>
</ul>
<h2>汽车信息</h2>
<ul>
<li v-for="(value,k) of car" :key="k">
{{k}}--{{value}}
</li>
</ul>
<h2>遍历字符串</h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}--{{index}}
</li>
</ul>
<h2>遍历指定次数</h2>
<ul>
<li v-for="(num,index) of 5" :key="index">
{{num}}--{{index}}
</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el:"#root",
data:{
persons:[
{id:'001',name:'zhangsan',age:'18'},
{id:'002',name:'lisi',age:'24'},
{id:'003',name:'wangwu',age:'30'},
],
car:{
name:'奥迪',
price:'78w',
color:'black'
},
str: 'hello'
}
})
</script>
</body>
</html>
























 1446
1446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








