前言
当前时代是信息行业飞速发展的时代,万物都在朝物联网方向转化。而人作为一个意识体,也正在通过互联网,认识一个全新的世界。目前,“在线”的概念正在融入的人们的生活中,人们通过直播、集团会议、线上授课等线上方式,大大方便了人们的成产与生活。尤其是在疫情背景下,居家办公、线上授课以及远程面试等功能得到了广大人们的肯定。对于大多数客户来说,在线直播功能只是一个小功能,而在开发展的眼里,不光是简单的视频传输,还包括了美颜特效、房间进出甚至、上麦限制、数据传输等关键的功能,需要研发团队不断的进行技术方面的提升,才能够保证在线直播功能的完整性和实用性。这是腾讯云实时音视频(TRTC)的优势就逐渐展现了出来。在有更强技术支持的腾讯团队的支持下,其API文档更加方便。对于企业来说,其更透明的收费体系,更加符合企业的要求,适合企业的运营体系。由于博主主攻前端开发,所以本文将实现聚焦于腾讯云实时音视频 (TRTC)的文档,简单的分享文档功能web端的上手教程。
初识产品
在腾讯云-实时音视频工作台,进入时便为各位使用者设置了快捷选项,无论是希望快速上手API的开发者,对于价格敏感的采购者,对于质量要求有所顾虑的架构者,都有适合其身份的指引,本文仅以开发者角度进行分享
产品介绍
TRTC能实现什么,能帮我干什么?哪些需要我做的?当然这些可以去官方文档看,本文将文档中的产品介绍放在此处,方便大家查阅
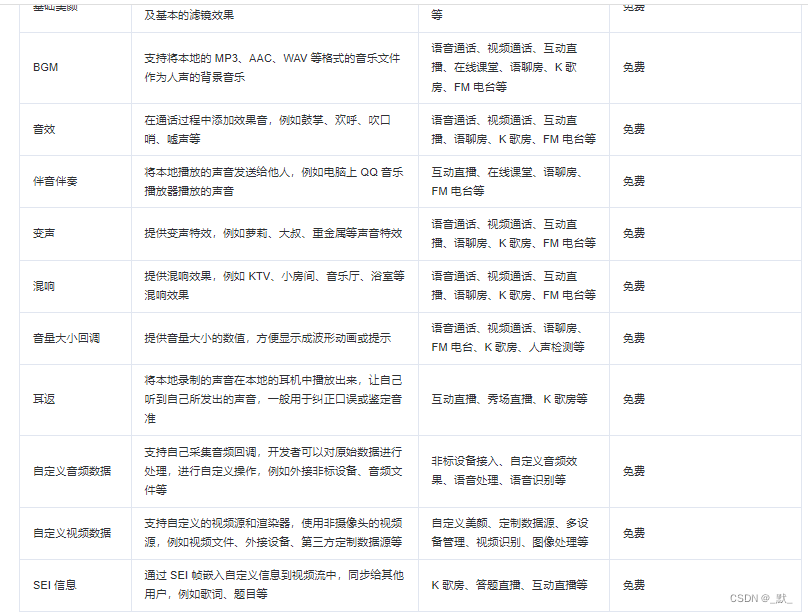
基础功能

高级功能


扩展功能

快速上手
位置
在左侧列表处,可以选择开发服务-开发辅助-快速跑通demo,进行第一个项目的快速上手以及demo测试

创建
按照指引,进行demo项目的创建

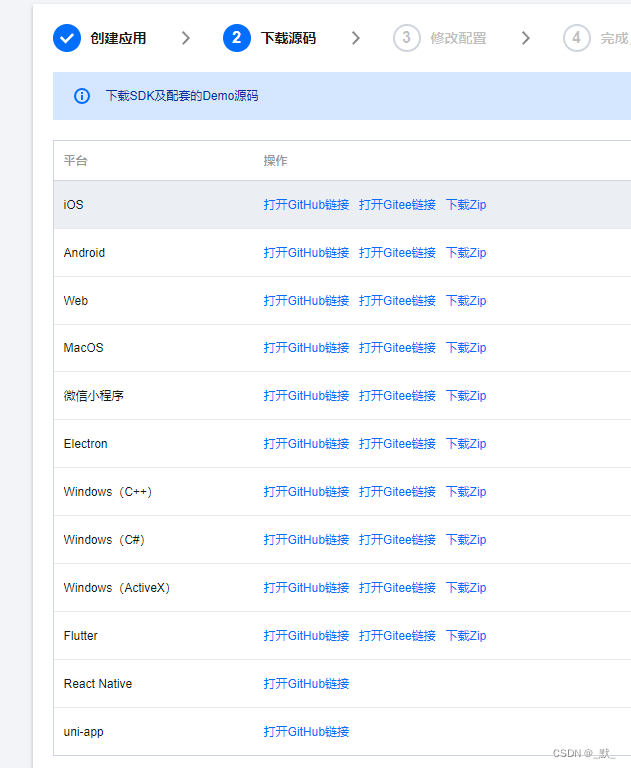
源码下载
大家可以根据自身情况,下载不同源码,方便进行开发调试

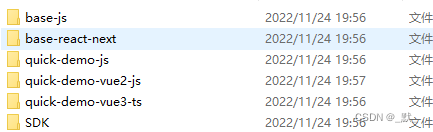
源码文档
因本人为web端开发,故下载web文档,将目录结构分享给大家

可以看到,不仅仅是纯js的代码,也有react的文档,更是贴心的有vue2和vue3的文档,相信前端开发者对于这种目录结构可以快速上手自己熟悉的框架,避免因为各类不熟悉,而导致对TRTC的错误理解
写入密钥
按照要求将密钥写到指定文件内

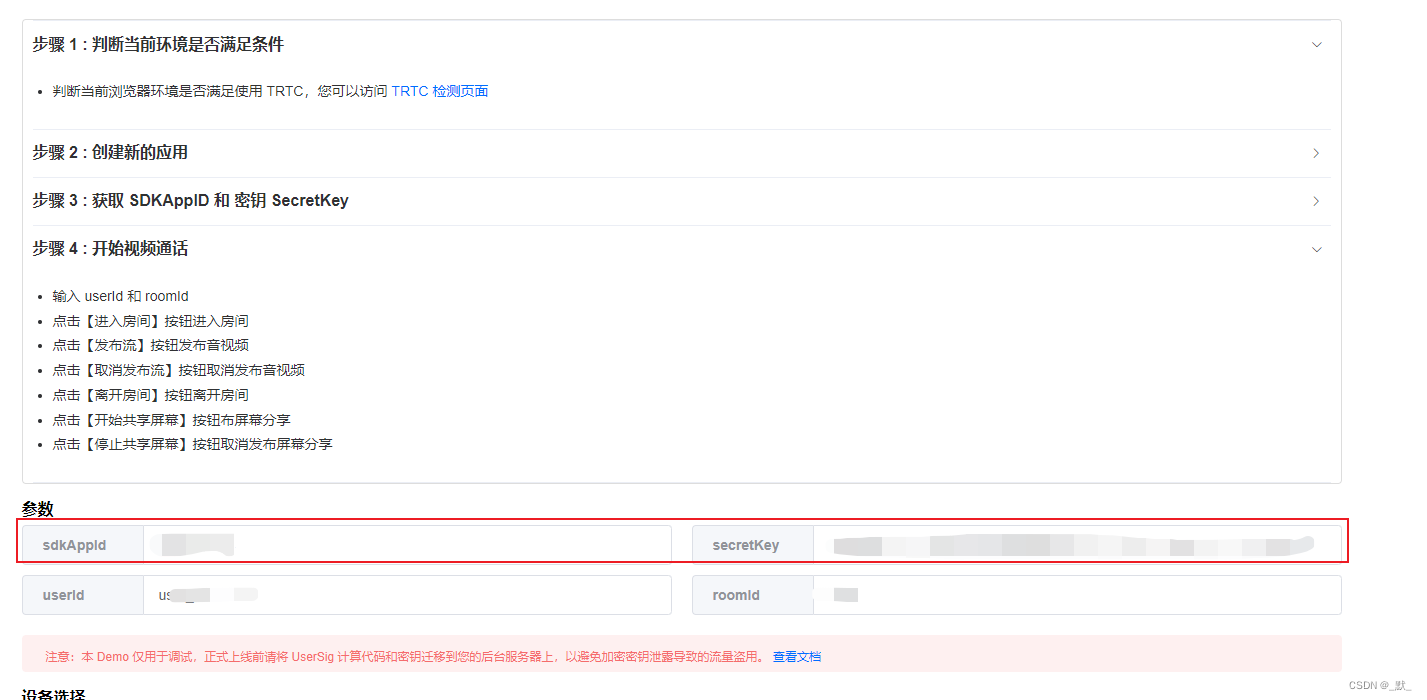
使用
启动项目后就是demo了,在此处再次写入密钥

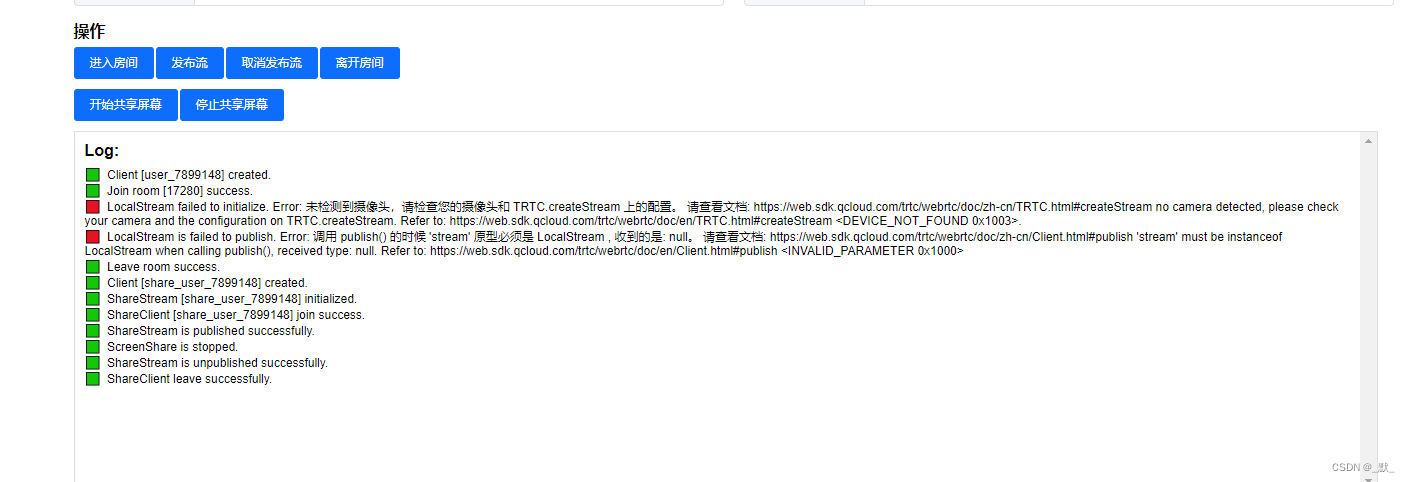
调试区域

























 3736
3736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










