JavaScript表单提交
1、 表单提交
form表单提交、form表单中post与get提交的区别、form表单手动提交、获取表单数据的4种方法
form表单的属性action与metgod
action URL 指定当提交表单时向何处发生表单数据
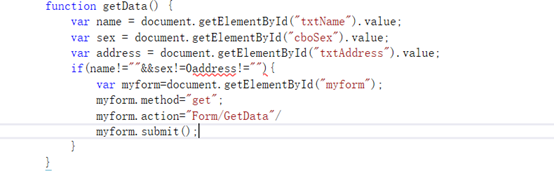
method get/post 规定用于发送form-data的HTTP方法 (提交表单的方式)
URL可能的值: 绝对 URL 指向其他站点(比如 src=“www.baidu.com”) 相对 URL 指向站点内的文件(比如 src=”Form00/getData”) 如果想要发送表单到某个方法里面内,可以去创建一个方法,在创建方法的时候要把 我们之前创建的方法停掉。  2、 form表单中post与get提交的区别 method的值 get/post get提交时参数直接暴露在URL上 与POST相比,GET 更简单也更快,并且在大部分情况下都能用 然后在以下的情况中,要使用POST请求: 无法使用缓存文件(更新服务器上的文件或数据库) 向服务器发送大量数据(POST 没有数据量限制) 发送包含未知字符的用户输入时,POST比GET更稳定也更可靠 get与post区别: get方法是用来向服务器上获取数据,而POST是用来向服务器上传递修改数据 get将表单里的数据添加搭配action所指向的URL后面并且两者之间使用 “?“链接, 而各个变量之间使用&连接 psot是将表单中的数据放在form的数据体 (FormData)中, 按照键值对的方式,传递到所指向的action。 get是不安全的,因为在传输过程中,数据被放在请求的url中这样用户可以直接在 浏览器上看到提交的数据。 Post的所有操作对用户来说都是不可见的,数据都在数据体(FormData)中 get方法向URL添加个个字符U,受限制的(URL的最大长度是2048个字符),POST 提交无限制。 get为form表单的默认提交方式 get方式获取数据后,刷新不会有负面的影响,因为它只是获取数据。 Post数据会被重新提交可能会产生不良的后果 数据类型的限制:get只允许ASCII字符,post则无限制 3、 手动提交 <--οnsubmit=”return false;”-->防止表单自动提交  4、获取表单数据的4种方法 通过形参的方式接收表单提交的数据
用这种方法不管你是get提交还是post提交都可以去接收。但是用这种方法提交内容太多
看起来就不会那么舒服。
通过FormCollection来接收表单的数据

如果我们用FormCollection方法来接收数据只能接收到post提交过来的数据。
通过Request.Form[“name”]
通过Request.Form[“name”]这种方法来接收数据,也只会接收到post提交过来的数 据,但是这种方法可以不通过参数来接收数据。
通过EntityClass实体类接收数据
如果用第四种方法来解释数据的话就要创建一个实体类,Person通过构造函数去创建对象,这种方法只有在js中使用,























 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








