
1.包结构

2.数据库表字段
 数据库名:MyDB
数据库名:MyDB
表名:acca
字段: id int
name varchar(64)
pwd varchar(64)
3.工具类DBUtil
public class DBUtil {
public static Connection getConn() {
String url="jdbc:sqlserver://localhost:1433;databaseName=MyDB";
String user="sa";//数据库登录名
String pwd="1";//数据库登录密码
Connection conn=null;
try {
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");
conn=DriverManager.getConnection(url, user, pwd);
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return conn;
}
public static void closeConn(Connection conn,PreparedStatement ps,ResultSet rs) {
try {
if(conn!=null){
conn.close();
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
try {
if(ps!=null){
ps.close();
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
try {
if(rs!=null){
rs.close();
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
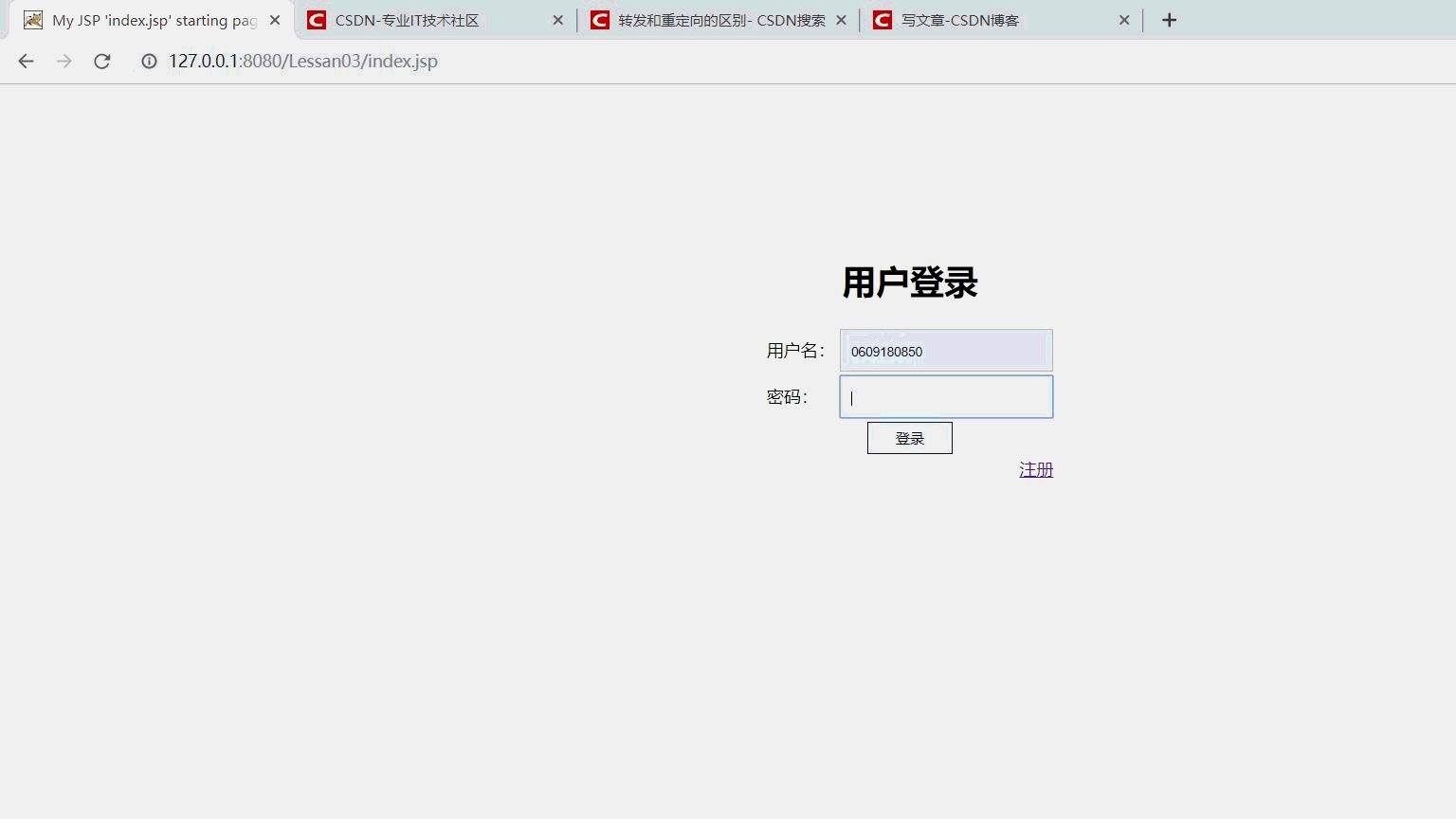
4.1登录
<style type="text/css">
.input1 {
border: 1px solid #CDC28D; /* 输入框表框颜色*/
background-color: #F2F9FD; /* 输入框背景颜色*/
height:40px; /*输入框高度*/
width: 200px; /*输入框宽度*/
padding-top: 4px; /*输入框里的文字和输入框上边之间的距离
font-family: Arial, Helvetica, sans-serif; /*输入框文字类型*/
font-size: 12px; /*输入框内文字大小*/
padding-left: 10px; /*输入框里的文字和输入框左边之间的距离*/
}
.input2 {
border: 1px solid #1E1E1E; /* 输入框表框颜色*/
background-color: #F2F9FD; /* 输入框背景颜色*/
height: 30px; /*输入框高度*/
width: 80px; /*输入框宽度*/
}
</style>
<body>
<form action="index" method="post">
<table align="center">
<tr height="150dp">
<td></td>
</tr>
<tr align="center">
<td colspan="2"><h1>用户登录</h1></td>
</tr>
<tr>
<td>用户名:</td>
<td><input class="input1" type="text" name="name" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input class="input1" type="password" name="pwd" /></td>
</tr>
<tr align="center">
<td colspan="2"><input class="input2" type="submit" value="登录" /></td>
</tr>
<tr align="right">
<td colspan="2"><a href="register.jsp">注册</a></td>
</tr>
</table>
</form>
</body>
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//执行dopost方法
doPost(request, response);








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








