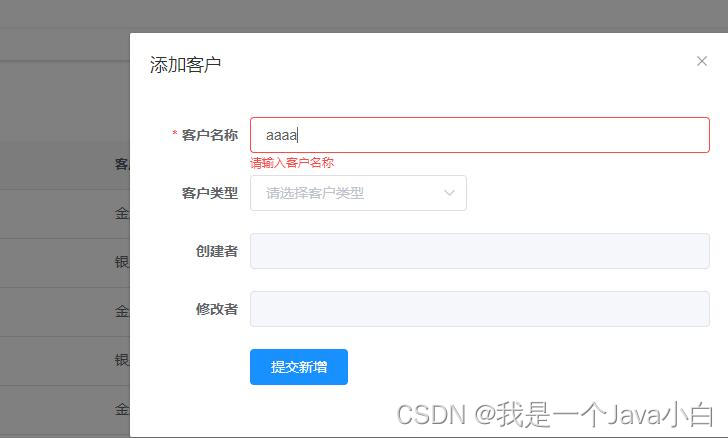
昨天写对正在写的系统要提交的表单进行数据校验,开始以为是自己数据绑定出错了,导致校验的时候没有获取到数据,但是代码对了好几遍没有问题。


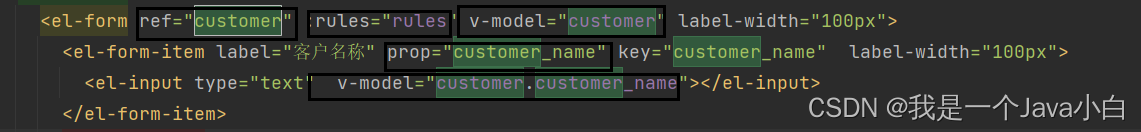
 就这样我卡了两个多小时,直到今天 我继续寻找问题,才发现是我在form表单数据绑定时使用了v-model数据双向绑定了。双向绑定数据只能在form表单中使用,其他组件如果使用会为空。
就这样我卡了两个多小时,直到今天 我继续寻找问题,才发现是我在form表单数据绑定时使用了v-model数据双向绑定了。双向绑定数据只能在form表单中使用,其他组件如果使用会为空。
而改成:model进行数据绑定,只是将父组件的值传递给和子组件,但是并未实现子组件
和父组件之间的双向数据绑定,当然引用类型除外,子组件改变了引用类型的数据的话,父组件的数据也会跟着改变。























 983
983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










