十、原型、原型链、闭包和立即执行函数、插件开发初始
原型
什么是原型(prototype)?
无论何时,只要创建一个函数,就会按照特定的规则为这个函数创建一个prototype属性,指向原型对象。
function Car(){
};
console.log(Car.prototype);

布白理解:
prototype属性的属性值是对象的形式,所以我们说是prototype指向原型对象。
类似于,构造函数的this属性的属性值是对象的形式,而构造函数会默认返回this,所以我们说构造函数会创建一个对象,this指向这个对象。
属性值是对象,我们就说这个属性指向这个对象。
为什么要引入原型?= 原型的作用
简单来说:解决代码冗余问题->
减少构造函数中,对被构造出的不同对象,相同属性值的多次配置的冗余问题。
:
prototype是定义的构造函数构造出的每个对象的公共祖先。
所有被构造函数构造出的对象都可以继承原型上的属性和方法。
function HandPhone(color, brand){
this.color = color;
this.brand = brand;
}
HandPhone.prototype.screen = '18.9';
HandPhone.prototype.chose = function (obj) {
console.log(obj.color, obj.brand);
}
var hp1 = new HandPhone('red', '小米');
var hp2 = new HandPhone('white', '华为');
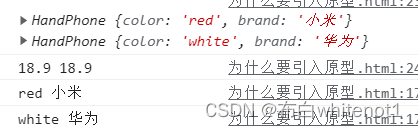
console.log(hp1,hp2);
console.log(hp1.screen, hp2.screen);
hp1.chose(hp1);
hp1.chose(hp2);

补充:构造函数构造出的对象优先访问this上的属性,没有的话再去prototype上去寻找。
实际开发中:
我们会把对象的属性写到构造函数内部 -> 配置不同的属性值 (传的参数写到构造函数内部)
把不同对象的公共属性和方法写到prototype上 (写死的值挂到原型)
实例化对象对prototype的增删改查
查:√
function Car(){
this.name = 'benz';
}
Car.prototype.name = 'prototype';
Car.prototype.num = '1';
var car = new Car();
console.log(car.na







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








