尚硅谷-云尚办公系统
一、管理端-审批管理
一、审批管理需求
1、需求描述
前面我们已经准备好了审批需要的数据:审批类型、审批模板(基本信息、动态表单、流程定义模型),接下来我们要部署审批定义模型,启动审批流,管理审批流
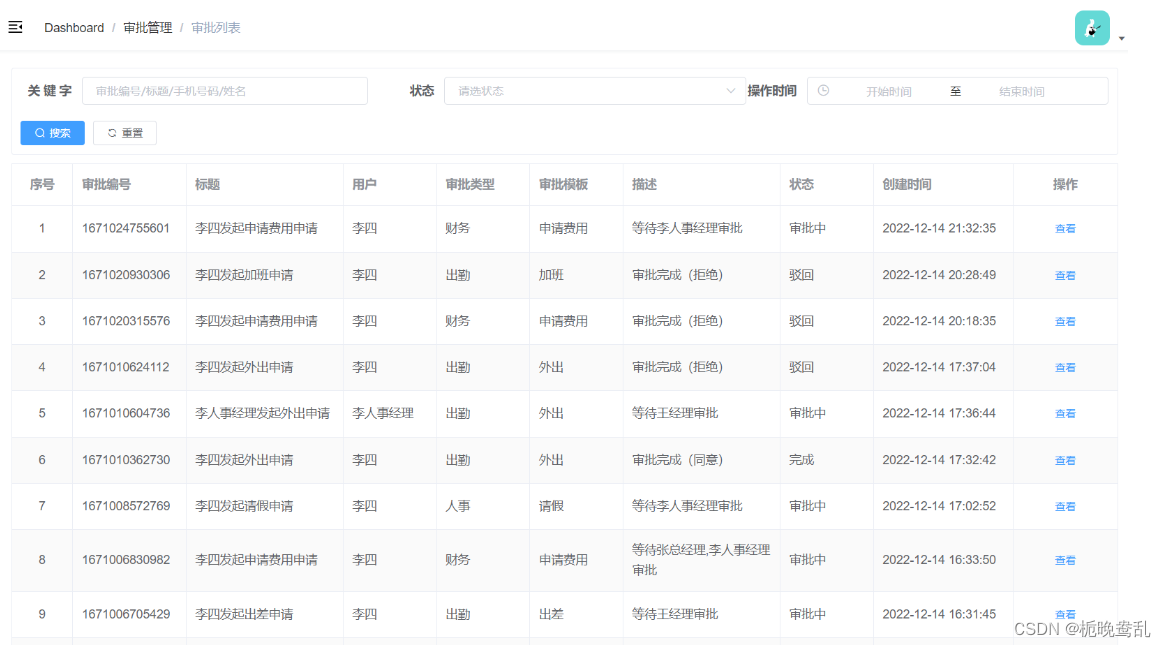
2、页面效果

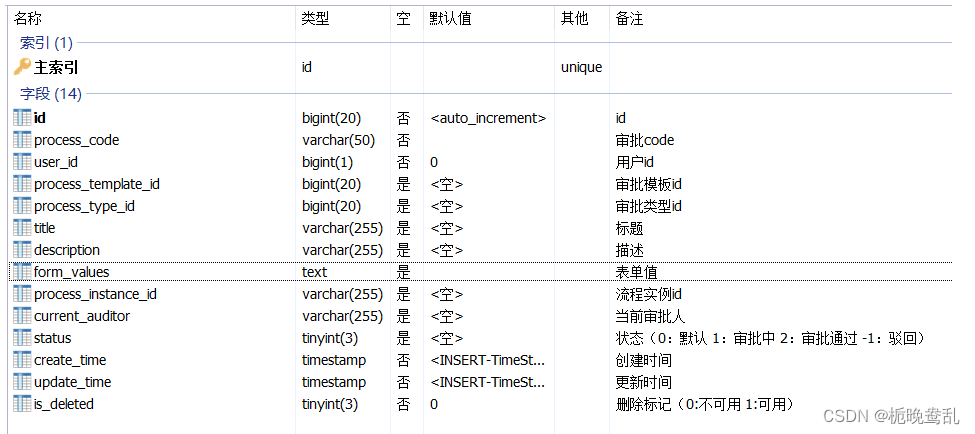
3、数据库表设计

二、审批管理
1、审批管理CRUD
1.1、mapper
package com.atguigu.process.mapper;
import com.atguigu.model.process.Process;
import com.atguigu.vo.process.ProcessQueryVo;
import com.atguigu.vo.process.ProcessVo;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
@Mapper
public interface ProcessMapper extends BaseMapper<Process> {
IPage<ProcessVo> selectPage(Page<ProcessVo> page, @Param("vo") ProcessQueryVo processQueryVo);
}
1.2、xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//ibatis.apache.org//DTD Mapper 3.0//EN"
"http://ibatis.apache.org/dtd/ibatis-3-mapper.dtd">
<mapper namespace="com.atguigu.process.mapper.ProcessMapper">
<select id="selectPage" resultType="com.atguigu.vo.process.ProcessVo">
select
a.id,a.process_code,a.user_id,a.process_template_id,a.process_type_id,a.title,a.description,a.form_values,a.process_instance_id,a.current_auditor,a.status,a.create_time,a.update_time,
b.name as processTemplateName,
c.name as processTypeName,
d.name
from oa_process a
left join oa_process_template b on b.id = a.process_template_id
left join oa_process_type c on c.id = a.process_type_id
left join sys_user d on d.id = a.user_id
<where>
<if test="vo.keyword != null and vo.keyword != ''">
and (a.process_code like CONCAT('%',#{vo.keyword},'%') or a.title like CONCAT('%',#{vo.keyword},'%') or d.phone like CONCAT('%',#{vo.keyword},'%') or d.name like CONCAT('%',#{vo.keyword},'%'))
</if>
<if test="vo.userId != null and vo.userId != ''">
and a.user_id = #{vo.userId}
</if>
<if test="vo.status != null and vo.status != ''">
and a.status = #{vo.status}
</if>
<if test="vo.createTimeBegin != null and vo.createTimeBegin != ''">
and a.create_time >= #{vo.createTimeBegin}
</if>
<if test="vo.createTimeEnd != null and vo.createTimeEnd != ''">
and a.create_time <= #{vo.createTimeEnd}
</if>
</where>
order by id desc
</select>
</mapper>
1.3、service接口
package com.atguigu.process.service;
import com.atguigu.model.process.Process;
import com.atguigu.vo.process.ProcessQueryVo;
import com.atguigu.vo.process.ProcessVo;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.extension.service.IService;
public interface ProcessService extends IService<Process> {
IPage<ProcessVo> selectPage(Page<ProcessVo> pageParam, ProcessQueryVo processQueryVo);
}
1.4、service接口实现
package com.atguigu.process.service.impl;
import com.atguigu.model.process.Process;
import com.atguigu.process.mapper.ProcessMapper;
import com.atguigu.process.service.ProcessService;
import com.atguigu.vo.process.ProcessQueryVo;
import com.atguigu.vo.process.ProcessVo;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
@Slf4j
@Service
@SuppressWarnings({"unchecked", "rawtypes"})
public class ProcessServiceImpl extends ServiceImpl<ProcessMapper, Process> implements ProcessService {
@Autowired
private ProcessMapper processMapper;
@Override
public IPage<ProcessVo> selectPage(Page<ProcessVo> pageParam, ProcessQueryVo processQueryVo) {
IPage<ProcessVo> page = processMapper.selectPage(pageParam, processQueryVo);
return page;
}
}
1.5、controller接口
package com.atguigu.process.controller;
import com.atguigu.common.result.Result;
import com.atguigu.process.service.ProcessService;
import com.atguigu.vo.process.ProcessQueryVo;
import com.atguigu.vo.process.ProcessVo;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import io.swagger.annotations.ApiParam;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@Api(tags = "审批流管理")
@RestController
@RequestMapping(value = "/admin/process")
@SuppressWarnings({"unchecked", "rawtypes"})
public class ProcessController {
@Autowired
private ProcessService processService;
@PreAuthorize("hasAuthority('bnt.process.list')")
@ApiOperation(value = "获取分页列表")
@GetMapping("{page}/{limit}")
public Result index(
@ApiParam(name = "page", value = "当前页码", required = true)
@PathVariable Long page,
@ApiParam(name = "limit", value = "每页记录数", required = true)
@PathVariable Long limit,
@ApiParam(name = "processQueryVo", value = "查询对象", required = false)
ProcessQueryVo processQueryVo) {
Page<ProcessVo> pageParam = new Page<>(page, limit);
IPage<ProcessVo> pageModel = processService.selectPage(pageParam, processQueryVo);
return Result.ok(pageModel);
}
}
2、前端审批列表
2.1、定义api
创建src/api/process/process.js
import request from '@/utils/request'
const api_name = '/admin/process'
export default {
getPageList(page, limit, searchObj) {
return request({
url: `${api_name}/${page}/${limit}`,
method: 'get',
params: searchObj // url查询字符串或表单键值对
})
}
}
2.2、创建vue页面
创建views/processMgr/process/list.vue
<template>
<div class="app-container">
<div class="search-div">
<el-form label-width="70px" size="small">
<el-row>
<el-col :span="8">
<el-form-item label="关 键 字">
<el-input style="width: 95%" v-model="searchObj.keyword" placeholder="审批编号/标题/手机号码/姓名"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="状态">
<el-select
v-model="searchObj.status"
placeholder="请选状态" style="width: 100%;"
>
<el-option
v-for="item in statusList"
:key="item.status"
:label="item.name"
:value="item.status"
/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="操作时间">
<el-date-picker
v-model="createTimes"
type="datetimerange"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
value-format="yyyy-MM-dd HH:mm:ss"
style="margin-right: 10px;width: 100%;"
/>
</el-form-item>
</el-col>
</el-row>
<el-row style="display:flex">
<el-button type="primary" icon="el-icon-search" size="mini" :loading="loading" @click="fetchData()">搜索
</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetData">重置</el-button>
</el-row>
</el-form>
</div>
<!-- 列表 -->
<el-table
v-loading="listLoading"
:data="list"
stripe
border
style="width: 100%;margin-top: 10px;"
>
<el-table-column
label="序号"
width="70"
align="center"
>
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="processCode" label="审批编号" width="130"/>
<el-table-column prop="title" label="标题" width="180"/>
<el-table-column prop="name" label="用户"/>
<el-table-column prop="processTypeName" label="审批类型"/>
<el-table-column prop="processTemplateName" label="审批模板"/>
<el-table-column prop="description" label="描述" width="180"/>
<el-table-column label="状态">
<template slot-scope="scope">
{{ scope.row.status === 1 ? '审批中' : scope.row.status === 2 ? '完成' : '驳回' }}
</template>
</el-table-column>
<el-table-column prop="createTime" label="创建时间" width="160"/>
<el-table-column label="操作" width="120" align="center">
<template slot-scope="scope">
<el-button type="text" size="mini" @click="show(scope.row.id)">查看</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页组件 -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
:page-sizes="[5, 10, 20, 30, 40, 50, 100]"
style="padding: 30px 0; text-align: center;"
layout="sizes, prev, pager, next, jumper, ->, total, slot"
@current-change="fetchData"
@size-change="changeSize"
/>
</div>
</template>
<script>
import api from '@/api/process/process'
export default {
data() {
return {
listLoading: true, // 数据是否正在加载
list: null, // banner列表
total: 0, // 数据库中的总记录数
page: 1, // 默认页码
limit: 10, // 每页记录数
searchObj: {}, // 查询表单对象
statusList: [
{ 'status': '1', 'name': '进行中' },
{ 'status': '2', 'name': '已完成' },
{ 'status': '-1', 'name': '驳回' }
],
createTimes: []
}
},
// 生命周期函数:内存准备完毕,页面尚未渲染
created() {
console.log('list created......')
this.fetchData()
},
// 生命周期函数:内存准备完毕,页面渲染成功
mounted() {
console.log('list mounted......')
},
methods: {
// 当页码发生改变的时候
changeSize(size) {
console.log(size)
this.limit = size
this.fetchData(1)
},
// 加载banner列表数据
fetchData(page = 1) {
console.log('翻页。。。' + page)
// 异步获取远程数据(ajax)
this.page = page
if (this.createTimes && this.createTimes.length === 2) {
this.searchObj.createTimeBegin = this.createTimes[0]
this.searchObj.createTimeEnd = this.createTimes[1]
}
api.getPageList(this.page, this.limit, this.searchObj).then(
response => {
this.list = response.data.records
this.total = response.data.total
// 数据加载并绑定成功
this.listLoading = false
}
)
},
// 重置查询表单
resetData() {
console.log('重置查询表单')
this.searchObj = {}
this.fetchData()
},
show(id) {
console.log(id)
}
}
}
</script>
3、部署流程定义
3.1、根据上传部署
3.1.1、定义service接口
操作类:ProcessService
void deployByZip(String deployPath);
3.1.2、service接口实现
操作类:ProcessServiceImpl
@Override
public void deployByZip(String deployPath) {
// 定义zip输入流
InputStream inputStream = this
.getClass()
.getClassLoader()
.getResourceAsStream(deployPath);
ZipInputStream zipInputStream = new ZipInputStream(inputStream);
// 流程部署
Deployment deployment = repositoryService.createDeployment()
.addZipInputStream(zipInputStream)
.deploy();
}
3.2、完善审批模板发布
操作类:ProcessTemplateServiceImpl
@Autowired
private ProcessService processService;
@Transactional
@Override
public void publish(Long id) {
ProcessTemplate processTemplate = this.getById(id);
processTemplate.setStatus(1);
processTemplateMapper.updateById(processTemplate);
//优先发布在线流程设计
if(!StringUtils.isEmpty(processTemplate.getProcessDefinitionPath())) {
processService.deployByZip(processTemplate.getProcessDefinitionPath());
}
}
说明:审批模板发布后不可以再编辑
3.4、页面按钮控制
按钮添加判断,发布后不可以编辑:v-if=“scope.row.status == 0”
<el-button type="text" v-if="scope.row.status == 0" size="mini" @click="edit(scope.row.id)" :disabled="$hasBP('bnt.processTemplate.templateSet') === false">修改审批设置</el-button>
<el-button type="text" v-if="scope.row.status == 0" size="mini" @click="removeDataById(scope.row.id)" :disabled="$hasBP('bnt.processTemplate.remove') === false">删除</el-button>
二、员工端审批
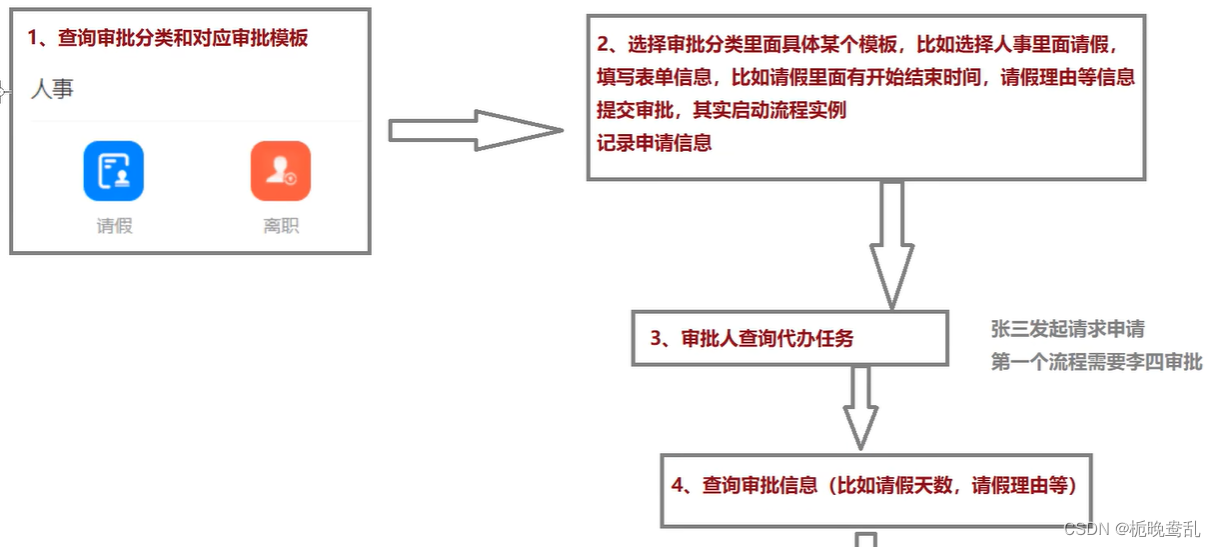
一、功能说明
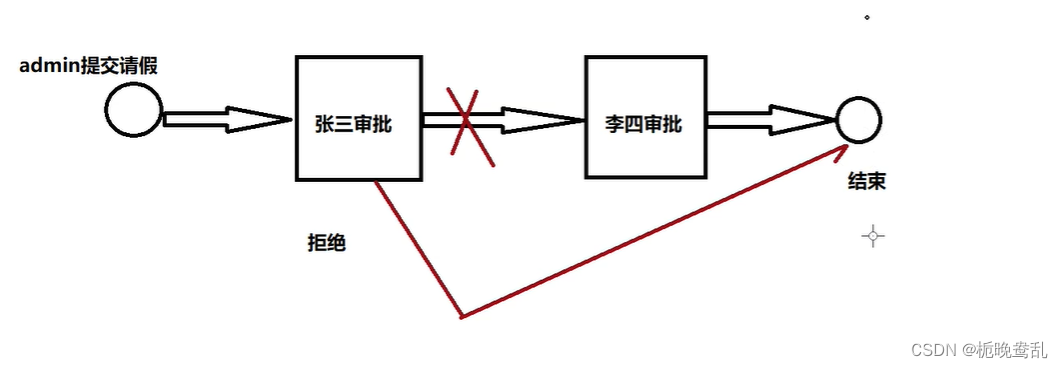
后台管理已经把审批都设计好了,员工就可以通过移动端提交需要的审批申请了,接下来就是Activiti审批的核心流程部分。审批负责人审批包含:审批通过与审批拒绝,审批通过后自动到下一个审批节点,审批拒绝直接到结束节点,流程结束。
二、员工端审批


1、OA审批
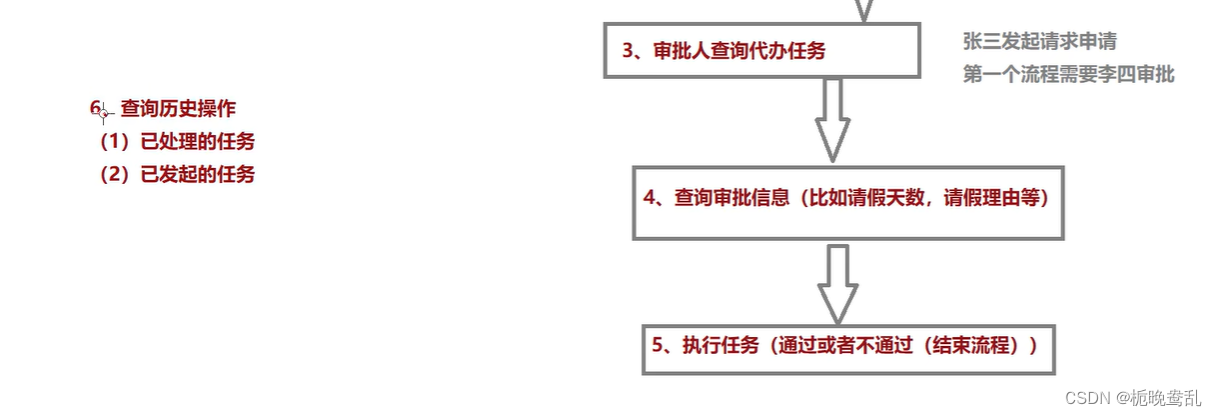
OA审批在移动端,公司员工使用,如图所示:

1.1、查询审批分类与模板接口
获取审批分类与对应的审批模板
1.1.1、定义service接口
操作类:ProcessTypeService
List<ProcessType> findProcessType();
1.1.2、service接口实现
@Autowired
private ProcessTemplateService processTemplateService;
@Override
public List<ProcessType> findProcessType() {
//1 查询所有审批分类,返回list集合
List<ProcessType> processTypeList = baseMapper.selectList(null);
//2 遍历返回所有审批分类list集合
for (ProcessType processType:processTypeList) {
//3 得到每个审批分类,根据审批分类id查询对应审批模板
//审批分类id
Long typeId = processType.getId();
//根据审批分类id查询对应审批模板
LambdaQueryWrapper<ProcessTemplate> wrapper = new LambdaQueryWrapper<>();
wrapper.eq(ProcessTemplate::getProcessTypeId,typeId);
List<ProcessTemplate> processTemplateList = processTemplateService.list(wrapper);
//4 根据审批分类id查询对应审批模板数据(List)封装到每个审批分类对象里面
processType.setProcessTemplateList(processTemplateList);
}
return processTypeList;
}
1.1.3、controller接口
创建类 ProcessApiController
@Api(tags = "审批流管理")
@RestController
@RequestMapping(value="/admin/process")
@CrossOrigin //跨域
public class ProcessApiController {
@Autowired
private ProcessTypeService processTypeService;
@ApiOperation(value = "获取全部审批分类及模板")
@GetMapping("findProcessType")
public Result findProcessType() {
return Result.ok(processTypeService.findProcessType());
}
}
1.2、前端开发
1.2.1、引用前端开发环境
从资源库引入前端项目框架:guigu-oa-web,该框架包含了静态资源页面,我们直接使用。
第一步:安装依赖
npm install
第二步:启动
npm run serve
第三步:更改配置
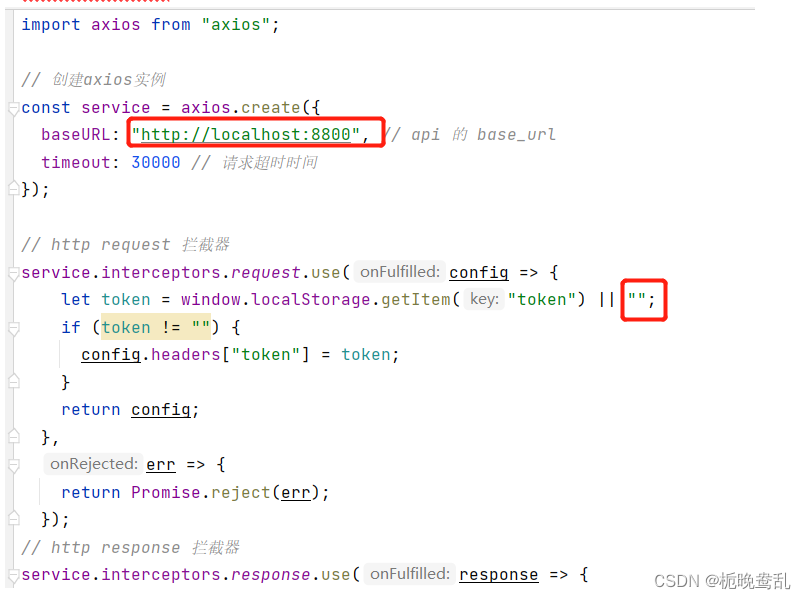
1、更改src/utils/request.js文件api base路径
2、更改src/utils/request.js文件token信息,
在idea使用token工具生成临时token使用,后续会完善微信授权登录

1.2.2、定义api接口
创建src/api/process.js
import request from '@/utils/request'
const api_name = '/admin/process'
export default {
findProcessType() {
return request({
url: `${api_name}/findProcessType`,
method: 'get'
})
}
}
1.2.3、添加路由
在src/router/index.js添加路由
{
path: '/',
name: 'OA审批',
component: () =>
import('../views/index.vue'),
}
1.2.4、页面渲染
views/index.vue页面
<template>
<div>
<div class="container">
<van-nav-bar
title="OA审批"
/>
<van-collapse v-model="activeNames">
<van-collapse-item
v-for="(item,key) in list"
:title="item.name"
:name="item.key">
<van-row>
<van-col v-for="template in item.processTemplateList" :key="template.id" span="6">
<div class="item" @click="apply(template.id)">
<img :src="template.iconUrl"/>
<span>{{template.name}}</span>
</div>
</van-col>
</van-row>
</van-collapse-item>
</van-collapse>
</div>
</div>
</template>
<script>
import api from '@/api/process'
export default {
name: "process",
data() {
return {
list: [],
activeNames: [0,1,2,3,4]
};
},
created(){
this.fetchData();
},
methods: {
fetchData() {
api.findProcessType().then(response => {
console.log(response.data);
this.list = response.data;
//全部展开
this.activeNames = []
this.list.forEach((item,index) => {
this.activeNames.push(index)
})
});
},
apply(id) {
this.$router.push({ path: '/apply/'+id })
}
}
}
</script>
<style lang="scss" scoped>
.container {
padding-bottom: 50px;
.item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
img {
width: 40px;
height: 40px;
border-radius: 10px;
}
span {
font-size: 12px;
padding: 8px 4px;
text-align: center;
}
}
}
</style>
2、审批申请
根据审批模板渲染动态表单,根据动态表单启动流程实例
2.1、获取审批模板数据
操作类:ProcessApiController
@Autowired
private ProcessTemplateService processTemplateService;
@ApiOperation(value = "获取审批模板")
@GetMapping("getProcessTemplate/{processTemplateId}")
public Result get(@PathVariable Long processTemplateId) {
ProcessTemplate processTemplate = processTemplateService.getById(processTemplateId);
return Result.ok(processTemplate);
}
2.2、审批申请页面渲染
2.2.1、定义接口
在src/api/process.js文件添加接口
getProcessTemplate(processTemplateId) {
return request({
url: `${api_name}/getProcessTemplate/`+processTemplateId,
method: 'get'
})
}
2.2.2、渲染动态表单
初始化环境已集成:form-create组件,我们将表单设计器组件保存的数据直接渲染即可
创建src/views/apply.vue
<template>
<div>
<van-nav-bar
title="发起审批"
left-text="返回"
left-arrow
@click-left="() => $router.back()"
/>
<div style="margin: 10px 10px 0 0;border: 0px solid red;">
<form-create
:rule="rule"
:option="option"
@submit="onSubmit"
></form-create>
</div>
</div>
</template>
<script>
import api from "@/api/process";
export default {
name: "process",
data() {
return {
processTemplateprocessTemplate: null,
rule: [],
option: {}
};
},
created() {
let processTemplateId = this.$route.params.processTemplateId;
this.fetchData(processTemplateId);
},
methods: {
fetchData(processTemplateId) {
api.getProcessTemplate(processTemplateId).then(response => {
console.log(response.data);
this.processTemplate = response.data;
this.rule = JSON.parse(this.processTemplate.formProps);
this.option = JSON.parse(this.processTemplate.formOptions);
});
},
onSubmit(formData) {
console.log(formData)
}
}
};
</script>
<style lang="scss" scoped>
.el-form {
.el-form-item {
/deep/ .el-form-item__label {
font-size: 18px;
font-weight: 800;
color: blue;
}
}
}
</style>
2.2.3、测试
我们以加班为例,其他都可以

提交打印数据:

打印数据为我们自定义表单属性与对于输入值。
后续这些数据有两方面用途:
1、审批详细展示
2、作为流程实例参数,判断流程走向,如下图:

2.2.4、封装提交数据
onSubmit(formData) {
console.log(formData)
let formShowData = {};
this.rule.forEach(item => {
for (let key in formData) {
if (key === item.field) {
console.log(item.title, formData[key]);
formShowData[item.title] = formData[key];
}
}
});
let DATA = {
formData: formData,
formShowData: formShowData
};
console.log(DATA);
let processFormVo = {
"processTemplateId": this.processTemplate.id,
"processTypeId": this.processTemplate.processTypeId,
"formValues": JSON.stringify(DATA)
};
console.log(processFormVo)
}
打印数据

我们把表单数据转换2部分:formData表单数据,formShowData表单展示数据,构造成为一个formValues属性 json对象,后续使用时可方便获取
2.3、启动流程实例
2.3.1、修改认证过滤器
spring-security模块添加工具类,通过ThreadLocal记录当前登录人信息
package com.atguigu.security.custom;
/**
* 获取当前用户信息帮助类
*/
public class LoginUserInfoHelper {
private static ThreadLocal<Long> userId = new ThreadLocal<Long>();
private static ThreadLocal<String> username = new ThreadLocal<String>();
public static void setUserId(Long _userId) {
userId.set(_userId);
}
public static Long getUserId() {
return userId.get();
}
public static void removeUserId() {
userId.remove();
}
public static void setUsername(String _username) {
username.set(_username);
}
public static String getUsername() {
return username.get();
}
public static void removeUsername() {
username.remove();
}
}
修改过滤器TokenAuthenticationFilter
添加以下内容
/**
* <p>
* 认证解析token过滤器
* </p>
*/
public class TokenAuthenticationFilter extends OncePerRequestFilter {
...................
private UsernamePasswordAuthenticationToken getAuthentication(HttpServletRequest request) {
....................
if (!StringUtils.isEmpty(username)) {
//通过ThreadLocal记录当前登录人信息
LoginUserInfoHelper.setUserId(JwtHelper.getUserId(token));
LoginUserInfoHelper.setUsername(username);
....................
}
}
2.3.2、封装启动流程对象
对于审批申请属性
@Data
@ApiModel(description = "流程表单")
public class ProcessFormVo {
@ApiModelProperty(value = "审批模板id")
private Long processTemplateId;
@ApiModelProperty(value = "审批类型id")
private Long processTypeId;
@ApiModelProperty(value = "表单值")
private String formValues;
}
2.3.3、service实现功能
@Autowired
private ProcessTemplateService processTemplateService;
@Autowired
private SysUserService sysUserService;
@Autowired
private RuntimeService runtimeService;
@Autowired
private TaskService taskService;
public void startUp(ProcessFormVo processFormVo) {
SysUser sysUser = sysUserService.getById(LoginUserInfoHelper.getUserId());
ProcessTemplate processTemplate = processTemplateService.getById(processFormVo.getProcessTemplateId());
Process process = new Process();
BeanUtils.copyProperties(processFormVo, process);
String workNo = System.currentTimeMillis() + "";
process.setProcessCode(workNo);
process.setUserId(LoginUserInfoHelper.getUserId());
process.setFormValues(processFormVo.getFormValues());
process.setTitle(sysUser.getName() + "发起" + processTemplate.getName() + "申请");
process.setStatus(1);
processMapper.insert(process);
//绑定业务id
String businessKey = String.valueOf(process.getId());
//流程参数
Map<String, Object> variables = new HashMap<>();
//将表单数据放入流程实例中
JSONObject jsonObject = JSON.parseObject(process.getFormValues());
JSONObject formData = jsonObject.getJSONObject("formData");
Map<String, Object> map = new HashMap<>();
//循环转换
for (Map.Entry<String, Object> entry : formData.entrySet()) {
map.put(entry.getKey(), entry.getValue());
}
variables.put("data", map);
ProcessInstance processInstance = runtimeService.startProcessInstanceByKey(processTemplate.getProcessDefinitionKey(), businessKey, variables);
//业务表关联当前流程实例id
String processInstanceId = processInstance.getId();
process.setProcessInstanceId(processInstanceId);
//计算下一个审批人,可能有多个(并行审批)
List<Task> taskList = this.getCurrentTaskList(processInstanceId);
if (!CollectionUtils.isEmpty(taskList)) {
List<String> assigneeList = new ArrayList<>();
for(Task task : taskList) {
SysUser user = sysUserService.getByUsername(task.getAssignee());
assigneeList.add(user.getName());
//推送消息给下一个审批人,后续完善
}
process.setDescription("等待" + StringUtils.join(assigneeList.toArray(), ",") + "审批");
}
processMapper.updateById(process);
}
/**
* 获取当前任务列表
* @param processInstanceId
* @return
*/
private List<Task> getCurrentTaskList(String processInstanceId) {
List<Task> tasks = taskService.createTaskQuery().processInstanceId(processInstanceId).list();
return tasks;
}
2.3.4、controller接口
@Autowired
private ProcessService processService;
@ApiOperation(value = "启动流程")
@PostMapping("/startUp")
public Result start(@RequestBody ProcessFormVo processFormVo) {
processService.startUp(processFormVo);
return Result.ok();
}
2.4、更新前端提交接口
1、添加api接口
startUp(processFormVo) {
return request({
url: `${api_name}/startUp`,
method: 'post',
data: processFormVo
})
},
2、更新提交接口
onSubmit(formData) {
...
console.log(processFormVo)
api.startUp(processFormVo).then(response => {
//调整到已发起列表
this.$router.push({ path: "/list/2" });
});
}
2.5、记录提交记录
类似下面数据

每个节点我们要记录操作行为
2.5.1、mapper类
package com.atguigu.process.mapper;
import com.atguigu.model.process.ProcessRecord;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface ProcessRecordMapper extends BaseMapper<ProcessRecord> {
}
2.5.2、service接口
package com.atguigu.process.service;
import com.atguigu.model.process.ProcessRecord;
import com.baomidou.mybatisplus.extension.service.IService;
public interface ProcessRecordService extends IService<ProcessRecord> {
void record(Long processId, Integer status, String description);
}
2.5.3、service接口
package com.atguigu.process.service.impl;
import com.atguigu.model.process.ProcessRecord;
import com.atguigu.model.system.SysUser;
import com.atguigu.process.mapper.ProcessRecordMapper;
import com.atguigu.process.service.ProcessRecordService;
import com.atguigu.security.custom.LoginUserInfoHelper;
import com.atguigu.system.service.SysUserService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
@SuppressWarnings({"unchecked", "rawtypes"})
public class ProcessRecordServiceImpl extends ServiceImpl<ProcessRecordMapper, ProcessRecord> implements ProcessRecordService {
@Autowired
private ProcessRecordMapper processRecordMapper;
@Autowired
private SysUserService sysUserService;
@Override
public void record(Long processId, Integer status, String description) {
SysUser sysUser = sysUserService.getById(LoginUserInfoHelper.getUserId());
ProcessRecord processRecord = new ProcessRecord();
processRecord.setProcessId(processId);
processRecord.setStatus(status);
processRecord.setDescription(description);
processRecord.setOperateUserId(sysUser.getId());
processRecord.setOperateUser(sysUser.getName());
processRecordMapper.insert(processRecord);
}
}
2.5.4、更改启动流程接口
@Autowired
private ProcessRecordService processRecordService;
public void startUp(ProcessFormVo processFormVo) {
...
//记录操作行为
processRecordService.record(process.getId(), 1, "发起申请");
}
3、待处理列表
启动流程后,审批人就可以在待处理列表中获取审批列表了
3.1、服务器端接口
3.1.1、定义接口
IPage<ProcessVo> findPending(Page<Process> pageParam);
3.1.2、接口实现
@Override
public IPage<ProcessVo> findPending(Page<Process> pageParam) {
// 根据当前人的ID查询
TaskQuery query = taskService.createTaskQuery().taskAssignee(LoginUserInfoHelper.getUsername()).orderByTaskCreateTime().desc();
List<Task> list = query.listPage((int) ((pageParam.getCurrent() - 1) * pageParam.getSize()), (int) pageParam.getSize());
long totalCount = query.count();
List<ProcessVo> processList = new ArrayList<>();
// 根据流程的业务ID查询实体并关联
for (Task item : list) {
String processInstanceId = item.getProcessInstanceId();
ProcessInstance processInstance = runtimeService.createProcessInstanceQuery().processInstanceId(processInstanceId).singleResult();
if (processInstance == null) {
continue;
}
// 业务key
String businessKey = processInstance.getBusinessKey();
if (businessKey == null) {
continue;
}
Process process = this.getById(Long.parseLong(businessKey));
ProcessVo processVo = new ProcessVo();
BeanUtils.copyProperties(process, processVo);
processVo.setTaskId(item.getId());
processList.add(processVo);
}
IPage<ProcessVo> page = new Page<ProcessVo>(pageParam.getCurrent(), pageParam.getSize(), totalCount);
page.setRecords(processList);
return page;
}
3.1.3、controller接口
@ApiOperation(value = "待处理")
@GetMapping("/findPending/{page}/{limit}")
public Result findPending(
@ApiParam(name = "page", value = "当前页码", required = true)
@PathVariable Long page,
@ApiParam(name = "limit", value = "每页记录数", required = true)
@PathVariable Long limit) {
Page<Process> pageParam = new Page<>(page, limit);
return Result.ok(processService.findPending(pageParam));
}
3.2、前端渲染
3.2.1、定义api接口
在src/api/process.js添加接口
findPending(page, limit) {
return request({
url: `${api_name}/findPending/`+page+`/`+ limit,
method: 'get'
})
}
3.2.2、添加路由
在src/router/index.js添加路由
列表有三个tab切换,activeIndex代表切换的序号,0:待审批 1:已审批 2:已发起
{
path: '/list/:activeIndex',
name: '审批列表',
component: () =>
import('../views/list.vue'),
},
3.2.3、页面渲染
创建src/views/list.vue
<template>
<div class="container">
<van-nav-bar
title="审批列表"
/>
<van-tabs v-model="activeIndex" @click="tabSwitch">
<van-tab
v-for="(item,key) in tabList"
:key="key"
:title="item.title"
>
</van-tab>
</van-tabs>
<div class="list-wrap" >
<van-pull-refresh v-model="refreshing" @refresh="onRefresh">
<van-list
v-model="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
:immediate-check="false"
>
<van-cell v-for="item in list" :key="item.id" @click="info(item.id, item.taskId)">
<template slot="default">
<div class="item-wrap">
<div class="item-header">
<img src="https://static.dingtalk.com/media/lALOnahFD80CgM0CgA_640_640.png_450x10000q90.jpg" alt="">
<h3>{{item.title}}</h3>
<span>{{item.createTime}}</span>
</div>
<div class="item-block">
<p v-for="(value,key) in item.formValues.formShowData" v-if="key !== '图片'">{{ key }}:<span v-html="value"></span></p>
</div>
<div class="item-status">
<span :class="item.status === 1 ? '审批中' : item.status === 2 ? 'pass' : 'refused'">{{ item.status === 1 ? '审批中' : item.status === 2 ? '审批通过' : '审批拒绝' }}</span>
</div>
</div>
</template>
</van-cell>
</van-list>
</van-pull-refresh>
</div>
</div>
</template>
<script>
import api from '@/api/process'
export default {
name: "process",
data() {
return {
list: [],
loading: false,
finished: false,
refreshing: false,
pageNo: 1,
pageSize: 10,
pages: 1,
activeIndex: 0,
tabList: [
{ title:"待处理", },
{ title:"已处理", },
{ title:"已发起", }
]
};
},
created(){
this.activeIndex = parseInt(this.$route.params.activeIndex);
this.onLoad()
},
methods: {
tabSwitch() {
//tab切换,重新初始化数据
this.list = []
this.pageNo = 1
this.finished = false
//tabs切换时,如果之前的tab已经滚动到底部(list加载到底部),直接点击其他的tab,将再触发一次onload事件。
//可能调用2次onLoad()方法,延迟执行,通过时间差解决问题
setTimeout(() => {
if(!this.finished) {
this.onLoad();
}
}, 500);
},
onLoad() {
if(this.activeIndex === 0) {
this.findPending()
}
if(this.activeIndex === 1) {
this.findProcessed()
}
if(this.activeIndex === 2) {
this.findStarted()
}
},
onRefresh() {
// 清空列表数据
this.finished = false;
this.pageNo = 1;
// 重新加载数据
// 将 loading 设置为 true,表示处于加载状态
this.loading = true;
this.onLoad();
},
findPending() {
console.log(this.pageNo)
api.findPending(this.pageNo, this.pageSize).then(response => {
console.log(response.data);
if (this.refreshing) {
this.list = [];
this.refreshing = false;
}
for (let i=0;i<response.data.records.length;i++) {
let item = response.data.records[i]
item.formValues = JSON.parse(item.formValues)
this.list.push(item);
}
this.pages = response.data.pages;
this.loading = false;
if(this.pageNo >= this.pages) {
this.finished = true;
}
this.pageNo++;
});
},
findProcessed() {
},
findStarted() {
},
info(id, taskId) {
this.$router.push({ path: '/show/'+id+'/'+taskId })
}
}
}
</script>
<style lang="scss" scoped>
/deep/ .van-nav-bar {
background: #1D1E20;
}
/deep/ .van-nav-bar__title {
color: #fff;
}
.container {
padding-bottom: 50px;
.list-wrap {
margin-top: 4px;
border-top: 1px solid #ebedf0;
}
.item-wrap {
font-size: 12px;
color: #A7A8A9;
.item-header {
display: flex;
align-items: center;
img {
width: 20px;
height: 20px;
border-radius: 4px;
margin-right: 4px;
}
h3 {
flex: 1;
font-size: 15px;
color: #000;
padding: 0;
margin: 0;
}
}
.item-block {
padding: 4px 0;
font-size: 14px;
p {
padding: 0;
margin: 0;
line-height: 20px;
}
}
.item-status {
.pass {
color: #4CB971;
}
.refused {
color: #EB8473;
}
}
}
}
</style>
3.2.4、测试
当前是部门经理审批,切换token为部门经理账号,查看待审批
为了方便测试,我们做一个账号切换页面
1、添加路由
{
path: '/test',
name: '切换测试账号',
component: () =>
import('../views/test.vue'),
}
2、新建vue页面
新建views/test.vue
说明:token可能过期了,可通过JwtHelper.java类动态生成一次
<template>
<div>
<div>账号切换</div>
<button @click="wjl()" type="default" size="mini">王经理</button>
<button @click="rsjl()" type="default" size="mini">李人事经理</button>
<button @click="zzjl()" type="default" size="mini">张总经理</button>
<button @click="lisi()" type="default" size="mini">李四</button>
<div>当前token:{{ token }}</div>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
token: ''
};
},
created(){
},
methods: {
wjl() {
window.localStorage.setItem('token', '');
let token = 'eyJhbGciOiJIUzUxMiIsInppcCI6IkdaSVAifQ.H4sIAAAAAAAAAKtWKi5NUrJScgwN8dANDXYNUtJRSq0oULIyNDM3tDA3NTQ311EqLU4t8kxRsjKCMPMSc1OBWrIy89JzMoHqofznfd3Pd_c_n9CmVAsAgwZGsFYAAAA.H9lJkVALwz35h4BN1TNCAh1FttynUkIcsSdDJr46sA8O7pHtDZLA2TCNlTiPFI5ifYJ3nEyPdQnlqq1KM_dR3A'
window.localStorage.setItem('token', token);
this.token = window.localStorage.getItem('token')
},
rsjl() {
window.localStorage.setItem('token', '');
let token = 'eyJhbGciOiJIUzUxMiIsInppcCI6IkdaSVAifQ.H4sIAAAAAAAAAKtWKi5NUrJScgwN8dANDXYNUtJRSq0oULIyNDM3tDA3NTIz11EqLU4t8kxRsjKGMPMSc1OBWoqKs3KAqqG8Z3P7nuza9WRX9_Pd_c8ntCnVAgAxtvYPWgAAAA.za6RgrrHFBfBFudpawIwHB4EfKloakef0CEmXwITPFpaS7LC2RJ7a2uFw4MwA9FlQS_YTm2xSPmDBI_zDUOQbQ'
window.localStorage.setItem('token', token);
this.token = window.localStorage.getItem('token')
},
zzjl() {
window.localStorage.setItem('token', '');
let token = 'eyJhbGciOiJIUzUxMiIsInppcCI6IkdaSVAifQ.H4sIAAAAAAAAAKtWKi5NUrJScgwN8dANDXYNUtJRSq0oULIyNDM3tDA3NTYy1VEqLU4t8kxRsoIy8xJzU4FaqrJygIqhnKd7Fjxr2P18d__zCW1KtQAR8Ch1VgAAAA.szrvYa3nJprMhVjLGcGZ1mptv0Q5nQDOu81l4CtvtMXtEzsSuEUrf3sHL8v9jJF30Iq2qUXUMQYBgD5kYapd_A'
window.localStorage.setItem('token', token);
this.token = window.localStorage.getItem('token')
},
lisi() {
window.localStorage.setItem('token', '');
let token = 'eyJhbGciOiJIUzUxMiIsInppcCI6IkdaSVAifQ.H4sIAAAAAAAAAKtWKi5NUrJScgwN8dANDXYNUtJRSq0oULIyNDM3NjA1M7M001EqLU4t8kxRsjKBMPMSc1OBWnIyizOVagG7ronSQQAAAA.Tw_w8JwifsxxQQVPQWTfTiJb3AL8xA2v9DcfZrqxm8R0Lgy3qAA9Sf5NPcVpFsdwip7gWdX31qwzUf10LAnM2w'
window.localStorage.setItem('token', token);
this.token = window.localStorage.getItem('token')
}
}
}
</script>
3、访问测试
http://localhost:9090/#/test
后续需要谁审批,就在该页面切换一下即可
4、审批详情
审批分2部分:
1、审批详情
2、执行审批:审批通过与审批不通过(直接结束流程)
4.1、审批详情接口
4.1.1、service接口
Map<String, Object> show(Long id);
4.1.2、service接口实现
@Override
public Map<String, Object> show(Long id) {
Process process = this.getById(id);
List<ProcessRecord> processRecordList = processRecordService.list(new LambdaQueryWrapper<ProcessRecord>().eq(ProcessRecord::getProcessId, id));
ProcessTemplate processTemplate = processTemplateService.getById(process.getProcessTemplateId());
Map<String, Object> map = new HashMap<>();
map.put("process", process);
map.put("processRecordList", processRecordList);
map.put("processTemplate", processTemplate);
//计算当前用户是否可以审批,能够查看详情的用户不是都能审批,审批后也不能重复审批
boolean isApprove = false;
List<Task> taskList = this.getCurrentTaskList(process.getProcessInstanceId());
if (!CollectionUtils.isEmpty(taskList)) {
for(Task task : taskList) {
if(task.getAssignee().equals(LoginUserInfoHelper.getUsername())) {
isApprove = true;
}
}
}
map.put("isApprove", isApprove);
return map;
}
4.1.3、controller接口
@ApiOperation(value = "获取审批详情")
@GetMapping("show/{id}")
public Result show(@PathVariable Long id) {
return Result.ok(processService.show(id));
}
4.2、前端渲染
4.2.1、定义api接口
在src/api/process.js添加接口
show(id) {
return request({
url: `${api_name}/show/`+id,
method: 'get'
})
},
4.2.2、添加路由
在src/router/index.js添加路由
执行任务会用到当前任务id:taskId
{
path: '/show/:id/:taskId',
name: '审批详情',
component: () =>
import('../views/show.vue'),
},
4.2.3、页面渲染
创建src/views/show.vue
<template>
<div class="container">
<van-nav-bar
title="审批详情"
left-text="返回"
left-arrow
@click-left="() => $router.back()"
/>
<van-list>
<van-cell>
<template slot="default">
<div class="header-warp">
<h4>{{ process.title }}</h4>
<p>{{ process.createTime }}</p>
<span class="pass" v-if="process.status === 1">审批中</span>
<div class="seal-wrap" v-if="process.status === 2">
<seal-avatar></seal-avatar>
</div>
<div class="seal-wrap" v-if="process.status === -1">
<seal-avatar title="已拒绝" color="#EB8473"></seal-avatar>
</div>
</div>
</template>
</van-cell>
<van-cell>
<template slot="default">
<div class="detail-wrap">
<div class="item" v-for="(value,key) in formValues.formShowData">
<h5>{{ key }}</h5>
<p v-html="value"></p>
</div>
</div>
</template>
</van-cell>
<van-cell>
<template slot="default">
<div class="result">
<h3>流程</h3>
<van-steps direction="vertical" :active="processRecordList.length - 1">
<van-step v-for="item in processRecordList">
<h4>{{ item.operateUser }} {{ item.description }}</h4>
<p>{{ item.createTime }}</p>
</van-step>
</van-steps>
</div>
</template>
</van-cell>
</van-list>
<div class="notice" v-if="isApprove">
<van-icon name="bullhorn-o" />
<p>{{ process.title }}</p>
<span class="pass">{{ process.status === 1 ? '审批中' : process.status === 2 ? '审批通过' : '审批拒绝' }}</span>
</div>
<div class="footer" v-if="taskId != 0">
<div class="left-action">
<div class="action back" @click="() => $router.back()">
<van-icon name="revoke" />
<span>返回</span>
</div>
</div>
<div class="right-button">
<van-button @click="approve(-1)" type="default" size="small">审批拒绝</van-button>
<span style="margin: 0 4px"></span>
<van-button @click="approve(1)" type="info" size="small">审批通过</van-button>
</div>
</div>
</div>
</template>
<script>
import SealAvatar from '../components/Seal.vue';
import api from '@/api/process'
export default {
name: "process",
components: {
SealAvatar,
},
props: {
msg: String
},
data() {
return {
taskId: 0,
process: { },
formValues: {},
processRecordList: [],
isApprove: false
};
},
created(){
this.taskId = this.$route.params.taskId;
let id = this.$route.params.id;
this.fetchData(id);
},
methods: {
fetchData(id) {
api.show(id).then(response => {
this.process = response.data.process
this.formValues = JSON.parse(this.process.formValues)
this.processRecordList = response.data.processRecordList
this.isApprove = response.data.isApprove
})
},
approve(status) {
}
}
}
</script>
<style lang="scss" scoped>
.container {
padding-bottom: 86px;
.header-warp {
position: relative;
h4 {
font-size: 16px;
margin: 5px;
}
p {
font-size: 16px;
margin: 5px;
}
.pass {
color: #4CB971;
margin: 5px;
}
.refused {
color: #EB8473;
margin: 5px;
}
}
.detail-wrap {
.item {
h5 {
color: #838485;
margin: 5px;
}
p {
color: #1B1F22;
font-size: 16px;
margin: 5px;
}
}
}
.result {
font-size: 14px;
h4, p {
margin: 5px;
font-size: 14px;
}
}
.seal-wrap {
position: absolute;
top: 20px;
right: 30px;
}
.notice {
display: flex;
align-items: center;
width: 100%;
font-size: 12px;
padding: 8px 10px;
background: #FEFBE8;
position: fixed;
bottom: 53px;
z-index: 10;
p {
flex: 1;
margin: 4px;
}
.pass {
color: #07c160;
margin-right: 20px;
}
}
.footer {
// height: 50px;
padding: 10px;
background: #F8F8F8;
display: flex;
align-items: center;
position: fixed;
width: 100%;
bottom: 0;
z-index: 10;
.left-action {
flex: 1;
.action {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
span {
font-size: 12px;
color: #838485;
}
}
}
.right-button {
margin-right: 20px;
}
}
}
/deep/ .van-cell {
position: inherit;
overflow: visible;
}
/deep/ .van-cell__value{
position: inherit;
overflow: visible;
}
</style>
5、审批
5.1、审批接口
5.1.1、service接口
void approve(ApprovalVo approvalVo);
5.1.2、service接口实现
如果审批不通过,直接结束流程(说明:并行审批流程不能满足,我们的业务当前不需要并行处理)
public void approve(ApprovalVo approvalVo) {
Map<String, Object> variables1 = taskService.getVariables(approvalVo.getTaskId());
for (Map.Entry<String, Object> entry : variables1.entrySet()) {
System.out.println("Key = " + entry.getKey() + ", Value = " + entry.getValue());
}
String taskId = approvalVo.getTaskId();
if (approvalVo.getStatus() == 1) {
//已通过
Map<String, Object> variables = new HashMap<String, Object>();
taskService.complete(taskId, variables);
} else {
//驳回
this.endTask(taskId);
}
String description = approvalVo.getStatus().intValue() == 1 ? "已通过" : "驳回";
processRecordService.record(approvalVo.getProcessId(), approvalVo.getStatus(), description);
//计算下一个审批人
Process process = this.getById(approvalVo.getProcessId());
List<Task> taskList = this.getCurrentTaskList(process.getProcessInstanceId());
if (!CollectionUtils.isEmpty(taskList)) {
List<String> assigneeList = new ArrayList<>();
for(Task task : taskList) {
SysUser sysUser = sysUserService.getByUsername(task.getAssignee());
assigneeList.add(sysUser.getName());
//推送消息给下一个审批人
}
process.setDescription("等待" + StringUtils.join(assigneeList.toArray(), ",") + "审批");
process.setStatus(1);
} else {
if(approvalVo.getStatus().intValue() == 1) {
process.setDescription("审批完成(同意)");
process.setStatus(2);
} else {
process.setDescription("审批完成(拒绝)");
process.setStatus(-1);
}
}
//推送消息给申请人
this.updateById(process);
}
private void endTask(String taskId) {
// 当前任务
Task task = taskService.createTaskQuery().taskId(taskId).singleResult();
BpmnModel bpmnModel = repositoryService.getBpmnModel(task.getProcessDefinitionId());
List endEventList = bpmnModel.getMainProcess().findFlowElementsOfType(EndEvent.class);
// 并行任务可能为null
if(CollectionUtils.isEmpty(endEventList)) {
return;
}
FlowNode endFlowNode = (FlowNode) endEventList.get(0);
FlowNode currentFlowNode = (FlowNode) bpmnModel.getMainProcess().getFlowElement(task.getTaskDefinitionKey());
// 临时保存当前活动的原始方向
List originalSequenceFlowList = new ArrayList<>();
originalSequenceFlowList.addAll(currentFlowNode.getOutgoingFlows());
// 清理活动方向
currentFlowNode.getOutgoingFlows().clear();
// 建立新方向
SequenceFlow newSequenceFlow = new SequenceFlow();
newSequenceFlow.setId("newSequenceFlowId");
newSequenceFlow.setSourceFlowElement(currentFlowNode);
newSequenceFlow.setTargetFlowElement(endFlowNode);
List newSequenceFlowList = new ArrayList<>();
newSequenceFlowList.add(newSequenceFlow);
// 当前节点指向新的方向
currentFlowNode.setOutgoingFlows(newSequenceFlowList);
// 完成当前任务
taskService.complete(task.getId());
}


5.1.3、controller接口
@ApiOperation(value = "审批")
@PostMapping("approve")
public Result approve(@RequestBody ApprovalVo approvalVo) {
processService.approve(approvalVo);
return Result.ok();
}
5.2、前端实现
5.2.1、定义api接口
在src/api/process.js添加接口
approve(approvalVo) {
return request({
url: `${api_name}/approve`,
method: 'post',
data: approvalVo
})
},
5.2.2、页面处理
补充src/views/show.vue页面审批功能
approve(status) {
let approvalVo = {
processId: this.process.id,
taskId: this.taskId,
status: status
}
api.approve(approvalVo).then(response => {
this.$router.push({ path: '/list/1' })
})
}
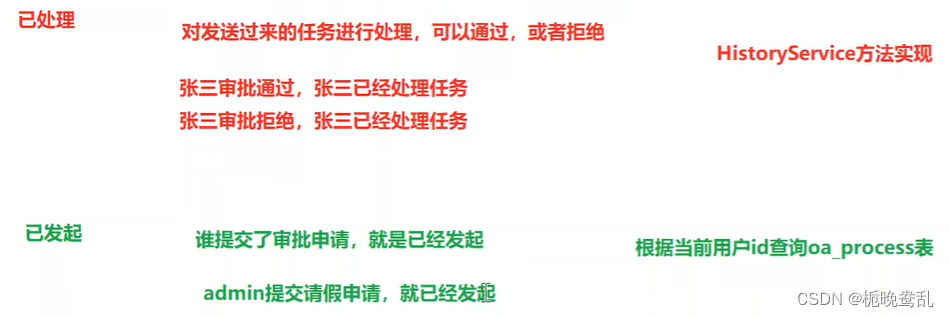
6、已处理

6.1、已处理接口
6.1.1、service接口
IPage<ProcessVo> findProcessed(Page<Process> pageParam);
6.1.2、service接口实现
@Autowired
private HistoryService historyService;
@Override
public IPage<ProcessVo> findProcessed(Page<Process> pageParam) {
// 根据当前人的ID查询
HistoricTaskInstanceQuery query = historyService.createHistoricTaskInstanceQuery().taskAssignee(LoginUserInfoHelper.getUsername()).finished().orderByTaskCreateTime().desc();
List<HistoricTaskInstance> list = query.listPage((int) ((pageParam.getCurrent() - 1) * pageParam.getSize()), (int) pageParam.getSize());
long totalCount = query.count();
List<ProcessVo> processList = new ArrayList<>();
for (HistoricTaskInstance item : list) {
String processInstanceId = item.getProcessInstanceId();
Process process = this.getOne(new LambdaQueryWrapper<Process>().eq(Process::getProcessInstanceId, processInstanceId));
ProcessVo processVo = new ProcessVo();
BeanUtils.copyProperties(process, processVo);
processVo.setTaskId("0");
processList.add(processVo);
}
IPage<ProcessVo> page = new Page<ProcessVo>(pageParam.getCurrent(), pageParam.getSize(), totalCount);
page.setRecords(processList);
return page;
}
6.1.3、controller接口
@ApiOperation(value = "已处理")
@GetMapping("/findProcessed/{page}/{limit}")
public Result findProcessed(
@ApiParam(name = "page", value = "当前页码", required = true)
@PathVariable Long page,
@ApiParam(name = "limit", value = "每页记录数", required = true)
@PathVariable Long limit) {
Page<Process> pageParam = new Page<>(page, limit);
return Result.ok(processService.findProcessed(pageParam));
}
6.2、前端实现
6.2.1、定义api接口
在src/api/process.js添加接口
findProcessed(page, limit) {
return request({
url: `${api_name}/findProcessed/`+page+`/`+ limit,
method: 'get'
})
},
6.2.2、页面处理
补充src/views/list.vue页面方法
findProcessed() {
console.log(this.pageNo)
api.findProcessed(this.pageNo, this.pageSize).then(response => {
console.log(response.data);
if (this.refreshing) {
this.list = [];
this.refreshing = false;
}
for (let i=0;i<response.data.records.length;i++) {
let item = response.data.records[i]
item.formValues = JSON.parse(item.formValues)
this.list.push(item);
}
this.pages = response.data.pages;
this.loading = false;
if(this.pageNo >= this.pages) {
this.finished = true;
}
this.pageNo++;
});
},
7、已发起
7.1、已发起接口
7.1.1、service接口
IPage<ProcessVo> findStarted(Page<ProcessVo> pageParam);
7.1.2、service接口实现
@Override
public IPage<ProcessVo> findStarted(Page<ProcessVo> pageParam) {
ProcessQueryVo processQueryVo = new ProcessQueryVo();
processQueryVo.setUserId(LoginUserInfoHelper.getUserId());
IPage<ProcessVo> page = processMapper.selectPage(pageParam, processQueryVo);
for (ProcessVo item : page.getRecords()) {
item.setTaskId("0");
}
return page;
}
7.1.3、controller接口
@ApiOperation(value = "已发起")
@GetMapping("/findStarted/{page}/{limit}")
public Result findStarted(
@ApiParam(name = "page", value = "当前页码", required = true)
@PathVariable Long page,
@ApiParam(name = "limit", value = "每页记录数", required = true)
@PathVariable Long limit) {
Page<ProcessVo> pageParam = new Page<>(page, limit);
return Result.ok(processService.findStarted(pageParam));
}
7.2、前端实现
7.2.1、定义api接口
在src/api/process.js添加接口
findStarted(page, limit) {
return request({
url: `${api_name}/findStarted/`+page+`/`+ limit,
method: 'get'
})
},
7.2.2、页面处理
补充src/views/list.vue页面方法
findStarted() {
console.log(this.pageNo)
api.findStarted(this.pageNo, this.pageSize).then(response => {
console.log(response.data);
if (this.refreshing) {
this.list = [];
this.refreshing = false;
}
for (let i=0;i<response.data.records.length;i++) {
let item = response.data.records[i]
item.formValues = JSON.parse(item.formValues)
this.list.push(item);
}
this.pages = response.data.pages;
this.loading = false;
if(this.pageNo >= this.pages) {
this.finished = true;
}
this.pageNo++;
});
},
三、我的
1、基本信息
1.1、基本信息接口
1.1.1、service接口
操作类:SysUserService
Map<String, Object> getCurrentUser();
1.1.2、service接口实现
操作类:SysUserServiceImpl
@Autowired
private SysDeptService sysDeptService;
@Autowired
private SysPostService sysPostService;
@Override
public Map<String, Object> getCurrentUser() {
SysUser sysUser = sysUserMapper.selectById(LoginUserInfoHelper.getUserId());
//SysDept sysDept = sysDeptService.getById(sysUser.getDeptId());
//SysPost sysPost = sysPostService.getById(sysUser.getPostId());
Map<String, Object> map = new HashMap<>();
map.put("name", sysUser.getName());
map.put("phone", sysUser.getPhone());
//map.put("deptName", sysDept.getName());
//map.put("postName", sysPost.getName());
return map;
}
1.1.3、controller接口
操作类:SysUserController
@ApiOperation(value = "获取当前用户基本信息")
@GetMapping("getCurrentUser")
public Result getCurrentUser() {
return Result.ok(sysUserService.getCurrentUser());
}
1.2、前端实现
1.2.1、定义api接口
创建src/api/userInfo.js
import request from '@/utils/request'
export default {
getCurrentUser() {
return request({
url: `/admin/system/sysUser/getCurrentUser/`,
method: 'get'
})
},
}
2.2.2、添加路由
在src/router/index.js添加路由
{
path: '/user',
name: '基本信息',
component: () =>
import('../views/user.vue'),
},
2.2.4、页面实现
创建src/views/user.vue
<template>
<div class="container">
<van-nav-bar
title="基本信息"
/>
<div class="detail-wrap">
<div class="item">
<h5>用户姓名:{{ user.name }}</h5>
</div>
<div class="item">
<h5>手机号:{{ user.phone }}</h5>
</div>
<div class="item">
<h5>所在部门:{{ user.deptName }}</h5>
</div>
<div class="item">
<h5>岗位:{{ user.postName }}</h5>
</div>
</div>
</div>
</template>
<script>
import api from '@/api/userInfo'
export default {
name: "process",
data() {
return {
user: { }
};
},
created(){
this.fetchData();
},
methods: {
fetchData() {
// debugger
api.getCurrentUser().then(response => {
this.user = response.data
})
}
}
}
</script>
<style lang="scss" scoped>
.container {
padding: 20px;
.detail-wrap {
.item {
h5 {
color: #838485;
margin: 10px;
}
p {
color: #1B1F22;
margin: 0;
}
}
}
}
</style>
2、关于我们
2.1、添加路由
在src/router/index.js添加路由
{
path: '/about',
name: '关于我们',
component: () =>
import('../views/about.vue'),
},
2.2、添加页面
尚硅谷开设有Java、大数据、HTML5前端等多门课程,在互联网上发布的Java、大数据、HTML5前端、Python、区块链、Linux、C语言等视频教程广受赞誉。通过面授课程、视频分享、在线学习、直播课堂、图书出版等多种方式,满足了全国编程爱好者对多样化学习场景的需求。
截止2022年10月,尚硅谷已累计发布视频教程20167集,总计时长265879分钟,B站粉丝百万播放量破亿。尚硅谷将始终秉承“让天下没有难学的技术,帮助到更多需要帮助的人”的教育理念,坚持开源精神,不断打磨产品,为众多技术爱好者提供免费的教学资源,帮助更多的人走上了软件开发之路,为中国的软件人才培养尽一点绵薄之力。
尚硅谷一直坚持“技术为王,课比天大”的发展理念,专注技术,死磕课程,团队中技术型人才占比60%以上,来自清华、北航、北邮、哈工大、中科院电子所等多所名校。尚硅谷设有独立的研究院,与多家互联网大厂的研发团队保持技术交流,保障教学内容始终基于实战项目,聘用名校名企的技术专家,源码级别的授课讲解,培养高素质软件开发人才。
尚硅谷一方面为多所高等院校大学生提供专业技术培训,一方面为阿里巴巴、百度、腾讯、华为、京东、小米、360等多家企业输送高素质软件开发人才,打通了企业招聘和人才就业的双向渠道,为整个IT产业的健康快速发展,做出了强有力的贡献!
2014年,尚硅谷荣获新浪“最具综合实力职业培训机构”大奖;
2018年,在腾讯年度盛典中脱颖而出,被评为“2018年度综合实力教育集团”;
2020年,被凤凰网华人教育家大会评选为“2019-2020年度华人影响力职业教育品牌”;
2021年,喜获央广网“年度公信力教育品牌”。
</div>
</div>
三、微信公众号
一、功能说明
员工端使用微信公众号完成审批操作,涉及到的功能包含:自定义菜单、授权登录、消息
1、微信公众号一级菜单为:审批列表、审批中心、我的
2、员工关注公众号,员工第一次登录微信公众号,通过微信授权登录进行员工账号绑定
3、员工通过微信公众号提交审批和审批信息,系统根据微信公众号推送审批信息,及时反馈审批过程
项目截图:

二、公众号菜单管理
公众号一级菜单,数据库默认初始化(审批列表、审批中心、我的)
页面效果如下:

1、菜单管理CRUD
1.1、mapper
package com.atguigu.wechat.mapper;
import com.atguigu.model.wechat.Menu;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface MenuMapper extends BaseMapper<Menu> {
}
1.2、service接口
package com.atguigu.wechat.service;
import com.atguigu.model.wechat.Menu;
import com.atguigu.vo.wechat.MenuVo;
import com.baomidou.mybatisplus.extension.service.IService;
import java.util.List;
public interface MenuService extends IService<Menu> {
List<MenuVo> findMenuInfo();
}
1.3、service接口实现
package com.atguigu.wechat.service.impl;
import com.atguigu.model.wechat.Menu;
import com.atguigu.vo.wechat.MenuVo;
import com.atguigu.wechat.mapper.MenuMapper;
import com.atguigu.wechat.service.MenuService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.Comparator;
import java.util.List;
import java.util.stream.Collectors;
@Service
public class MenuServiceImpl extends ServiceImpl<MenuMapper, Menu> implements MenuService {
@Autowired
private MenuMapper menuMapper;
@Override
public List<MenuVo> findMenuInfo() {
List<MenuVo> list = new ArrayList<>();
List<Menu> menuList = menuMapper.selectList(null);
List<Menu> oneMenuList = menuList.stream().filter(menu -> menu.getParentId().longValue() == 0).collect(Collectors.toList());
for (Menu oneMenu : oneMenuList) {
MenuVo oneMenuVo = new MenuVo();
BeanUtils.copyProperties(oneMenu, oneMenuVo);
List<Menu> twoMenuList = menuList.stream()
.filter(menu -> menu.getParentId().longValue() == oneMenu.getId())
.sorted(Comparator.comparing(Menu::getSort))
.collect(Collectors.toList());
List<MenuVo> children = new ArrayList<>();
for (Menu twoMenu : twoMenuList) {
MenuVo twoMenuVo = new MenuVo();
BeanUtils.copyProperties(twoMenu, twoMenuVo);
children.add(twoMenuVo);
}
oneMenuVo.setChildren(children);
list.add(oneMenuVo);
}
return list;
}
}
1.4、controller接口
package com.atguigu.wechat.controller;
import com.atguigu.common.result.Result;
import com.atguigu.model.wechat.Menu;
import com.atguigu.wechat.service.MenuService;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/admin/wechat/menu")
@Slf4j
public class MenuController {
@Autowired
private MenuService menuService;
//@PreAuthorize("hasAuthority('bnt.menu.list')")
@ApiOperation(value = "获取")
@GetMapping("get/{id}")
public Result get(@PathVariable Long id) {
Menu menu = menuService.getById(id);
return Result.ok(menu);
}
//@PreAuthorize("hasAuthority('bnt.menu.add')")
@ApiOperation(value = "新增")
@PostMapping("save")
public Result save(@RequestBody Menu menu) {
menuService.save(menu);
return Result.ok();
}
//@PreAuthorize("hasAuthority('bnt.menu.update')")
@ApiOperation(value = "修改")
@PutMapping("update")
public Result updateById(@RequestBody Menu menu) {
menuService.updateById(menu);
return Result.ok();
}
//@PreAuthorize("hasAuthority('bnt.menu.remove')")
@ApiOperation(value = "删除")
@DeleteMapping("remove/{id}")
public Result remove(@PathVariable Long id) {
menuService.removeById(id);
return Result.ok();
}
//@PreAuthorize("hasAuthority('bnt.menu.list')")
@ApiOperation(value = "获取全部菜单")
@GetMapping("findMenuInfo")
public Result findMenuInfo() {
return Result.ok(menuService.findMenuInfo());
}
}
2、前端实现
2.1、定义api接口
创建src/api/wechat/menu.js
import request from '@/utils/request'
const api_name = '/admin/wechat/menu'
export default {
findMenuInfo() {
return request({
url: `${api_name}/findMenuInfo`,
method: `get`
})
},
save(menu) {
return request({
url: `${api_name}/save`,
method: `post`,
data: menu
})
},
getById(id) {
return request({
url: `${api_name}/get/${id}`,
method: `get`
})
},
updateById(menu) {
return request({
url: `${api_name}/update`,
method: `put`,
data: menu
})
},
removeById(id) {
return request({
url: `${api_name}/remove/${id}`,
method: 'delete'
})
}
}
2.2、页面实现
创建views/wechat/menu/list.vue
<template>
<div class="app-container">
<!-- 工具条 -->
<div class="tools-div">
<el-button class="btn-add" size="mini" @click="add">添 加</el-button>
</div>
<el-table
:data="list"
style="width: 100%;margin-bottom: 20px;"
row-key="id"
border
default-expand-all
:tree-props="{children: 'children'}">
<el-table-column label="名称" prop="name" width="350"></el-table-column>
<el-table-column label="类型" width="100">
<template slot-scope="scope">
{{ scope.row.type == 'view' ? '链接' : scope.row.type == 'click' ? '事件' : '' }}
</template>
</el-table-column>
<el-table-column label="菜单URL" prop="url" ></el-table-column>
<el-table-column label="菜单KEY" prop="meunKey" width="130"></el-table-column>
<el-table-column label="排序号" prop="sort" width="70"></el-table-column>
<el-table-column label="操作" width="170" align="center">
<template slot-scope="scope">
<el-button v-if="scope.row.parentId > 0" type="text" size="mini" @click="edit(scope.row.id)">修改</el-button>
<el-button v-if="scope.row.parentId > 0" type="text" size="mini" @click="removeDataById(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog title="添加/修改" :visible.sync="dialogVisible" width="40%" >
<el-form ref="flashPromotionForm" label-width="150px" size="small" style="padding-right: 40px;">
<el-form-item label="选择一级菜单">
<el-select
v-model="menu.parentId"
placeholder="请选择">
<el-option
v-for="item in list"
:key="item.id"
:label="item.name"
:value="item.id"/>
</el-select>
</el-form-item>
<el-form-item label="菜单名称">
<el-input v-model="menu.name"/>
</el-form-item>
<el-form-item label="菜单类型">
<el-radio-group v-model="menu.type">
<el-radio label="view">链接</el-radio>
<el-radio label="click">事件</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item v-if="menu.type == 'view'" label="链接">
<el-input v-model="menu.url"/>
</el-form-item>
<el-form-item v-if="menu.type == 'click'" label="菜单KEY">
<el-input v-model="menu.meunKey"/>
</el-form-item>
<el-form-item label="排序">
<el-input v-model="menu.sort"/>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false" size="small">取 消</el-button>
<el-button type="primary" @click="saveOrUpdate()" size="small">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import menuApi from '@/api/wechat/menu'
const defaultForm = {
id: null,
parentId: 1,
name: '',
nameId: null,
sort: 1,
type: 'view',
meunKey: '',
url: ''
}
export default {
// 定义数据
data() {
return {
list: [],
dialogVisible: false,
menu: defaultForm,
saveBtnDisabled: false
}
},
// 当页面加载时获取数据
created() {
this.fetchData()
},
methods: {
// 调用api层获取数据库中的数据
fetchData() {
console.log('加载列表')
menuApi.findMenuInfo().then(response => {
this.list = response.data
console.log(this.list)
})
},
// 根据id删除数据
removeDataById(id) {
// debugger
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => { // promise
// 点击确定,远程调用ajax
return menuApi.removeById(id)
}).then((response) => {
this.fetchData(this.page)
this.$message.success(response.message || '删除成功')
}).catch(() => {
this.$message.info('取消删除')
})
},
// -------------
add() {
this.dialogVisible = true
this.menu = Object.assign({}, defaultForm)
},
edit(id) {
this.dialogVisible = true
this.fetchDataById(id)
},
fetchDataById(id) {
menuApi.getById(id).then(response => {
this.menu = response.data
})
},
saveOrUpdate() {
this.saveBtnDisabled = true // 防止表单重复提交
if (!this.menu.id) {
this.saveData()
} else {
this.updateData()
}
},
// 新增
saveData() {
menuApi.save(this.menu).then(response => {
this.$message.success(response.message || '操作成功')
this.dialogVisible = false
this.fetchData(this.page)
})
},
// 根据id更新记录
updateData() {
menuApi.updateById(this.menu).then(response => {
this.$message.success(response.message || '操作成功')
this.dialogVisible = false
this.fetchData(this.page)
})
}
}
}
</script>
3、推送菜单
后台配置好菜单后,我们要推送到微信公众平台
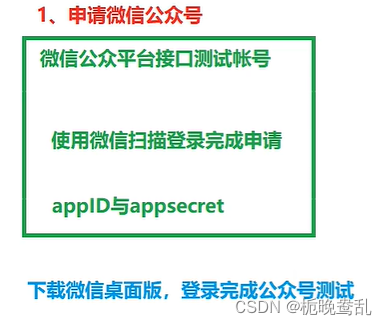
3.1、申请账号
云尚办公系统没有微信支付等高级功能,因此无需使用服务号,使用测试账号即可完成测试。

我们使用“微信公众平台接口测试帐号”,申请地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,以后有了正式账号,直接一切换即可

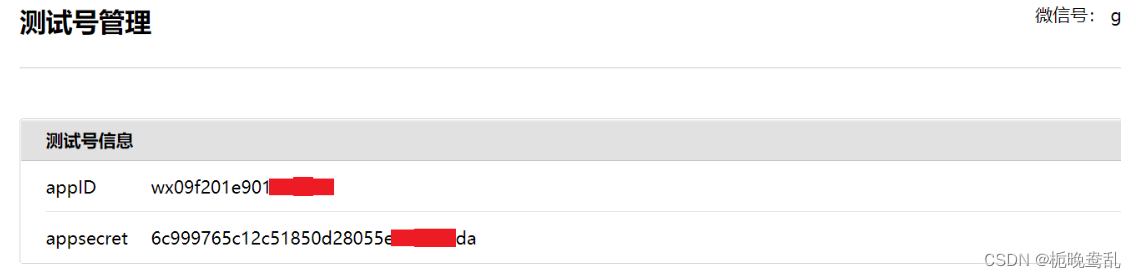
扫描登录进入,获取测试号信息:appID与appsecret

查看“自定义菜单“api文档:
https://developers.weixin.qq.com/doc/offiaccount/Custom_Menus/Creating_Custom-Defined_Menu.html
推送菜单有两种实现方式:
1、完全按照接口文档http方式,但这种方式比较繁琐
2、使用weixin-java-mp工具,这个是封装好的工具,可以直接使用,方便快捷,后续我们使用这种方式开发
3.2、添加配置
在application-dev.yml添加配置
wechat:
mpAppId: wx13db7dcf69bc1223
mpAppSecret: de3d7888d30febf84b64d0e6571e4027
3.3、工具类方式
3.3.1、引入依赖
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-mp</artifactId>
<version>4.1.0</version>
</dependency>
3.3.2、添加工具类和配置类
工具类
package com.atguigu.wechat.config;
import lombok.Data;
import org.springframework.beans.factory.InitializingBean;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
@Data
@Component
@ConfigurationProperties(prefix = "wechat")
public class WechatAccountConfig {
private String mpAppId;
private String mpAppSecret;
}
配置类
package com.atguigu.wechat.config;
import me.chanjar.weixin.mp.api.WxMpService;
import me.chanjar.weixin.mp.api.impl.WxMpServiceImpl;
import me.chanjar.weixin.mp.config.WxMpConfigStorage;
import me.chanjar.weixin.mp.config.impl.WxMpDefaultConfigImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Component;
@Component
public class WeChatMpConfig {
@Autowired
private WechatAccountConfig wechatAccountConfig;
@Bean
public WxMpService wxMpService(){
WxMpService wxMpService = new WxMpServiceImpl();
wxMpService.setWxMpConfigStorage(wxMpConfigStorage());
return wxMpService;
}
@Bean
public WxMpConfigStorage wxMpConfigStorage(){
WxMpDefaultConfigImpl wxMpConfigStorage = new WxMpDefaultConfigImpl();
wxMpConfigStorage.setAppId(wechatAccountConfig.getMpAppId());
wxMpConfigStorage.setSecret(wechatAccountConfig.getMpAppSecret());
return wxMpConfigStorage;
}
}
3.3.3、推送接口实现
操作类:MenuServiceImpl
@Autowired
private WxMpService wxMpService;
@Override
public void syncMenu() {
List<MenuVo> menuVoList = this.findMenuInfo();
//菜单
JSONArray buttonList = new JSONArray();
for(MenuVo oneMenuVo : menuVoList) {
JSONObject one = new JSONObject();
one.put("name", oneMenuVo.getName());
if(CollectionUtils.isEmpty(oneMenuVo.getChildren())) {
one.put("type", oneMenuVo.getType());
one.put("url", "http://oa.atguigu.cn/#"+oneMenuVo.getUrl());
} else {
JSONArray subButton = new JSONArray();
for(MenuVo twoMenuVo : oneMenuVo.getChildren()) {
JSONObject view = new JSONObject();
view.put("type", twoMenuVo.getType());
if(twoMenuVo.getType().equals("view")) {
view.put("name", twoMenuVo.getName());
//H5页面地址
view.put("url", "http://oa.atguigu.cn#"+twoMenuVo.getUrl());
} else {
view.put("name", twoMenuVo.getName());
view.put("key", twoMenuVo.getMeunKey());
}
subButton.add(view);
}
one.put("sub_button", subButton);
}
buttonList.add(one);
}
//菜单
JSONObject button = new JSONObject();
button.put("button", buttonList);
try {
wxMpService.getMenuService().menuCreate(button.toJSONString());
} catch (WxErrorException e) {
throw new RuntimeException(e);
}
}
3.3.4、controller接口
//@PreAuthorize("hasAuthority('bnt.menu.syncMenu')")
@ApiOperation(value = "同步菜单")
@GetMapping("syncMenu")
public Result createMenu() {
menuService.syncMenu();
return Result.ok();
}
3.4 前端实现
3.4.1、api接口
在api/wechat/menu.js添加
syncMenu() {
return request({
url: `${api_name}/syncMenu`,
method: `get`
})
},
3.4.2、菜单列表添加同步功能
1、添加按钮
<el-button class="btn-add" size="mini" @click="syncMenu" >同步菜单</el-button>
2、添加方法
syncMenu() {
this.$confirm('你确定上传菜单吗, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
return menuApi.syncMenu()
}).then((response) => {
this.$message.success(response.message)
}).catch(error => {
console.log('error', error)
if (error === 'cancel') {
this.$message.info('取消上传')
}
})
}
4、删除推送菜单
4.1、删除接口
4.1.1、service接口
void removeMenu();
4.1.2、service接口实现
@SneakyThrows
@Override
public void removeMenu() {
wxMpService.getMenuService().menuDelete();
}
4.1.3、controller接口
@PreAuthorize("hasAuthority('bnt.menu.removeMenu')")
@ApiOperation(value = "删除菜单")
@DeleteMapping("removeMenu")
public Result removeMenu() {
menuService.removeMenu();
return Result.ok();
}
4.2、前端实现
4.2.1、api接口
在api/wechat/menu.js添加
removeMenu() {
return request({
url: `${api_name}/removeMenu`,
method: `delete`
})
}
4.2.2、菜单列表添加同步功能
1、添加按钮
<el-button class="btn-add" size="mini" @click="removeMenu">删除菜单</el-button>
2、添加方法
removeMenu() {
menuApi.removeMenu().then(response => {
this.$message.success('菜单已删除')
})
}
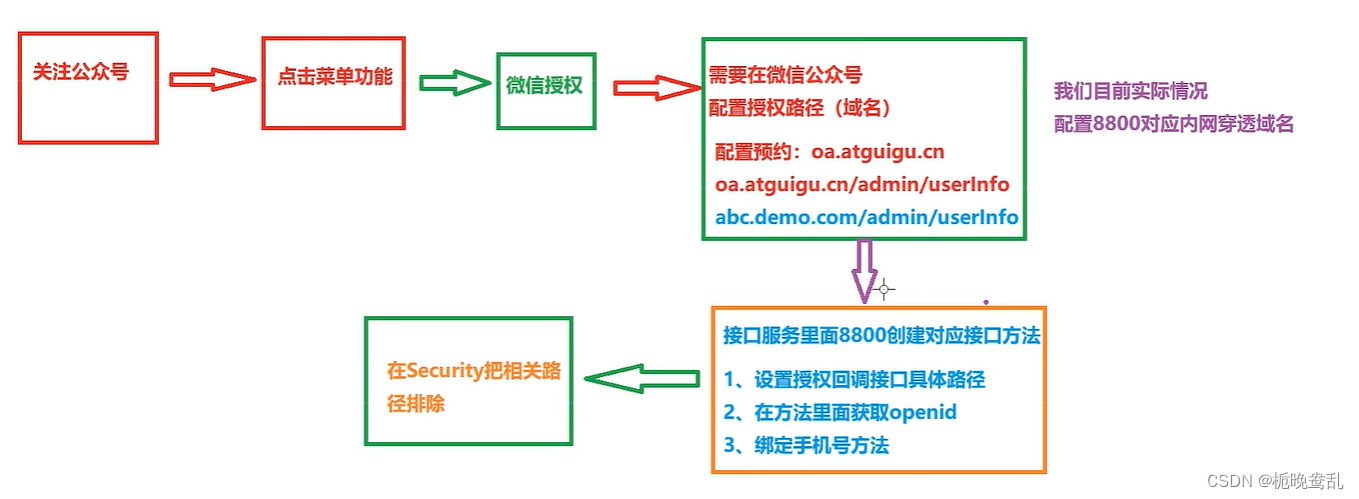
三、微信授权登录

当前后台员工账号与微信账号是没有关联的,因此在点击微信菜单时,要判断是否登录,如果是第一次访问则弹出关联层,建立微信账号与员工账号的绑定,即:通过员工手机号码与微信openId建立绑定,后续进入就知道用户身份了。
1、服务器端接口开发
1.1、配置内网穿透(ngrok)
1.1.1、注册用户
网址:https://ngrok.cc/login/register

1.1.2、实名认证
(1)注册成功之后,登录系统,进行实名认证,认证费2元,认证通过后才能开通隧道

1.1.3、开通隧道
(1)选择隧道管理 -> 开通隧道
最后一个是免费服务器,建议选择付费服务器,10元/月,因为免费服务器使用人数很多,经常掉线

(2)点击立即购买 -> 输入相关信息

(3)开通成功后,查看开通的隧道
这里开通了两个隧道,一个用于后端接口调用,一个用于公众号前端调用

1.1.4、启动隧道
(1)下载客户端工具

(2)选择windows版本

(3)解压,找到bat文件,双击启动

(4)输入隧道id,多个使用逗号隔开,最后回车就可以启动

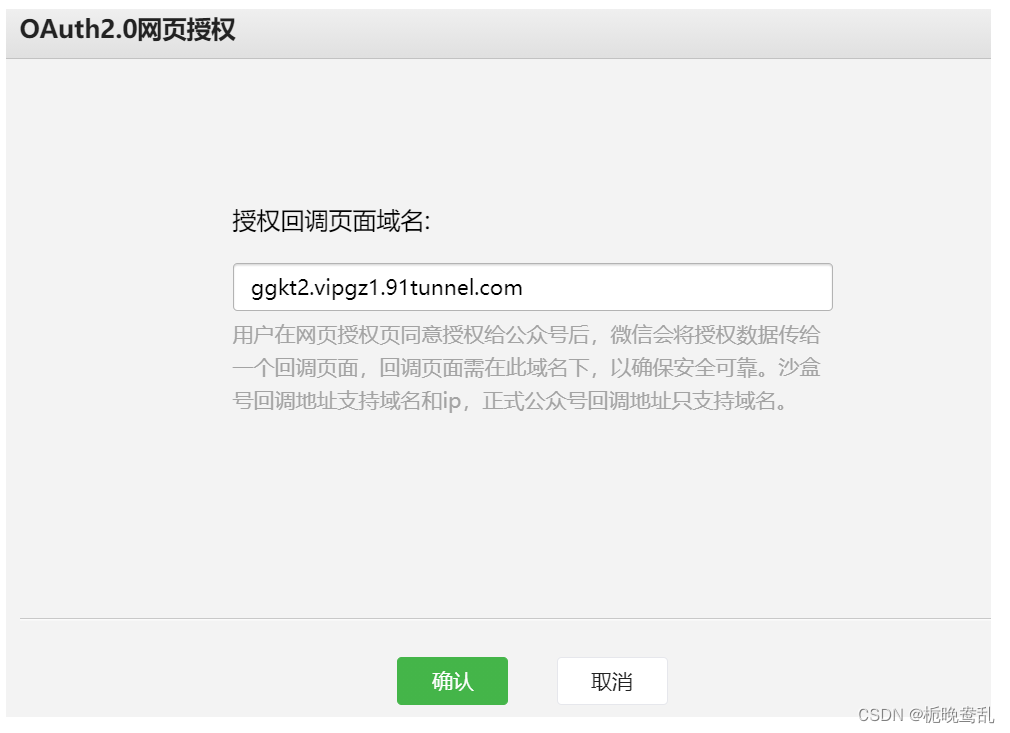
1.2、配置“授权回调页面域名”
在“[网页授权获取用户基本信息]”后面,点击“修改”,添加“授权回调页面域名”(本地使用内网穿透地址)

1.3、配置授权回调获取用户信息接口地址
wechat:
mpAppId: wx13db7dcf69bq1233
mpAppSecret: de3d7888d30febf84b64d041231e4027
# 授权回调获取用户信息接口地址
userInfoUrl: http://ggkt2.vipgz1.91tunnel.com/admin/wechat/userInfo
1.4、controller接口
package com.atguigu.wechat.controller;
import com.alibaba.fastjson.JSON;
import com.atguigu.common.jwt.JwtHelper;
import com.atguigu.common.result.Result;
import com.atguigu.model.system.SysUser;
import com.atguigu.system.service.SysUserService;
import com.atguigu.vo.wechat.BindPhoneVo;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import me.chanjar.weixin.common.api.WxConsts;
import me.chanjar.weixin.common.bean.WxOAuth2UserInfo;
import me.chanjar.weixin.common.bean.oauth2.WxOAuth2AccessToken;
import me.chanjar.weixin.mp.api.WxMpService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.net.URLEncoder;
@Controller
@RequestMapping("/admin/wechat")
@Slf4j
public class WechatController {
@Resource
private SysUserService sysUserService;
@Autowired
private WxMpService wxMpService;
@Value("${wechat.userInfoUrl}")
private String userInfoUrl;
@GetMapping("/authorize")
public String authorize(@RequestParam("returnUrl") String returnUrl, HttpServletRequest request) {
//由于授权回调成功后,要返回原地址路径,原地址路径带“#”号,当前returnUrl获取带“#”的url获取不全,因此前端把“#”号替换为“guiguoa”了,这里要还原一下
String redirectURL = wxMpService.getOAuth2Service().buildAuthorizationUrl(userInfoUrl, WxConsts.OAuth2Scope.SNSAPI_USERINFO, URLEncoder.encode(returnUrl.replace("guiguoa", "#")));
log.info("【微信网页授权】获取code,redirectURL={}", redirectURL);
return "redirect:" + redirectURL;
}
@GetMapping("/userInfo")
public String userInfo(@RequestParam("code") String code,
@RequestParam("state") String returnUrl) throws Exception {
log.info("【微信网页授权】code={}", code);
log.info("【微信网页授权】state={}", returnUrl);
WxOAuth2AccessToken accessToken = wxMpService.getOAuth2Service().getAccessToken(code);
String openId = accessToken.getOpenId();
log.info("【微信网页授权】openId={}", openId);
WxOAuth2UserInfo wxMpUser = wxMpService.getOAuth2Service().getUserInfo(accessToken, null);
log.info("【微信网页授权】wxMpUser={}", JSON.toJSONString(wxMpUser));
SysUser sysUser = sysUserService.getOne(new LambdaQueryWrapper<SysUser>().eq(SysUser::getOpenId, openId));
String token = "";
//null != sysUser 说明已经绑定,反之为建立账号绑定,去页面建立账号绑定
if(null != sysUser) {
token = JwtHelper.createToken(sysUser.getId(), sysUser.getUsername());
}
if(returnUrl.indexOf("?") == -1) {
return "redirect:" + returnUrl + "?token=" + token + "&openId=" + openId;
} else {
return "redirect:" + returnUrl + "&token=" + token + "&openId=" + openId;
}
}
@ApiOperation(value = "微信账号绑定手机")
@PostMapping("bindPhone")
@ResponseBody
public Result bindPhone(@RequestBody BindPhoneVo bindPhoneVo) {
SysUser sysUser = sysUserService.getOne(new LambdaQueryWrapper<SysUser>().eq(SysUser::getPhone, bindPhoneVo.getPhone()));
if(null != sysUser) {
sysUser.setOpenId(bindPhoneVo.getOpenId());
sysUserService.updateById(sysUser);
String token = JwtHelper.createToken(sysUser.getId(), sysUser.getUsername());
return Result.ok(token);
} else {
return Result.fail("手机号码不存在,绑定失败");
}
}
}
1.5、排除拦截
在WebSecurityConfig类配置排除拦截
/**
* 配置哪些请求不拦截
* 排除swagger相关请求
* @param web
* @throws Exception
*/
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring().antMatchers("/admin/modeler/**","/diagram-viewer/**","/editor-app/**","/*.html",
"/admin/processImage/**",
"/admin/wechat/authorize","/admin/wechat/userInfo","/admin/wechat/bindPhone",
"/favicon.ico","/swagger-resources/**", "/webjars/**", "/v2/**", "/swagger-ui.html/**", "/doc.html");
}
2、移动端前端处理
2.1、添加api接口
在src/api/userInfo.js添加方法
bindPhone(bindPhoneVo) {
return request({
url: `/admin/wechat/bindPhone`,
method: 'post',
data: bindPhoneVo
})
},
2.2、绑定关系
由于移动端所有页面都需要授权登录后在可以访问,因此我们把处理业务放到入口页面处理,scr/App.vue
<template>
<div id="app">
<router-view />
<el-dialog title="绑定手机" :visible.sync="dialogVisible" width="80%" >
<el-form ref="dataForm" :model="bindPhoneVo" size="small">
<h4>绑定你的手机号,建立云尚办公系统关联关系</h4>
<el-form-item label="手机号码">
<el-input v-model="bindPhoneVo.phone"/>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button type="primary" icon="el-icon-check" @click="saveBind()" size="small">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import userInfoApi from '@/api/userInfo'
export default {
data() {
return {
show: true,
dialogVisible: false,
bindPhoneVo: {
openId: '',
phone: ''
}
};
},
created() {
// 处理微信授权登录
this.wechatLogin();
},
methods: {
wechatLogin() {
// 处理微信授权登录
let token = this.getQueryString('token') || '';
let openId = this.getQueryString('openId') || '';
// token === '' && openId != '' 只要这种情况,未绑定账号
if(token === '' && openId != '') {
// 绑定账号
this.bindPhoneVo.openId = openId
this.dialogVisible = true
} else {
// 如果绑定了,授权登录直接返回token
if(token !== '') {
window.localStorage.setItem('token', token);
}
token = window.localStorage.getItem('token') || '';
if (token == '') {
let url = window.location.href.replace('#', 'guiguoa')
window.location = 'http://oa.atguigu.cn/admin/wechat/authorize?returnUrl=' + url
}
}
},
saveBind() {
if(this.bindPhoneVo.phone.length != 11) {
alert('手机号码格式不正确')
return
}
userInfoApi.bindPhone(this.bindPhoneVo).then(response => {
window.localStorage.setItem('token', response.data);
this.dialogVisible = false
window.location = 'http://oa.atguigu.cn'
})
},
getQueryString (paramName) {
if(window.location.href.indexOf('?') == -1) return '';
let searchString = window.location.href.split('?')[1];
let i, val, params = searchString.split("&");
for (i=0;i<params.length;i++) {
val = params[i].split("=");
if (val[0] == paramName) {
return val[1];
}
}
return '';
}
}
};
</script>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>
2.3、添加微信js引用
在public/index.html添加js引用
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js" type="text/javascript"></script>
2.4、调整request.js
import axios from "axios";
// 创建axios实例
const service = axios.create({
baseURL: "http://oa.atguigu.cn", // api 的 base_url
timeout: 30000 // 请求超时时间
});
// http request 拦截器
service.interceptors.request.use(config => {
let token = window.localStorage.getItem("token") || "";
if (token != "") {
config.headers["token"] = token;
}
return config;
},
err => {
return Promise.reject(err);
});
// http response 拦截器
service.interceptors.response.use(response => {
if (response.data.code == 208) {
// debugger
// 替换# 后台获取不到#后面的参数
let url = window.location.href.replace('#', 'guiguoa')
window.location = 'http://oa.atguigu.cn/admin/wechat/authorize?returnUrl=' + url
} else {
if (response.data.code == 200) {
return response.data;
} else {
// 209没有权限 系统会自动跳转授权登录的,已在App.vue处理过,不需要提示
if (response.data.code != 209) {
alert(response.data.message || "error");
}
return Promise.reject(response);
}
}
},
error => {
return Promise.reject(error.response); // 返回接口返回的错误信息
});
export default service;
2.5、测试
四、消息推送
有待审批消息,我们需要通知审批人审批信息,审批人审批过了,我们要通知提交申请人查看信息。
消息推送我们使用“微信模板消息”接口
1、配置微信模板消息
1、待处理审批:{{first.DATA}} 审批编号:{{keyword1.DATA}} 提交时间:{{keyword2.DATA}} {{content.DATA}}
2、审批已处理:{{first.DATA}} 审批编号:{{keyword1.DATA}} 提交时间:{{keyword2.DATA}} 当前审批人:{{keyword3.DATA}} 审批状态:{{keyword4.DATA}} {{content.DATA}}

2、定义接口
package com.atguigu.wechat.service;
public interface MessageService {
/**
* 推送待审批人员
* @param processId
* @param userId
* @param taskId
*/
void pushPendingMessage(Long processId, Long userId, String taskId);
/**
* 审批后推送提交审批人员
* @param processId
* @param userId
* @param status
*/
void pushProcessedMessage(Long processId, Long userId, Integer status);
}
3、service接口实现
package com.atguigu.wechat.service.impl;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.atguigu.model.process.Process;
import com.atguigu.model.process.ProcessTemplate;
import com.atguigu.model.system.SysUser;
import com.atguigu.process.service.ProcessService;
import com.atguigu.process.service.ProcessTemplateService;
import com.atguigu.security.custom.LoginUserInfoHelper;
import com.atguigu.system.service.SysUserService;
import com.atguigu.wechat.service.MessageService;
import lombok.SneakyThrows;
import lombok.extern.slf4j.Slf4j;
import me.chanjar.weixin.mp.api.WxMpService;
import me.chanjar.weixin.mp.bean.template.WxMpTemplateData;
import me.chanjar.weixin.mp.bean.template.WxMpTemplateMessage;
import org.joda.time.DateTime;
import org.springframework.stereotype.Service;
import org.springframework.util.StringUtils;
import javax.annotation.Resource;
import java.util.Map;
@Slf4j
@Service
public class MessageServiceImpl implements MessageService {
@Resource
private WxMpService wxMpService;
@Resource
private ProcessService processService;
@Resource
private ProcessTemplateService processTemplateService;
@Resource
private SysUserService sysUserService;
@SneakyThrows
@Override
public void pushPendingMessage(Long processId, Long userId, String taskId) {
Process process = processService.getById(processId);
ProcessTemplate processTemplate = processTemplateService.getById(process.getProcessTemplateId());
SysUser sysUser = sysUserService.getById(userId);
SysUser submitSysUser = sysUserService.getById(process.getUserId());
String openid = sysUser.getOpenId();
//方便测试,给默认值(开发者本人的openId)
if(StringUtils.isEmpty(openid)) {
openid = "omwf25izKON9dktgoy0dogqvnGhk";
}
WxMpTemplateMessage templateMessage = WxMpTemplateMessage.builder()
.toUser(openid)//要推送的用户openid
.templateId("KvOVeW7jz4-DZgQ_WuXjMZO5I4pPA7L7fflVNwC_ZQg")//模板id
.url("http://oa.atguigu.cn/#/show/"+processId+"/"+taskId)//点击模板消息要访问的网址
.build();
JSONObject jsonObject = JSON.parseObject(process.getFormValues());
JSONObject formShowData = jsonObject.getJSONObject("formShowData");
StringBuffer content = new StringBuffer();
for (Map.Entry entry : formShowData.entrySet()) {
content.append(entry.getKey()).append(":").append(entry.getValue()).append("\n ");
}
templateMessage.addData(new WxMpTemplateData("first", submitSysUser.getName()+"提交了"+processTemplate.getName()+"审批申请,请注意查看。", "#272727"));
templateMessage.addData(new WxMpTemplateData("keyword1", process.getProcessCode(), "#272727"));
templateMessage.addData(new WxMpTemplateData("keyword2", new DateTime(process.getCreateTime()).toString("yyyy-MM-dd HH:mm:ss"), "#272727"));
templateMessage.addData(new WxMpTemplateData("content", content.toString(), "#272727"));
String msg = wxMpService.getTemplateMsgService().sendTemplateMsg(templateMessage);
log.info("推送消息返回:{}", msg);
}
@SneakyThrows
@Override
public void pushProcessedMessage(Long processId, Long userId, Integer status) {
Process process = processService.getById(processId);
ProcessTemplate processTemplate = processTemplateService.getById(process.getProcessTemplateId());
SysUser sysUser = sysUserService.getById(userId);
SysUser currentSysUser = sysUserService.getById(LoginUserInfoHelper.getUserId());
String openid = sysUser.getOpenId();
if(StringUtils.isEmpty(openid)) {
openid = "omwf25izKON9dktgoy0dogqvnGhk";
}
WxMpTemplateMessage templateMessage = WxMpTemplateMessage.builder()
.toUser(openid)//要推送的用户openid
.templateId("I0kVeto7T0WIDP6tyoHh-hx83wa9_pe7Nx9eT93-6sc")//模板id
.url("http://oa.atguigu.cn/#/show/"+processId+"/0")//点击模板消息要访问的网址
.build();
JSONObject jsonObject = JSON.parseObject(process.getFormValues());
JSONObject formShowData = jsonObject.getJSONObject("formShowData");
StringBuffer content = new StringBuffer();
for (Map.Entry entry : formShowData.entrySet()) {
content.append(entry.getKey()).append(":").append(entry.getValue()).append("\n ");
}
templateMessage.addData(new WxMpTemplateData("first", "你发起的"+processTemplate.getName()+"审批申请已经被处理了,请注意查看。", "#272727"));
templateMessage.addData(new WxMpTemplateData("keyword1", process.getProcessCode(), "#272727"));
templateMessage.addData(new WxMpTemplateData("keyword2", new DateTime(process.getCreateTime()).toString("yyyy-MM-dd HH:mm:ss"), "#272727"));
templateMessage.addData(new WxMpTemplateData("keyword3", currentSysUser.getName(), "#272727"));
templateMessage.addData(new WxMpTemplateData("keyword4", status == 1 ? "审批通过" : "审批拒绝", status == 1 ? "#009966" : "#FF0033"));
templateMessage.addData(new WxMpTemplateData("content", content.toString(), "#272727"));
String msg = wxMpService.getTemplateMsgService().sendTemplateMsg(templateMessage);
log.info("推送消息返回:{}", msg);
}
}
4、推送调用
4.1、启动流程实例接口
代码片段
@Autowired
private MessageService messageService;
@Transactional
public Process startUp(ProcessFormVo processFormVo) {
...
//计算下一个审批人
List<Task> taskList = this.getCurrentTaskList(processInstanceId);
if (!CollectionUtils.isEmpty(taskList)) {
List<String> assigneeList = new ArrayList<>();
for(Task task : taskList) {
SysUser sysUser = sysUserService.getByUsername(task.getAssignee());
assigneeList.add(sysUser.getName());
//推送消息给下一个审批人
messageService.pushPendingMessage(process.getId(), sysUser.getId(), task.getId());
}
process.setDescription("等待" + StringUtils.join(assigneeList.toArray(), ",") + "审批");
}
processMapper.updateById(process);
return process;
}
4.2、审批接口
代码片段
public void approve(ApprovalVo approvalVo) {
...
//计算下一个审批人
Process process = this.getById(approvalVo.getProcessId());
List<Task> taskList = this.getCurrentTaskList(process.getProcessInstanceId());
if (!CollectionUtils.isEmpty(taskList)) {
List<String> assigneeList = new ArrayList<>();
for(Task task : taskList) {
SysUser sysUser = sysUserService.getByUsername(task.getAssignee());
assigneeList.add(sysUser.getName());
//推送消息给下一个审批人
messageService.pushPendingMessage(process.getId(), sysUser.getId(), task.getId());
}
process.setDescription("等待" + StringUtils.join(assigneeList.toArray(), ",") + "审批");
process.setStatus(1);
} else {
...
}
//推送消息给申请人
messageService.pushProcessedMessage(process.getId(), process.getUserId(), approvalVo.getStatus());
this.updateById(process);
}
四、项目总结
1、项目功能模块和核心业务流程
1.1、管理端
1.1.1、系统管理:
(1)用户管理、角色管理、菜单管理
(2)表之间关系
角色表、用户表、菜单表
用户和角色是多对多关系
角色和菜单是多对多关系
1.1.2、审批模块
(1)审批类型管理
(2)审批模板管理
(3)审批列表
1.1.3、公众号菜单管理
1.2、员工端
1.2.1、微信授权登录
(1)通过手机号和微信openid进行用户关联
1.2.2、显示所有审批类型和模板
1.2.3、发起申请
1.2.4、消息推送
1.2.5、待处理和已处理
1.2.6、查询审批详情和审批操作
2、项目技术
| 基础框架:SpringBoot |
|---|
| 数据缓存:Redis |
| 数据库:MyBatisPlus + MySQL |
| 权限控制:SpringSecurity |
| 工作流引擎:Activiti7 |
| 前端技术:vue-admin-template + Node.js + Npm + Vue + ElementUI + Axios |
| 微信公众号:公众号菜单 + 微信授权登录 + 消息推送 |
3、项目问题和解决方式
3.1、跨域问题
访问协议: http https
ip地址(域名): oa.atguigu.com oa.baidu.com
端口号:8800 9528
多种解决方式:
(1)在controller类上面添加注解
(2)在前端进行配置
3.2、mapper扫描问题
//第一种方式 :创建配置类,使用@MapperScan注解
@Configuration
@MapperScan(basePackages = {"com.atguigu.auth.mapper","com.atguigu.process.mapper","com.atguigu.wechat.mapper"})
public class MybatisPlusConfig {
}
//第二种方式:在mapper的接口上面添加注解 @Mapper
@Mapper
public interface SysMenuMapper extends BaseMapper<SysMenu> {
}
3.3、xml文件加载问题
Maven默认情况下,在src - main -java目录下面,只会加载java类型文件,其他类型文件不会加载的
第一种解决方式:把xml文件放到resources目录下
第二种解决方式:在pom.xml和项目配置文件进行配置
3.4、流程定义部署zip文件
zip文件规范(要求)
(1)zip文件名称和流程key保持一致
例如: 文件名称 qingjia.zip
(2)在zip文件打包xml文件,xml文件命名 .bpmn20.xml
例如:jiaban.bpmn20.xml
3.5、内网穿透问题
接口和页面在本地localhost,公众号不能直接访问本地路径的,需要使用内网穿透
有两个用途:
第一个:公众号页面通过内网穿透到本地页面 9090
第二个:公众号里面接口通过内网穿透到本地接口 8800





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








