我们先来看看umi官网对于umi的定义:
Umi,中文发音为「乌米」,是可扩展的企业级前端应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。然后配以生命周期完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。
其实简单来说,就是对React进行了再一次的封装
其实 umi 不仅仅是一个编译工具,它同时也是一个前端框架。它对社区的 webpack,react-router 等进行的封装,使得我们可以基于它快速搭建一个 React 项目
我们再来看看react脚手架官方的定义:
Create React App is an officially supported way to create single-page React applications. It offers a modern build setup with no configuration.
其实就是
简单来说,就是你可以使用React来做一些简单的事了
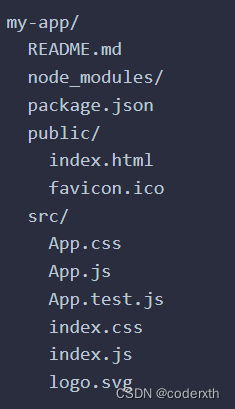
我们再来对比一下两者的目录结构:
左图的是脚手架搭建的目录结构,右图是umi搭建的目录结构


我们可以看到umi创建的目录结构比脚手架创建的目录结构复杂得多
由此看来,我们可以通过脚手架来学习React语法,而umi可以来做一个练手的React项目
简单总结来说就是:脚手架快速启动,umi快速搭建项目





















 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








