目录
数据集
有两种设置数据的方法,分别为series和dataset:

在series中设置数据
series: [
{
type: 'bar',
name: '2015',
data: [89.3, 92.1, 94.4, 85.4]
},
{
type: 'bar',
name: '2016',
data: [95.8, 89.4, 91.2, 76.9]
},
{
type: 'bar',
name: '2017',
data: [97.7, 83.1, 92.5, 78.1]
}
]在dataset中设置数据
dataset: {
// 提供一份数据。
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},两种设置数据的方式各有侧重,如上图所示,series中设置的是2015,2016,2017数据分散到不同类别中,而dataset中则是每一种类别不同年份的数据
两者可以通过 seriesLayoutBy 相互转换
数据转换
我们可以对初始进来的数据进行进一步的处理:
数据转换是依托于数据集(dataset)来实现的. 我们可以设置 dataset.transform 来表示
- 把数据分成多份用不同的饼图展现。
- 进行一些数据统计运算,并展示结果。
- 用某些数据可视化算法处理数据,并展示结果。
- 数据排序。
- 去除或直选择数据项。
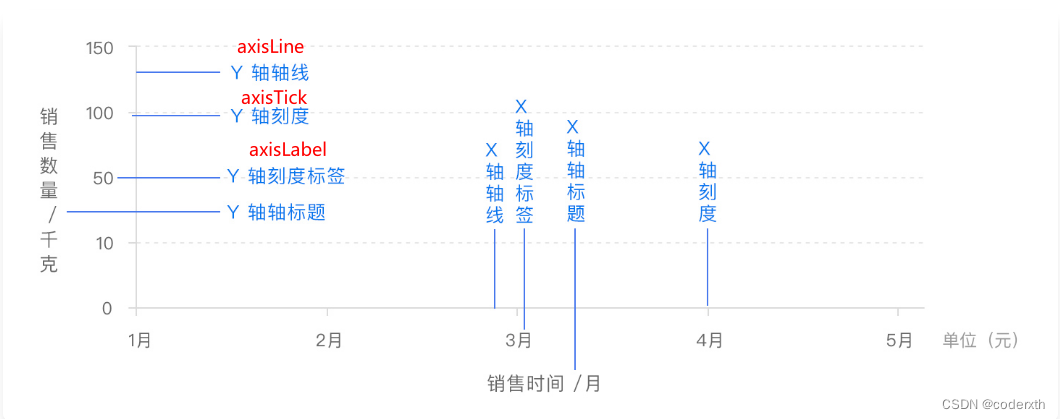
坐标轴

如果我们需要调整坐标轴,可以去官网去查对应的配置项文档。这样就可以准确地找到需要修改的代码位置。
图例(legend)
我们可以修改图例的布局、样式和交互




















 1908
1908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








