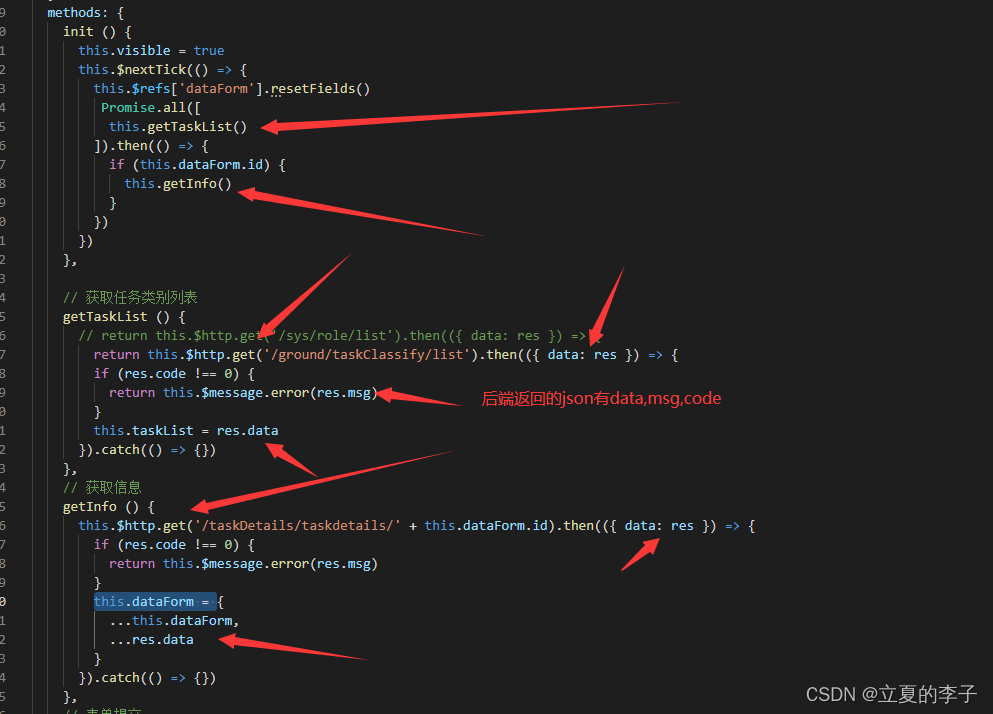
GET 从后端获取数据到dataForm

methods: {
init () {
this.visible = true
this.$nextTick(() => {
this.$refs['dataForm'].resetFields()
Promise.all([
this.getTaskList()
]).then(() => {
if (this.dataForm.id) {
this.getInfo()
}
})
})
},
// 获取任务类别列表
getTaskList () {
// return this.$http.get('/sys/role/list').then(({ data: res }) => {
return this.$http.get('/ground/taskClassify/list').then(({ data: res }) => {
if (res.code !== 0) {
return this.$message.error(res.msg)
}
this.taskList = res.data
}).catch(() => {})
},
// 获取信息
getInfo () {
this.$http.get('/taskDetails/taskdetails/' + this.dataForm.id).then(({ data: res }) => {
if (res.code !== 0) {
return this.$message.error(res.msg)
}
this.dataForm = {
...this.dataForm,
...res.data
}
}).catch(() => {})
},
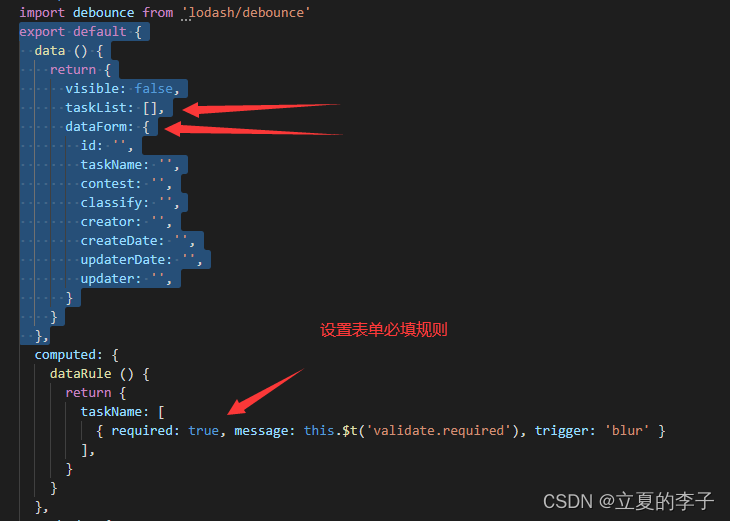
从后端接口获取数据保存到data地下定义的字段名里面
export default {
data () {
return {
visible: false,
taskList: [],
dataForm: {
id: '',
taskName: '',
contest: '',
classify: '',
creator: '',
createDate: '',
updaterDate: '',
updater: '',
}
}
},

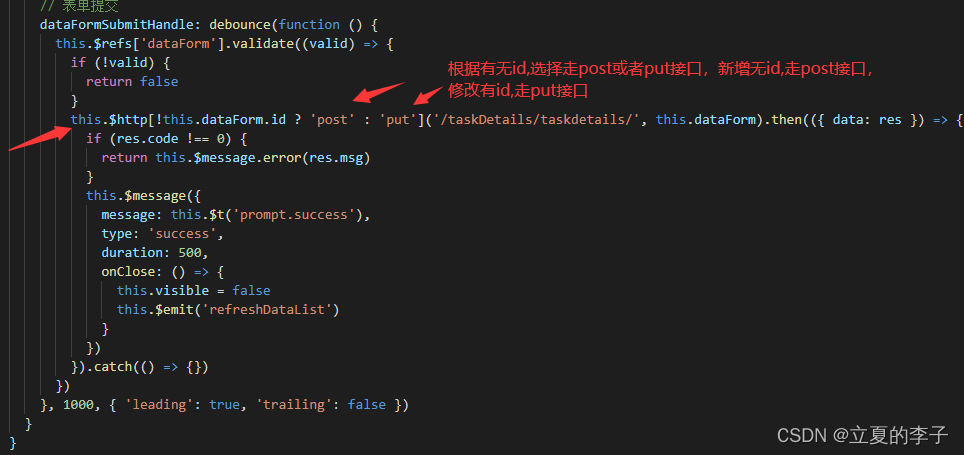
前端将表单获取到的数据提交给后端接口

// 表单提交
dataFormSubmitHandle: debounce(function () {
this.$refs['dataForm'].validate((valid) => {
if (!valid) {
return false
}
this.$http[!this.dataForm.id ? 'post' : 'put']('/taskDetails/taskdetails/', this.dataForm).then(({ data: res }) => {
if (res.code !== 0) {
return this.$message.error(res.msg)
}
this.$message({
message: this.$t('prompt.success'),
type: 'success',
duration: 500,
onClose: () => {
this.visible = false
this.$emit('refreshDataList')
}
})
}).catch(() => {})
})
}, 1000, { 'leading': true, 'trailing': false })
}
}
后端接收来之前端vue请求或者数据,通过接口接收
- get请求
@GetMapping("{id}")
public Result<DutyPersonEntity> get(@PathVariable("id") Long id){
DutyPersonEntity data = dutyPersonService.getBy(id);
return new Result<DutyPersonEntity>().ok(data);
}
通过id获取数据,使用@PathVariable接收id作为路径参数
- 提交数组数据
使用@RequestBody 加接收实体类来接收,
1、其中@RequestBody用来接收json字符串,在实体类里面定义一个字段类型为List<>或者List
这里一般是在下拉框多选的情况下,返回的数据,下拉框对应的是数组,实体类对应的字段就可以设置为List<> (个人理解)
2、





















 1958
1958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








