JS特点
- 开发工具简单,记事本即可
- 无需编译,直接由JS引擎负责执行
- 弱类型语言由数据来决定
- 面向对象
一、变量
1.什么是变量
就是内存中的一段存储空间
名:内存空间的别名,可以自定义
值:保存在内存空间中的数据
2.变量的声明
 3.变量名命名规范
3.变量名命名规范

二、数据类型
1.数字类型

2.字符串类型
 3.布尔类型
3.布尔类型
 4.隐式转化(不需要认为转化)
4.隐式转化(不需要认为转化)
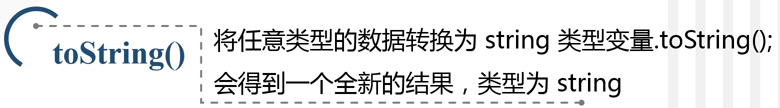
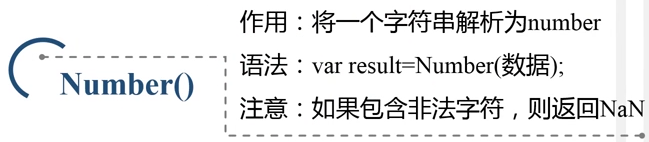
 5.强制转化
5.强制转化




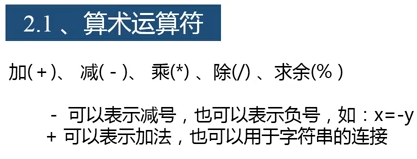
三、运算符和表达式





四、函数
 函数的语法
函数的语法

五、分支结构






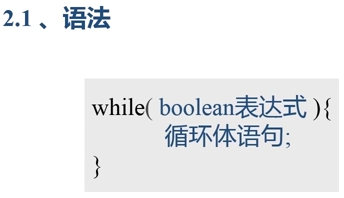
六、循环结构

流程:
-
判断条件
-
如果条件为真,则执行循环操作
-
再判断条件,如果为真,继续执行循环操作
-
判断循环条件,如果为假,则退出循环结构
var i=0;
while(i<10){
console.log(‘你好世界’);
i++;
}
循环的流程控制
(1) continue 关键字
作用:用在循环中,用于终止本次循环,继续执行下次循环
(2).break 关键字
作用:用在循环中的话,终止整个循环结构!!!
 4.for循环
4.for循环
for(表达式1;表达式2;表达式3){
循环体结构;
}

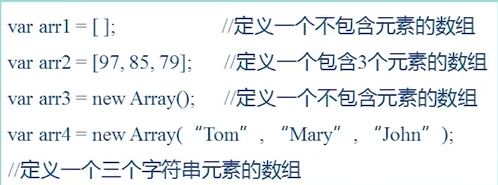
七、数组

1.创建空数组:2种
- 数组直接量:var arr=[ ];
- 用new:var arr=new Array();



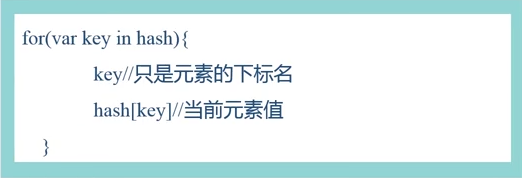
遍历关联数组:for in 循环

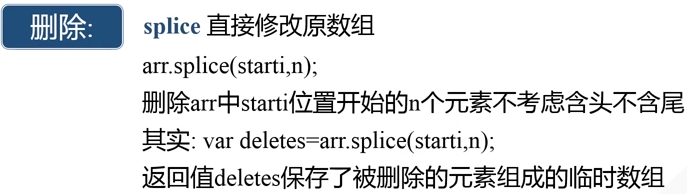
八、数组API函数







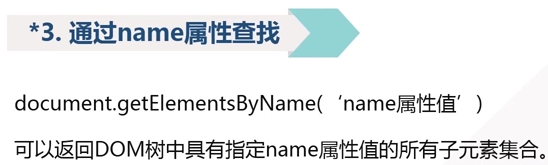
九、DOM查找






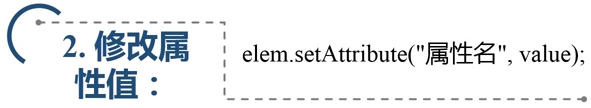
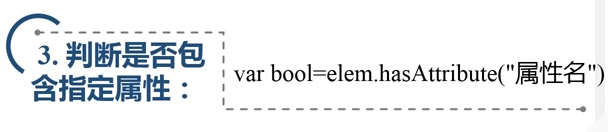
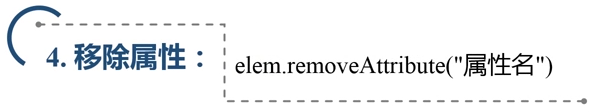
十、DOM修改
核心DOM:4个操作




修改样式

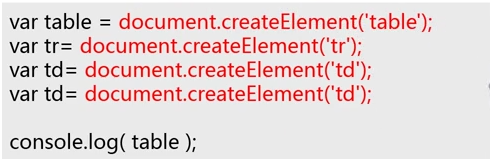
十一、DOM添加
1.创建空元素
var elem=document.createElement(‘元素名’)



 十四、BOM
十四、BOM
BOM——专门操作浏览器窗口的API。没有标准,有兼容性问题。
 什么是定时器?
什么是定时器?
- 让程序按指定时间间隔自动执行任务
- 网页动态效果,计时功能等
定时器分类
1.周期性定时器
让程序按指定时间间隔反复自动执行一项任务


2.一次性定时器






















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








