注:首先引入jQuery
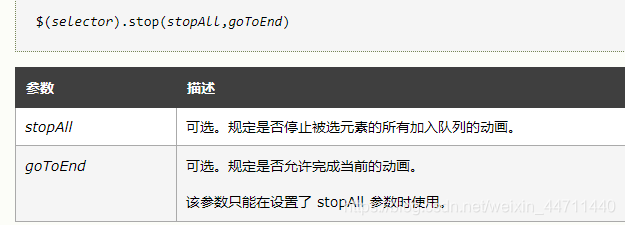
stop()方法
stop() 方法停止当前正在运行的动画。
JS
<script>
$(document).ready(function() {
//开始动画
$(".start").click(function() {
$(".change").animate({
left: '150px'
}, 4000);
$(".change").animate({
fontSize: '3em'
}, 4000);
});
//只停止当前动画——但允许已排队的动画向前执行
$(".stop1").click(function() {
$(".change").stop();
});
//停止所有动画——停止当前动画,并清空动画队列;
$(".stop2").click(function() {
$(".change").stop(true);
});
//立即完成当前动画,然后停止其他动画
$(".stop3").click(function() {
$(".change").stop(true, true);
});
});
</script>
HTML
<div class="change" style="position:relative;background:skyblue;height:200px;width:240px;color: #fff;">MAYDAY</div>
<button class="start">开始动画</button>
<button class="stop1">停止当前动画</button>
<button class="stop2">停止所有动画</button>
<button class="stop3">完成当前动画,然后停止</button>
stop()方法

如有错误或不足,欢迎各位大佬评论指正。






















 2164
2164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








