一. React简介
- 是什么
React是由Meta公司研发,是一个用于构建Web和原生交互界面的库。
起源于Facebook的内部项目。 - 优势
通过虚拟DOM,最大限度的减少与DOM的交互,速度快。
使用JSX,代码的可读性很好。
可以与已有的库或者框架很好的配合。
使用React构建组件使代码更加容易得到复用,可以很好的应用在大型项目的开发过程中。
单向数据流减少了重复的代码,轻松实现数据绑定。
二. 开发环境搭建
安装create-react-app
npm install -g create-react-app
creat-react-app是一个快速创建React开发环境的工具,底层由Webpack创建,封装了配置细节,开箱即用。
快速创建项目
npx create-react-app react-basic
1、npx :Node.js工具命令,查找并执行后续的包命令。
2、create-react-app :核心包(固定写法),用于创建React项目。
3、react-basic :React项目的名称(可以自定义)
cd +文件名,切换到文件夹下,使用 npm start 启动项目。

src文件夹下只保留:App.js index.js两个文件。
简化保留下来的文件:
//App.js (项目的根组件)
function App() {
return (
<div className="App">
this is App
</div>
);
}
export default App;
//index.js (项目的人口,从这里开始运行)
//react必要的两个包
import React from "react";
import ReactDOM from "react-dom/client";
//导入项目的根组件
import App from "./App";
//把App根组件渲染到id为root的dom节点上
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<App />);
工作方式:
App.js —— index.js —— React ——index.html
三. JSX
3.1 什么是JSX
概念:JSX是JavaScript和XML(HTML)的缩写,表示在JS代码中编写HTML模板结构,它是React中编写UI模板的方式。

优势:
1、HTML的声明式模板写法
2、JS的可编程能力
3.2 JSX的本质
JSX并不是标准的JS语法,它是JS的语法扩展,浏览器本身不能识别,需要通过解析工具做解析之后才能在浏览器中运行。
3.3 JSX高频场景
3.3.1 JSX中使用JS表达式
在JSX中可以通过 大括号语法{} 识别JavaScript中的表达式,比如常见的变量、函数调用、方法调用等等。
①、使用引号传递字符串
②、使用JavaScript变量
③、函数调用和方法调用
④、使用JavaScript对象
注意:if语句、switch语句、变量声明属于语句,不是表达式,不能出现在{}中。
案例
App.js
const count = 100;
function getName() {
return "玛卡巴卡";
}
function App() {
return (
<div className="App">
this is App
{/* 使用引号传递字符串 */}
{"this is a message"}
{/* 识别js变量 */}
{count}
{/* 函数调用 */}
{getName()}
{/* 方法调用 */}
{new Date().getDate()}
{/* 使用JS对象 */}
<div style={{ color: "pink" }}>this is a div</div>
</div>
);
}
export default App;
3.3.2 JSX中实现列表渲染
语法: 在JSX中可以使用原生JS中的map方法遍历渲染列表。
const list = [
{id:1001, name:'Vue'},
{id:1002, name: 'React'},
{id:1003, name: 'Angular'}
]
function App(){
return (
<div className="App">
this is App
{/* 渲染列表 */}
<ul>
{/* { list.map(item => <li>Vue</li>) } */}
{ list.map(item => <li key={item.id}>{ item.name }</li>) }
</ul>
</div>
)
}
3.3.3 条件渲染

在React中,可以通过逻辑与运算符&&、三元表达式(?: ) 实现基础的条件渲染
const flag = true
const loading = false
function App(){
return (
<>
{flag && <span>this is span</span>}
{loading ? <span>loading...</span>:<span>this is span</span>}
</>
)
}
3.3.4 复杂条件渲染
需求:列表中需要根据文章的状态适配(return 里不要写js关键字)
解决方案:自定义函数 + 判断语句
const type = 1 // 0|1|3
function getArticleJSX(){
if(type === 0){
return <div>无图模式模版</div>
}else if(type === 1){
return <div>单图模式模版</div>
}else if(type === 3){
return <div>三图模式模版</div>
}
}
function App(){
return (
<div>
{ getArticleJSX() }
</div>
)
}
export default App;
四. React中的事件绑定
1、 基础事件绑定
语法:on + 事件名称 = { 事件处理程序 } ,整体上遵循驼峰命名法。
function App() {
const clickHandler = () => {
console.log("button按钮点击了");
};
return <button onClick={clickHandler}>点点我</button>;
}
export default App;
2、使用时间参数
在事件回调函数中设置形参e即可
function App(){
const clickHandler = (e)=>{
console.log(e.target)
}
return (
<button onClick={clickHandler}>click me</button>
)
}
}
3、传递自定义参数
语法:事件绑定的位置改成箭头函数的写法,在执行clickHandler实际处理业务函数的时候传递实参。
function App(){
const clickHandler = (name)=>{
console.log(name, 'hello')
}
return (
<button onClick={()=>clickHandler('hello')}>click me</button>
)
}
4、同时传递事件对象和自定义参数
语法:在事件绑定的位置传递事件实参e和自定义参数,clickHandler中声明形参,注意顺序对应
function App(){
const clickHandler = (name, e)=>{
console.log( name, 'hello', e.target)
}
return (
<button onClick={(e)=>clickHandler('hello', e)}>click me</button>
)
}
五、React基础组件使用
1、 组件是什么
概念:一个组件就是一个用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以互相嵌套,也可以服用多次
2、组件基础使用
在React中,一个组件就是首字母大写的函数,内部存放了组件的逻辑和视图UI, 渲染组件只需要把组件当成标签书写即可
function clickHandler(){
console.log('hello')
}
function Button(){
return <button onClick={clickHandler}>click me</button>
}
function App(){
return (
<div>
<Button></Button>
</div>
)
}
六、组件状态管理-useState
1、基础使用
useState 是一个 React Hook(函数),它允许我们向组件添加一个
状态变量, 从而控制影响组件的渲染结果
和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI也会跟着变化(数据驱动视图)
import React from 'react';
function App(){
const [count, setCount] = React.useState(0)
return (
<div>
<button onClick = {()=>setCount(count+1)}>{count}</button>
</div>
)
}
export default App;
2、状态管理规则
在React中状态被认为是只读的,我们应该始终
替换它而不是修改它, 直接修改状态不能引发视图更新
3、修改对象状态
对于对象类型的状态变量,应该始终给set方法一个
全新的对象来进行修改
七、组件基础样式处理
React组件基础的样式控制有俩种方式,行内样式和class类名控制
<div style={{ color:'red'}}>this is div</div>
.foo{
color: red;
}
import './index.css'
function App(){
return (
<div>
<span className="foo">this is span</span>
</div>
)
}
八、React表单控制
1、受控绑定
概念:使用React组件的状态(useState)控制表单的状态

function App(){
const [value, setValue] = useState('')
return (
<input
type="text"
value={value}
onChange={e => setValue(e.target.value)}
/>
)
}
2、非受控绑定
概念:通过获取DOM的方式获取表单的输入数据
function App(){
const inputRef = useRef(null)
const onChange = ()=>{
console.log(inputRef.current.value)
}
return (
<input
type="text"
ref={inputRef}
onChange={onChange}
/>
)
}
九、React组件通信
概念:组件通信就是
组件之间的数据传递, 根据组件嵌套关系的不同,有不同的通信手段和方法
1、 父传子

实现步骤
- 父组件传递数据 - 在子组件标签上绑定属性
- 子组件接收数据 - 子组件通过props参数接收数据
function Son(props){
return <div>{ props.name }</div>
}
function App(){
const name = 'this is app name'
return (
<div>
<Son name={name}/>
</div>
)
}
props可以传递任意的合法数据,比如数字、字符串、布尔值、数组、对象、函数、JSX

props是只读对象
子组件只能读取props中的数据,不能直接进行修改, 父组件的数据只能由父组件修改
特殊的prop-children
场景:当我们把内容嵌套在组件的标签内部时,组件会自动在名为children的prop属性中接收该内容
2、子传父

核心思路:在子组件中调用父组件中的函数并传递参数
function Son({ onGetMsg }){
const sonMsg = 'this is son msg'
return (
<div>
{/* 在子组件中执行父组件传递过来的函数 */}
<button onClick={()=>onGetMsg(sonMsg)}>send</button>
</div>
)
}
function App(){
const getMsg = (msg)=>console.log(msg)
return (
<div>
{/* 传递父组件中的函数到子组件 */}
<Son onGetMsg={ getMsg }/>
</div>
)
}
3、兄弟组件通信

实现思路: 借助 状态提升 机制,通过共同的父组件进行兄弟之间的数据传递
- A组件先通过子传父的方式把数据传递给父组件App
- App拿到数据之后通过父传子的方式再传递给B组件
import { useState } from "react"
function A ({ onGetAName }) {
// Son组件中的数据
const name = 'this is A name'
return (
<div>
this is A compnent,
<button onClick={() => onGetAName(name)}>send</button>
</div>
)
}
function B ({ name }) {
return (
<div>
this is B compnent,
{name}
</div>
)
}
function App () {
const [name, setName] = useState('')
const getAName = (name) => {
setName(name)
}
return (
<div>
this is App
<A onGetAName={getAName} />
<B name={name} />
</div>
)
}
export default App
4、跨层组件通信

实现步骤:
- 使用
createContext方法创建一个上下文对象Ctx - 在顶层组件(App)中通过
Ctx.Provider组件提供数据 - 在底层组件(B)中通过
useContext钩子函数获取消费数据
import { createContext, useContext } from "react"
// 1. createContext方法创建一个上下文对象
const MsgContext = createContext()
function A () {
return (
<div>
this is A component
<B />
</div>
)
}
function B () {
// 3. 在底层组件 通过useContext钩子函数使用数据
const msg = useContext(MsgContext)
return (
<div>
this is B compnent,{msg}
</div>
)
}
function App () {
const msg = 'this is app msg'
return (
<div>
{/* 2. 在顶层组件 通过Provider组件提供数据 */}
<MsgContext.Provider value={msg}>
this is App
<A />
</MsgContext.Provider>
</div>
)
}
export default App
十、React副作用管理-useEffect
1、 概念理解
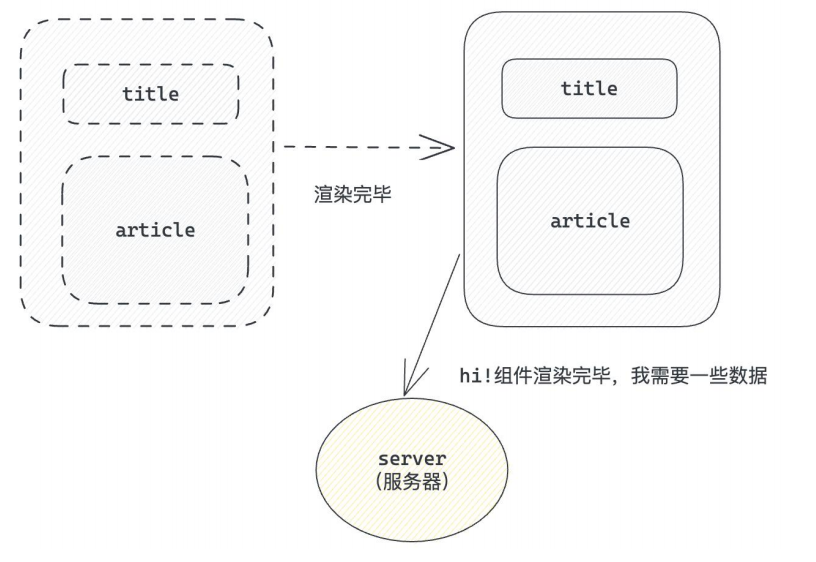
useEffect是一个React Hook函数,用于在React组件中创建不是由事件引起而是由渲染本身引起的操作(副作用), 比 如发送AJAX请求,更改DOM等等

:::warning
说明:上面的组件中没有发生任何的用户事件,组件渲染完毕之后就需要和服务器要数据,整个过程属于“只由渲染引起的操作”
:::
2、 基础使用
需求:在组件渲染完毕之后,立刻从服务端获取平道列表数据并显示到页面中

说明:
- 参数1是一个函数,可以把它叫做副作用函数,在函数内部可以放置要执行的操作
- 参数2是一个数组(可选参),在数组里放置依赖项,不同依赖项会影响第一个参数函数的执行,当是一个空数组的时候,副作用函数只会在组件渲染完毕之后执行一次
:::warning
接口地址:http://geek.itheima.net/v1_0/channels
:::
import { useEffect, useState } from "react"
const URL = 'http://geek.itheima.net/v1_0/channels'
function App() {
const [list, setList] = useState([])
useEffect(() => {
async function getList() {
const res = await fetch(URL)
const jsonRes = await res.json()
console.log(jsonRes)
setList(jsonRes.data.channels)
}
getList()
}, [])
return (
<div>
this is a app
<ul>
{list.map(item => <li>{item.name}</li>)}
</ul>
</div>
)
}
export default App
3、useEffect依赖说明
useEffect副作用函数的执行时机存在多种情况,根据传入依赖项的不同,会有不同的执行表现
| 依赖项 | 副作用功函数的执行时机 |
|---|---|
| 没有依赖项 | 组件初始渲染 + 组件更新时执行 |
| 空数组依赖 | 只在初始渲染时执行一次 |
| 添加特定依赖项 | 组件初始渲染 + 依赖项变化时执行 |
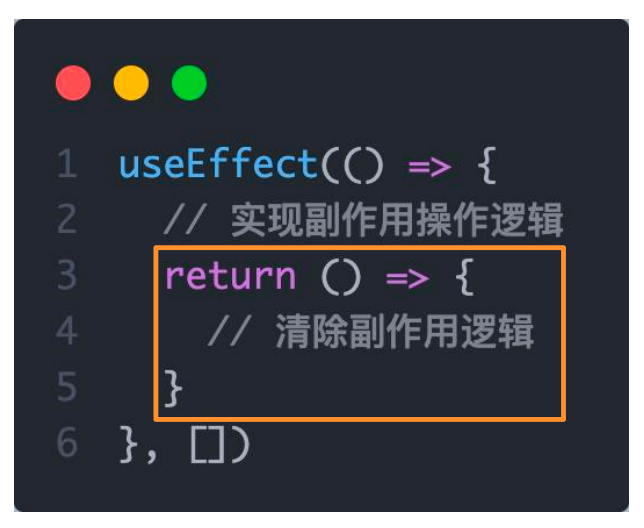
清除副作用
概念:在useEffect中编写的由渲染本身引起的对接组件外部的操作,社区也经常把它叫做副作用操作,比如在useEffect中开启了一个定时器,我们想在组件卸载时把这个定时器再清理掉,这个过程就是清理副作用

:::warning
说明:清除副作用的函数最常见的执行时机是在组件卸载时自动执行
:::
import { useEffect, useState } from "react"
function Son () {
// 1. 渲染时开启一个定时器
useEffect(() => {
const timer = setInterval(() => {
console.log('定时器执行中...')
}, 1000)
return () => {
// 清除副作用(组件卸载时)
clearInterval(timer)
}
}, [])
return <div>this is son</div>
}
function App () {
// 通过条件渲染模拟组件卸载
const [show, setShow] = useState(true)
return (
<div>
{show && <Son />}
<button onClick={() => setShow(false)}>卸载Son组件</button>
</div>
)
}
export default App
十一、自定义hook
概念:自定义Hook是以
use打头的函数,通过自定义Hook函数可以用来实现逻辑的封装和复用
/ 封装自定义Hook
// 问题: 布尔切换的逻辑 当前组件耦合在一起的 不方便复用
// 解决思路: 自定义hook
import { useState } from "react"
function useToggle () {
// 可复用的逻辑代码
const [value, setValue] = useState(true)
const toggle = () => setValue(!value)
// 哪些状态和回调函数需要在其他组件中使用 return
return {
value,
toggle
}
}
// 封装自定义hook通用思路
// 1. 声明一个以use打头的函数
// 2. 在函数体内封装可复用的逻辑(只要是可复用的逻辑)
// 3. 把组件中用到的状态或者回调return出去(以对象或者数组)
// 4. 在哪个组件中要用到这个逻辑,就执行这个函数,解构出来状态和回调进行使用
function App () {
const { value, toggle } = useToggle()
return (
<div>
{value && <div>this is div</div>}
<button onClick={toggle}>toggle</button>
</div>
)
}
export default App
十二、React Hooks使用规则
- 只能在组件中或者其他自定义Hook函数中调用
- 只能在组件的顶层调用,不能嵌套在if、for、其它的函数中

B站评论案例

3. 渲染评论列表
4. 删除评论实现
5. 渲染导航Tab和高亮实现
6. 评论列表排序功能实现
import { useState, useRef, useEffect } from 'react'
import './App.scss'
import avatar from './images/bozai.png'
import { orderBy } from 'lodash'
import classNames from 'classnames'
import { v4 as uuidV4 } from 'uuid'
import dayjs from 'dayjs'
import axios from 'axios'
/**
* 评论列表的渲染和操作
*
* 1. 根据状态渲染评论列表
* 2. 删除评论
*/
// 当前登录用户信息
const user = {
// 用户id
uid: '30009257',
// 用户头像
avatar,
// 用户昵称
uname: '黑马前端',
}
/**
* 导航 Tab 的渲染和操作
*
* 1. 渲染导航 Tab 和高亮
* 2. 评论列表排序
* 最热 => 喜欢数量降序
* 最新 => 创建时间降序
*/
// 导航 Tab 数组
const tabs = [
{ type: 'hot', text: '最热' },
{ type: 'time', text: '最新' },
]
function useGetList() {
// 获取接口渲染数据
const [commentList, setCommentList] = useState([])
useEffect(() => {
async function getList() {
const res = await axios.get('http://localhost:3004/list')
setCommentList(res.data)
}
getList()
}, [])
return {
commentList,
setCommentList
}
}
// 封装item组件
function Item({item, onDel}) {
return (
< div className="reply-item" >
{/* 头像 */}
< div className="root-reply-avatar" >
<div className="bili-avatar">
<img
className="bili-avatar-img" alt="" />
</div>
</div>
<div className="content-wrap">
{/* 用户名 */}
<div className="user-info">
<div className="user-name">{item.user.uname}</div>
</div>
{/* 评论内容 */}
<div className="root-reply">
<span className="reply-content">{item.content}</span>
<div className="reply-info">
{/* 评论时间 */}
<span className="reply-time">{item.ctime}</span>
{/* 评论数量 */}
<span className="reply-time">点赞数:{item.like}</span>
{user.uid === item.user.uid &&
<span className="delete-btn" onClick={() => onDel(item.rpid)}>
删除
</span>}
</div>
</div>
</div>
</div>
)
}
const App = () => {
const { commentList, setCommentList } = useGetList()
const [type, setType] = useState('hot')
const handleDel = (id) => {
//处理list
setCommentList(commentList.filter((item) => { return item.rpid !== id }))
}
const handleTabChange = (type) => {
console.log(type)
setType(type)
let newList
if (type === 'hot') {
// 按照时间降序排序
// orderBy(对谁进行排序, 按照谁来排, 顺序)
newList = orderBy(commentList, 'ctime', 'desc')
} else {
// 按照喜欢数量降序排序
newList = orderBy(commentList, 'like', 'desc')
}
setCommentList(newList)
}
// 发表评论
const [content, setContent] = useState('')
const inputRef = useRef(null)
const handlePublish = () => {
setCommentList([
...commentList,
{
// 评论id
rpid: uuidV4(),
// 用户信息
user: {
uid: '13258165',
avatar: '',
uname: '周杰伦',
},
// 评论内容
content: content,
// 评论时间
ctime: dayjs(new Date()).format('MM-DD hh:mm'),
like: 88,
}
])
setContent('')
inputRef.current.focus()
}
return (
<div className="app">
{/* 导航 Tab */}
<div className="reply-navigation">
<ul className="nav-bar">
<li className="nav-title">
<span className="nav-title-text">评论</span>
{/* 评论数量 */}
<span className="total-reply">{10}</span>
</li>
<li className="nav-sort">
{/* 高亮类名: active */}
{tabs.map(item =>
<span
key={item.type}
onClick={() => handleTabChange(item.type)}
className={classNames('nav-item', { active: type === item.type })}>
{item.text}
</span>)}
</li>
</ul>
</div>
<div className="reply-wrap">
{/* 发表评论 */}
<div className="box-normal">
{/* 当前用户头像 */}
<div className="reply-box-avatar">
<div className="bili-avatar">
<img className="bili-avatar-img" src={avatar} alt="用户头像" />
</div>
</div>
<div className="reply-box-wrap">
{/* 评论框 */}
<textarea
className="reply-box-textarea"
placeholder="发一条友善的评论"
ref={inputRef}
value={content}
onChange={(e) => setContent(e.target.value)}
/>
{/* 发布按钮 */}
<div className="reply-box-send">
<div className="send-text" onClick={handlePublish}>发布</div>
</div>
</div>
</div>
{/* 评论列表 */}
<div className="reply-list">
{/* 评论项 */}
{commentList.map(item =>
<Item key={item.rpid} item = {item} onDel={handleDel} />
)}
</div>
</div >
</div >
)
}
export default App




























 744
744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








