text-decoration:文本装饰
模式:下划线、删除线、上划线、不添加任何装饰
写法:text-decoration:underline(下划线)|| line-through(删除线)|| overline(上划线)|| none(不添加任何修饰)
注:可添加多个,通过空格隔开 :text-decoration:underline line-through overline;

<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#underline{
text-decoration: underline;
}
#line-through{
text-decoration: line-through;
}
#overline{
text-decoration: overline;
}
#noe{
text-decoration: none;
}
#all{
text-decoration:line-through overline underline;
}
</style>
</head>
<body>
<p id="underline">
我家住在啥哈哈哈哈哈哈哈
</p>
<p id="line-through">
我家住在啥哈哈哈哈哈哈哈
</p>
<p id="overline">
我家住在啥哈哈哈哈哈哈哈
</p>
<p id="none">
我家住在啥哈哈哈哈哈哈哈
</p>
<p id="all">
我家住在啥哈哈哈哈哈哈哈
</p>
</body>
text-transform 文本大小写(针对英文段落)
模式:大写、小写、首字母大写
写法:text-transform:lowercase(小写)||uppercase(大写)||capitalize(首字母大写)

<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#lowercase{
text-transform: lowercase;
}
#uppercase{
text-transform: uppercase;
}
#captalize{
text-transform: capitalize;
}
</style>
</head>
<body>
<p id="lowercase">
AAAAAAaaaaaaaaaa
</p>
<p id="uppercase">
AAAAAAaaaaaaaaaa
</p>
<p id="captalize">
hi lovely
</p>
</body>
text-indent:文本首行缩进
写法:text-indent:number(px/em)
实现首行缩进两格
方式一:根据字体大小,空两个字体大小距离
方式二:设置2em
em单位:相对单位,1em永远都是跟字体大小相同
注意:如果文中有英文出现,那么就无法左到完全空号两个字体大小的距离,因为英文与中文还是有差距的
text-align:文本对齐方式
模式:左对齐,右对齐,居中对齐,两端点对齐
写法:text-align:left(左对齐,默认)||right(右对齐)||center(居中对齐)||justify(两端点对齐)两端对齐我感觉没有意义。。。。

#uppercase{
width: 200px;
text-align: right;
background-color: yellow;
}
#captalize{
width: 200px;
text-align: center;
background-color: yellow;
}
<p id="uppercase">
AAAAAAaaaaaaaaaa
</p>
<p id="captalize">
hi lovely
</p>
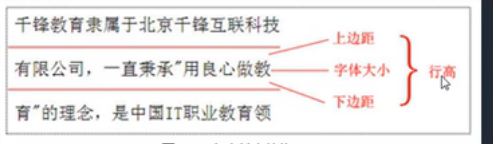
line-height:定义行高
定义:一行文字的高度。行高包括上边距、字体大小、下边距。每一行上下边距默认情况下是相等的,每一行的上边距默认是一样的,每一行下边距也是默认一样高的。行高默认的值不是固定值,而是变化的。根据当前字体大小不断变化
取值:1.number(px)|scale(比例值,跟文字大小成比例)

文字垂直居中
height==line-height
#none{
height: 50px;
line-height: 50px;
background-color: #008000;
}

使用scale:比例值
#none{
height: 45px;
background-color: #008000;
font-size: 15px;
line-height: 3;
}
段落字间距
letter-spacing:定义字间距
写法:letter-spacing:number(px)
word-spacing:定义词间距(针对英语)
写法:word-spacing:number(px)
只能是单独的单词和单词之间的词间距改变,即使中间出现了中文字体,那么也只能是文字两边距离改变,文字保持不动

段落换行
默认情况下,段落如果超出元素的宽度范围,那么它会自动折行的


但是如果一个单词过长,或者一组阿拉数字过多就无法折行了


英文和数字不自动换行的解决方式:
1.word-break:break-all;(非常强烈的折行效果)

2.word-wrap:break-word;(不是很强烈的折行,会产生一些空白区域)

























 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








