中括号解构:


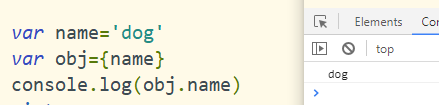
大括号解构:

大括号解构的原理是:
首先先了解以下,在对象当中如果键名和键值变量名相同时,可以省略键值,直接使用一个键名表示。

因此在做大括号解构时,其实是键名匹配,键值赋值。

解构的好处:
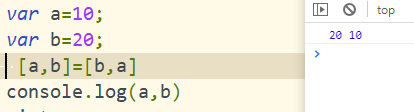
1.交换两个数的值

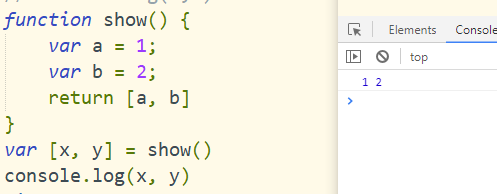
2.函数可以返回多个值

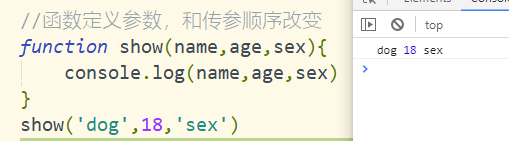
3.函数定义参数,和传入参数的顺序改变
注:可以附带默认值
普通情况下,传入实参顺序,必须与形参的顺序一致,才能能够保证输出对应的值

但是如果使用大括号解构,那么我们可以忽略形参的顺序而去随意定义实参顺序

在没有设置某参数的值时,可以设置默认值

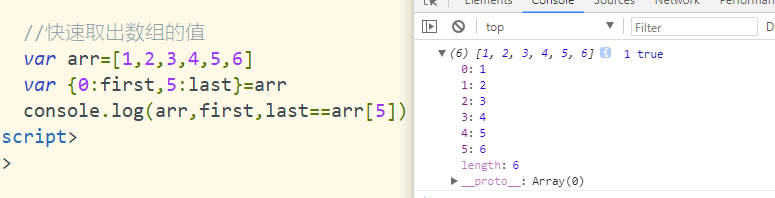
4.快速取出数组中的某一个元素

ES6字符串:
传统的字符串:所有的那引号,双引号括起来的都叫做字符串。
ECMA6字符串:反引号 ` 。
单引号无法直接换行,但是可以使用转义字符\


1.ECMA6字符串,想怎么写就怎么写,换行,代码缩进,都能在字符串中体现出来
2.变量拼接,使用占位符 ${变量/表达式/函数调用}























 161
161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








