VSCode创建VUE前端项目
一、node.js
1、下载并安装node.js
2、配置npm
a、设置淘宝镜像
npm config set registry https://registry.npm.taobao.org #设置成淘宝镜像
b、安装全局脚手架
npm install vue-cli -g #安装vue-cli脚手架---可能比较慢,要等几分钟
二、创建项目
1、创建一个工作空间(就是找个地方创建一个空目录)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ni1Ync7X-1655126454075)(C:\Users\Katrina’s hb\AppData\Roaming\Typora\typora-user-images\image-20220613205909472.png)]
2、打开vscode,打开这个文件夹
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SoZOydJU-1655126454077)(C:\Users\Katrina’s hb\AppData\Roaming\Typora\typora-user-images\image-20220613205942089.png)]
3、初始化项目
vue init webpack vuedemo
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bDNVxqNa-1655126454078)(C:\Users\Katrina’s hb\AppData\Roaming\Typora\typora-user-images\image-20220613210011156.png)]
4、如果报错:
Command vue init requires a global addon to be installed.
Please run npm i -g @vue/cli-init and try again.
执行一下npm i -g @vue/cli-init
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pHO9UigN-1655126454079)(C:\Users\Katrina’s hb\AppData\Roaming\Typora\typora-user-images\image-20220613210015803.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UecqRBOf-1655126454080)(C:\Users\Katrina’s hb\AppData\Roaming\Typora\typora-user-images\image-20220613210051138.png)]
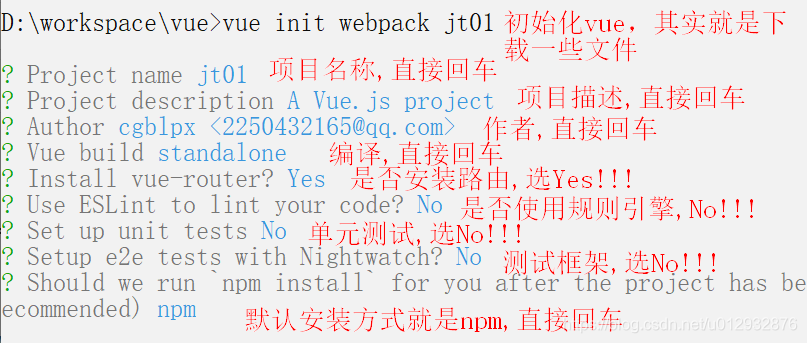
5、再执行vue init webpack vuedemo
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-y3U3S30U-1655126454081)(C:\Users\Katrina’s hb\AppData\Roaming\Typora\typora-user-images\image-20220613204625494.png)]

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3caa6sYf-1655126454083)(C:\Users\Katrina’s hb\AppData\Roaming\Typora\typora-user-images\image-20220613204812679.png)]
6、启动项目 & 停止项目
cd jt01 # 进入项目目录
npm run dev # 自动启动服务,ctrl+c 停止,可能要等几分钟
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZBRDjq3E-1655126454084)(C:\Users\Katrina’s hb\AppData\Roaming\Typora\typora-user-images\image-20220613210134934.png)]
7、安装 element-ui
npm i element-ui –D
ZBRDjq3E-1655126454084)]
7、安装 element-ui
npm i element-ui –D
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-167TUMv7-1655126454085)(C:\Users\Katrina’s hb\AppData\Roaming\Typora\typora-user-images\image-20220613210205893.png)]





















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








