伪类(不存在的类,特殊的类)
- 伪类用来描述一个元素的特殊状态
比如:第一个子元素、被点击的元素、鼠标移入的元素
- 一般情况下使用:开头
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child(n) 第n个子元素,
若值为n,则全部选中,
值为2n 或者 even,则选中偶数位,也就是第2,4,6...位
值为2n + 1 或者 odd,选中奇数位,1,3,5...位
以上伪类都是根据所有的子元素进行排序
:first-of-type
:last-of-type
:nth-of-type
这三个伪类的功能和上面类似,不同的是他们在相同元素中进行排序
下面直接通过代码解释:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
/*
伪类(不存在的类,特殊的类)
- 伪类用来描述一个元素的特殊状态
比如:第一个子元素、被点击的元素、鼠标移入的元素
- 一般情况下使用:开头
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child(n) 第n个子元素,
若值为n,则全部选中,
值为2n 或者 even,则选中偶数位,也就是第2,4,6...位
值为2n + 1 或者 odd,选中奇数位,1,3,5...位
以上伪类都是根据所有的子元素进行排序
:first-of-type
:last-of-type
:nth-of-type
这三个伪类的功能和上面类似,不同的是他们在相同元素中进行排序
*/
ul > li:first-child{
color: red;
}
ul > li:last-child{
color: blue;
}
/*第三个子元素,从1开始算*/
ul > li:nth-child(3){
color: green;
}
</style>
</head>
<body>
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>
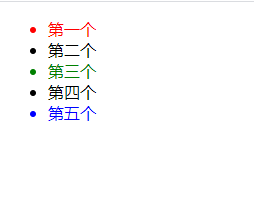
显示如下:

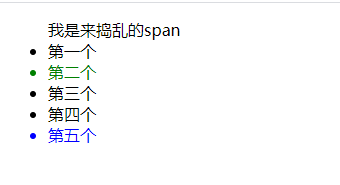
但如果代码是(在第一个li上面加了一个span,效果则不同):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
/*
伪类(不存在的类,特殊的类)
- 伪类用来描述一个元素的特殊状态
比如:第一个子元素、被点击的元素、鼠标移入的元素
- 一般情况下使用:开头
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child(n) 第n个子元素,
若值为n,则全部选中,
值为2n 或者 even,则选中偶数位,也就是第2,4,6...位
值为2n + 1 或者 odd,选中奇数位,1,3,5...位
以上伪类都是根据所有的子元素进行排序
:first-of-type
:last-of-type
:nth-of-type
这三个伪类的功能和上面类似,不同的是他们在相同元素中进行排序
*/
ul > li:first-child{
color: red;
}
ul > li:last-child{
color: blue;
}
/*第三个子元素,从1开始算*/
ul > li:nth-child(3){
color: green;
}
</style>
</head>
<body>
<ul>
<span>我是来捣乱的span</span>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>

显然,第一个li不变色,原先是第三个li变绿色,而现在是第二个li变成了绿色。
这个时候我们如果要保持原先那种显示的形式,那么就得使用
:first-of-type
:last-of-type
:nth-of-type
以上三个,用法跟first-child等类似,不做过多介绍
最后我们再介绍一个否定伪类:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style>
/*
伪类(不存在的类,特殊的类)
- 伪类用来描述一个元素的特殊状态
比如:第一个子元素、被点击的元素、鼠标移入的元素
- 一般情况下使用:开头
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child(n) 第n个子元素,
若值为n,则全部选中,
值为2n 或者 even,则选中偶数位,也就是第2,4,6...位
值为2n + 1 或者 odd,选中奇数位,1,3,5...位
以上伪类都是根据所有的子元素进行排序
:first-of-type
:last-of-type
:nth-of-type
这三个伪类的功能和上面类似,不同的是他们在相同元素中进行排序
- :not()否定伪类
- 将符合条件的元素从选择器中去除
*/
/*ul下第三个子元素,如果是li,那么第三个子元素不染色,其余li染色*/
ul > li:not(:nth-child(3)){
color: pink;
}
</style>
</head>
<body>
<ul>
<span>我是来捣乱的span</span>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>
显示如下:























 2723
2723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








