文档流:
- 网页是一个多层的结构
- 通过css可以分别为每一层设置样式
- 作为用户,只能看到最顶上一层
- 这些层中,最底下的一层称为文档流,文档流是网页的基础
我们所创建的元素默认都是在文档中进行排列
- 对于我们来说,元素z主要有两个形态
- 在文档流中
- 不在文档流中
- 元素在文档流中的特点:
- 块元素
- 块元素会在页面中独占一行
- 默认宽度是父元素的全部
- 默认高度是被内容撑开(子元素)
- 行内元素
- 行内元素不会独占一行,只占自身大小
- 行内元素在页面中自左向右水平排列
如果一行不够写了,那么就回到第二行最左边开始继续从左到右排列
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档流</title>
<style>
.box1{
width: 100px;
background-color: cornflowerblue;
}
.box2{
width: 100px;
background-color: yellowgreen;
}
span{
background-color: #bfa;
}
</style>
</head>
<body>
<!--
文档流:
- 网页是一个多层的结构
- 通过css可以分别为每一层设置样式
- 作为用户,只能看到最顶上一层
- 这些层中,最底下的一层称为文档流,文档流是网页的基础
我们所创建的元素默认都是在文档中进行排列
- 对于我们来说,元素z主要有两个形态
- 在文档流中
- 不在文档流中
- 元素在文档流中的特点:
- 块元素
- 块元素会在页面中独占一行
- 默认宽度是父元素的全部
- 默认高度是被内容撑开(子元素)
- 行内元素
- 行内元素不会独占一行,只占自身大小
- 行内元素在页面中自左向右水平排列
如果一行不够写了,那么就回到第二行最左边开始继续从左到右排列
-->
<!--块元素-->
<div class="box1">我是div1</div>
<div class="box2">我是div2</div>
<!--行内元素-->
<span>我是span1</span>
<span>我是span2</span>
<span>我是span3</span>
<span>我是span4</span>
<span>我是span5</span>
<span>我是span6</span>
<span>我是span7</span>
<span>我是span8</span>
<span>我是span9</span>
<span>我是span10</span>
</body>
</html>
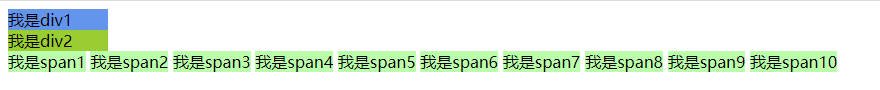
显示结果:























 6168
6168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








