去除浏览器默认样式
通常情况下,不同浏览器可能会为相同元素设置一些默认样式,因此就可能导致开发的页面在不同浏览器下打开效果不同。
为此,在开发页面的时候,我们需要把浏览器的默认样式去除,全部由自己编写,以此来保证自己的网页在所有浏览器的显示效果都是一样的。(下面以我的谷歌浏览器为例)
1.枚举式
废话不多说,代码来一波:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浏览器默认样式</title>
<style>
.box1 {
border: 1px solid orange;
}
</style>
</head>
<body>
<div class="box1"></div>
<p>我是段落p</p>
<p>我是段落p</p>
<p>我是段落p</p>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</body>
</html>
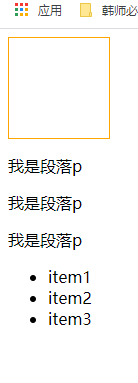
从下图我们可以看到,div其实并没有挨着浏览器的开头,段落之间明显间隔较大,ul列表也有明显的向右突出现象。

我们在页面上按F12,将鼠标放到page上可以发现,page上下左右默认margin为8

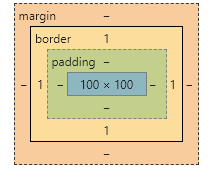
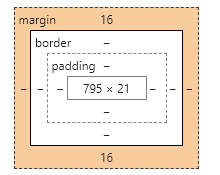
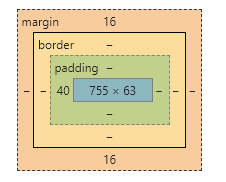
然后我们再放到div,p和ul上,分别可以发现如下三张图:



由此可知,p的margin为6,ul的margin为16,并在向左方向有40px的padding,而且表格项的前面都有一个小黑点。(注意:上面div里1px的border是自己设置的)
这里我们就把他们全部去掉,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浏览器默认样式</title>
<style>
.box1 {
width:100px;
height: 100px;
border: 1px solid orange;
}
body{
margin:0;
}
p{
margin:0;
}
ul{
margin: 0;
padding:0;
/*去除列表项前的小黑点*/
list-style: none;
}
</style>
</head>
<body>
<div class="box1"></div>
<p>我是段落p</p>
<p>我是段落p</p>
<p>我是段落p</p>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</body>
</html>
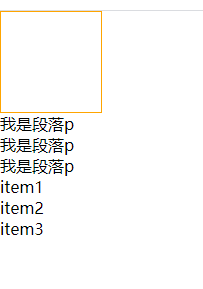
现在显示如下:

各个元素之间已经像亲兄弟般挨着,浏览器的默认样式清除完毕。
2.简单页面草率式
直接用*指代所有的元素,然后把最碍事,最会被设置为元素默认样式的两个属性设为0。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浏览器默认样式</title>
<style>
.box1 {
width:100px;
height: 100px;
border: 1px solid orange;
}
/* body{
margin:0;
}
p{
margin:0;
}
ul{
margin: 0;
padding:0;
!*去除列表项前的小黑点*!
list-style: none;
}*/
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div class="box1"></div>
<p>我是段落p</p>
<p>我是段落p</p>
<p>我是段落p</p>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</body>
</html>
3.装杯专业式
写一个reset.css文件,代码内容如下:
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
然后在html文件中直接引用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浏览器默认样式</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.box1 {
width:100px;
height: 100px;
border: 1px solid orange;
}
</style>
</head>
<body>
<div class="box1"></div>
<p>我是段落p</p>
<p>我是段落p</p>
<p>我是段落p</p>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</body>
</html>
注意:因为样式是越在下面优先级越高,因此,重置的link语句必须放在设置样式的最前面。






















 2710
2710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








